Może wydawać się bez znaczenia, na jakim serwerze przechowujesz pliki, z których zbudowana jest Twoja witryna. Jednak nic bardziej mylnego! Wykonaj test za pomocą narzędzia test2speed.pl i przekonaj się, dlaczego zawsze warto trzymać jej wszystkie elementy na serwerach CloudHosting. Zapraszamy do lektury artykułu, z którego dowiesz się, w jaki sposób samodzielnie skrócić czas ładowania strony WWW i tym samym w pełni wykorzystać możliwości, jakie daje hosting z CDN w Polsce!
Dzisiejsze strony internetowe zbudowane są z kilkudziesięciu, a czasami kilkuset elementów. Poza głównym plikiem HTML, który decyduje o tym, jak wygląda witryna, tworzą ją jeszcze m.in. grafiki, style CSS, skrypty JavaScript czy czcionki. Wszystkie one muszą zostać pobrane przez przeglądarkę. Dobrze, gdy dzieje się to z oryginalnego hostingu, wówczas strona będzie szybka.

Zdarza się niestety, że webmasterzy linkują w kodzie strony do zasobów, które umieszczone są poza domeną strony WWW. Pobranie takiego elementu wymaga od przeglądarki nawiązania połączenia już nie tylko z hostingiem, na którym pracuje strona, ale też z jakimiś innymi serwerami. A te mogą działać wolno, bo na przykład znajdują się za granicą.

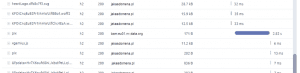
Umieszczanie plików poza oryginalnym hostingiem jest złym pomysłem, gdy korzysta się z sieci Content Delivery Network. Zadaniem sieci CDN jest przechowywanie statycznych elementów stron WWW na serwerach buforujących, umieszczonych jak najbliżej osób, które je odwiedzają. CloudHosting z CDN nazwa.pl posiada aż 6 węzłów w Polsce, dzięki czemu witryny użytkowników usług nazwa.pl dostępne są w każdym miejscu naszego kraju, w najkrótszym możliwym czasie. Warunkiem jest jednak to, aby elementy składowe stron pobierane były poprzez Twoją nazwę domeny, a nie z innych serwerów. W przeciwnym razie elementy witryn nie będą zapisywać się na węzłach CDN i za każdym razem będą musiały być wczytywane z oryginalnego serwera. Oczekiwanie na taki plik skutecznie spowolni ładowanie strony, co widać na poniższym raporcie z serwisu https://www.test2speed.pl:

Pliki pobierane są z adresu jakasdomena.pl na CloudHostingu w nazwa.pl, wczytują się natychmiast, ale plik z serwera bam.eu01.ar-data.org spowalnia stronę prawie o 3 sekundy. Gdyby odwołanie do niego przebiegło przez domenę jakasdomena.pl, nie trzeba byłoby czekać na niego dłużej niż ułamek sekundy. Jak rozpoznać skąd pobierany jest plik, gdy patrzymy na kod strony? Załóżmy, że jak w powyższym przykładzie, nasza strona jest dostępna w Internecie pod adresem jakasdomena.pl:
Powyższy kod wyświetli obrazek pobrany z adresu jakasdomena.pl o nazwie poprawny.png. A ponieważ nasza strona ma właśnie taki adres – jakasdomena.pl – zapis tego typu będzie poprawny. Natomiast taki element kod strony:
oznacza, że obrazek o nazwie niepoprawny.png pobrany zostanie z serwera zewnętrznego bam.eu01.ar-data.org. Skoro adres naszej strony to jakasdomena.pl, możemy łatwo wywnioskować, że plik niepoprawny.png nie jest umieszczony na naszym hostingu.
Szybkie witryny są chętnie odwiedzane przez użytkowników. Nikt nie lubi czekać na wczytanie strony, dlatego warto pamiętać o tym, żeby umieszczać jej pliki na CloudHostingu, którego szybkości możemy być pewni. Wszystkie zasoby, które tylko można, powinny być dostępne poprzez adres domeny naszej strony WWW. Tylko wtedy będą one automatycznie zapisywane na wszystkich węzłach sieci CDN nazwa.pl.
KONIECZNIE PRZECZYTAJ NA BLOGU: