Formularz kontaktowy umożliwia wygodne i szybkie wysyłanie e-maili do firmy. Łatwiej korzysta się z niego użytkownikowi, niż z podanego na stronie adresu e-mail. Adresy mogą być także skanowane przez roboty służące do pozyskiwania baz danych, co może narażać nas na spam. Formularz można łatwo stworzyć w WordPressie za pomocą wtyczek.
Ninja Forms
Ninja Forms jest wygodną w użyciu wtyczką umożliwiającą tworzenie zarówno prostych, jak i bardziej zaawansowanych formularzy. Pozwala na konfigurację własnych pól formularza oraz wyposażona jest w wiele użytecznych szablonów.
Poniżej podpowiemy jak stworzyć prosty formularz kontaktowy z polami na imię i nazwisko, adres e-mail oraz treść wiadomości.
1. Instalacja wtyczki
- Najedź na zakładkę WTYCZKI i kliknij DODAJ NOWĄ,
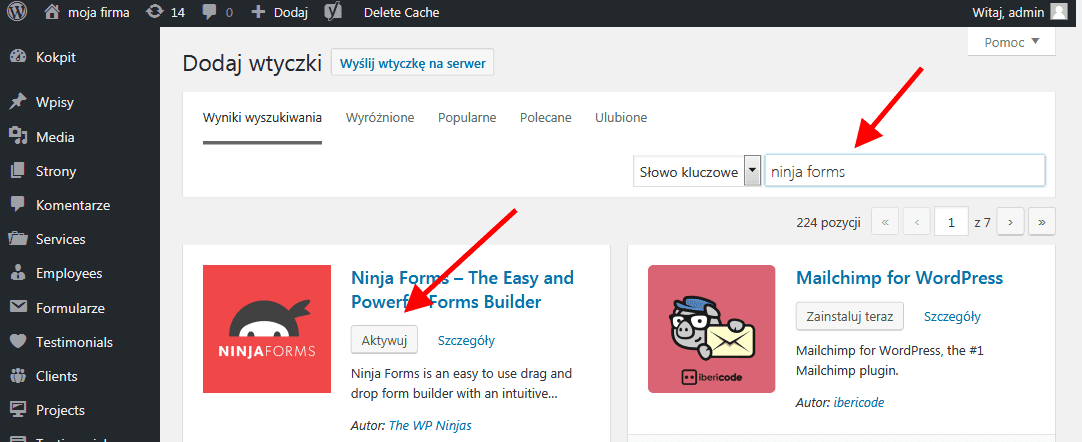
- Wpisz w wyszukiwarce “ninja forms”,
- Kliknij ZAINSTALUJ przy wtyczce Ninja Forms następnie AKTYWUJ.

2. Tworzenie pierwszego formularza
- najedź na zakładkę Ninja Forms, a następnie kliknij DODAJ NOWY,
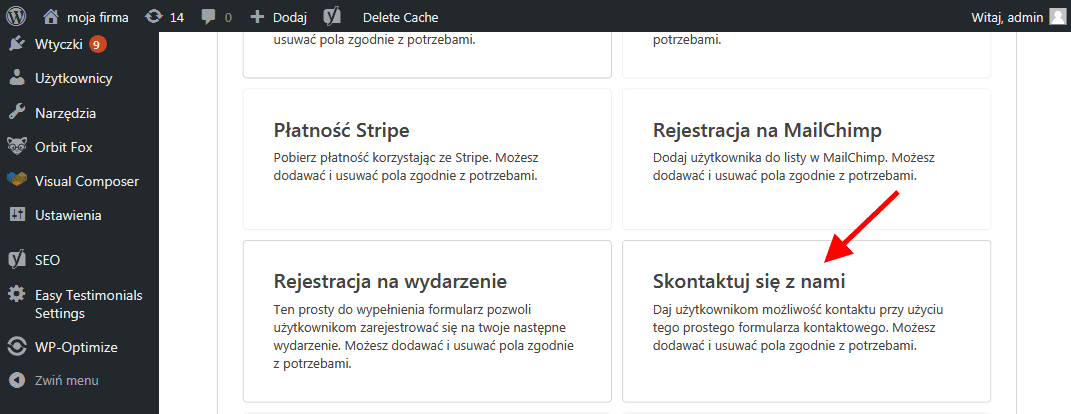
- aby stworzyć prosty formularz kontaktowy, kliknij opcję SKONTAKTUJ SIĘ Z NAMI,
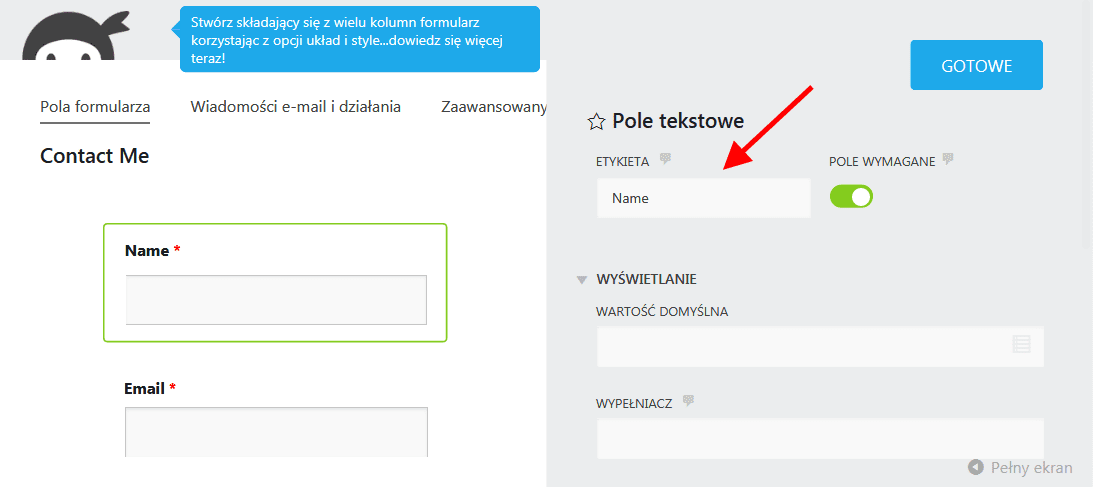
- kliknij pole NAME, a następnie wprowadź nazwę pola (np. Imię albo Imię i nazwisko),

- wykonaj tę samą czynność z polem MESSAGE,
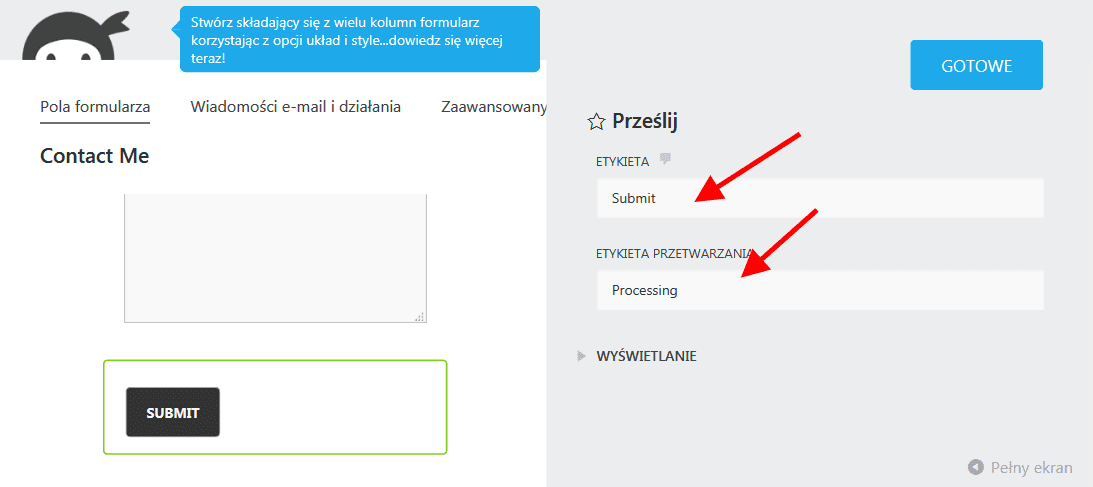
- następnie kliknij pole SUBMIT i zmień etykietę na Wyślij,
- zmień także pole PROCESSING na np. Wysyłanie,

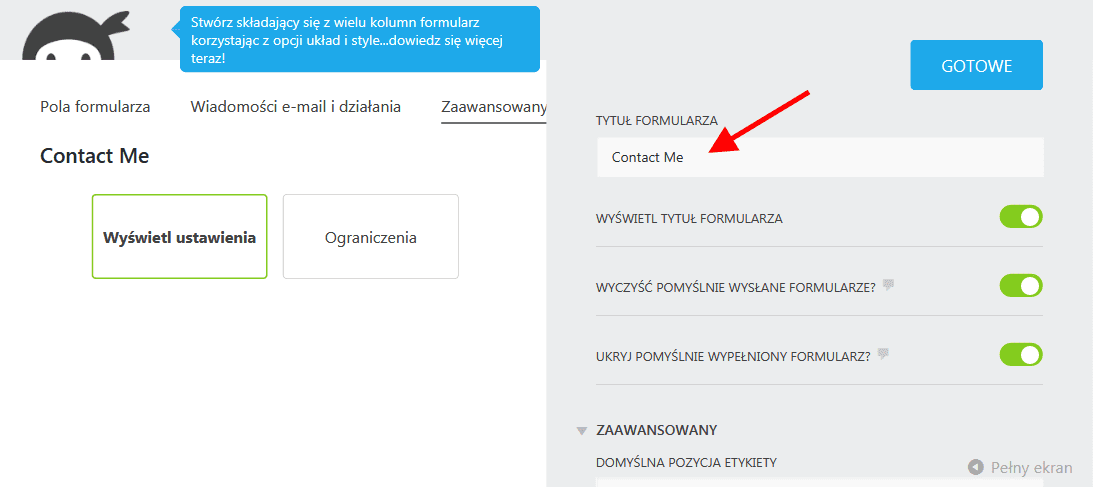
- kliknij pozycję ZAAWANSOWANY w menu wtyczki, a następnie WYŚWIETL USTAWIENIA,
- Jeżeli chcesz, aby nad formularzem wyświetlał się jego tytuł, wprowadź wybraną dla niego nazwę, np. Skontaktuj się z nami, w innym przypadku odznacz opcję WYŚWIETL TYTUŁ FORMULARZA,

- kliknij GOTOWE
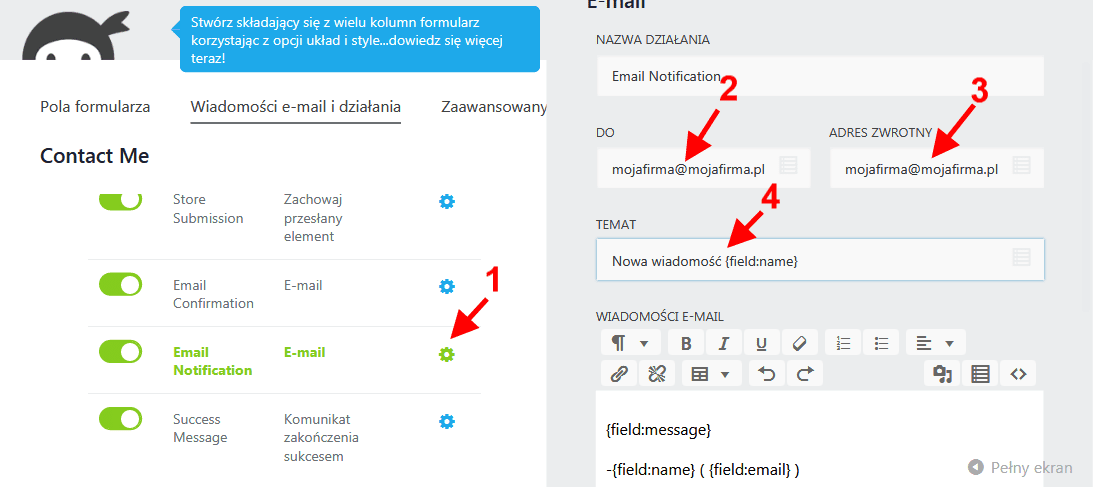
- kliknij WIADOMOŚCI I DZIAŁANIA a następnie ikonę ustawień przy pozycji Email Notification,
- wprowadź adres e-mail, na który chcesz otrzymywać wiadomości z formularza oraz adres zwrotny,
- w temacie wpisz np. Nowa wiadomość, pozostawiając pole {field:name},

- najedź ikonę ustawień pola Email Confirmation i kliknij ikonę kosza. Usuniesz w ten sposób wysyłanie e-maili potwierdzające wysłanie wiadomości przez użytkownika, które dublują informację wiadomości konfigurowanej w polu Email Notification,
- kliknij ikonę ustawień pola Succes Message. Ustawienia definiują wiadomość, która ukazuje się użytkownikowi po wysłaniu wiadomości. Usuń treść z okna Wiadomość wpisując w polu np. Wiadomość została wysłana,

- kliknij przycisk GOTOWE na górze okna,
- kliknij przycisk OPUBLIKUJ oraz zamknij okno ustawień aplikacji,
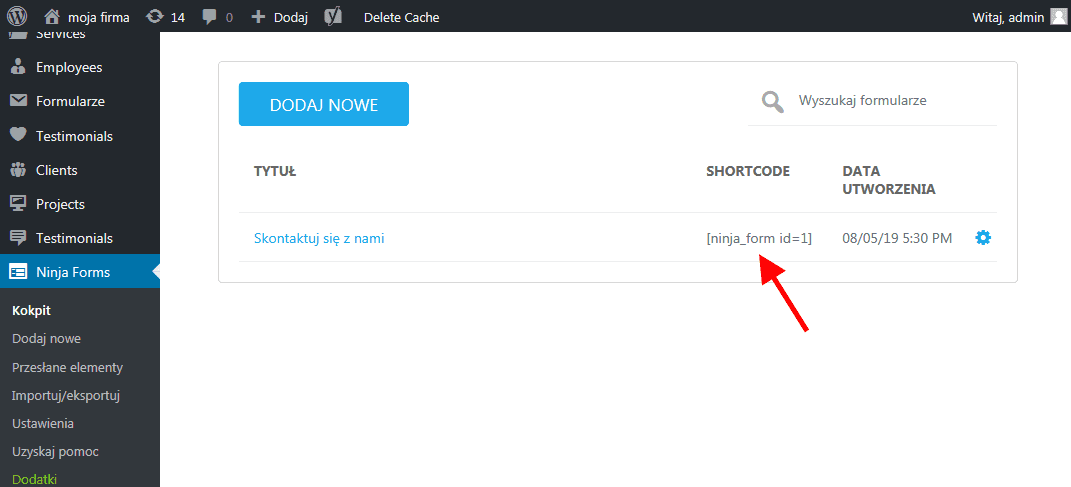
- w panelu ustawień Ninja Forms skopiuj SHORTCODE stworzonego formularza,

- otwórz edycję strony, na której chcesz umieścić formularz,
- wklej shortcode w polu na tekst,
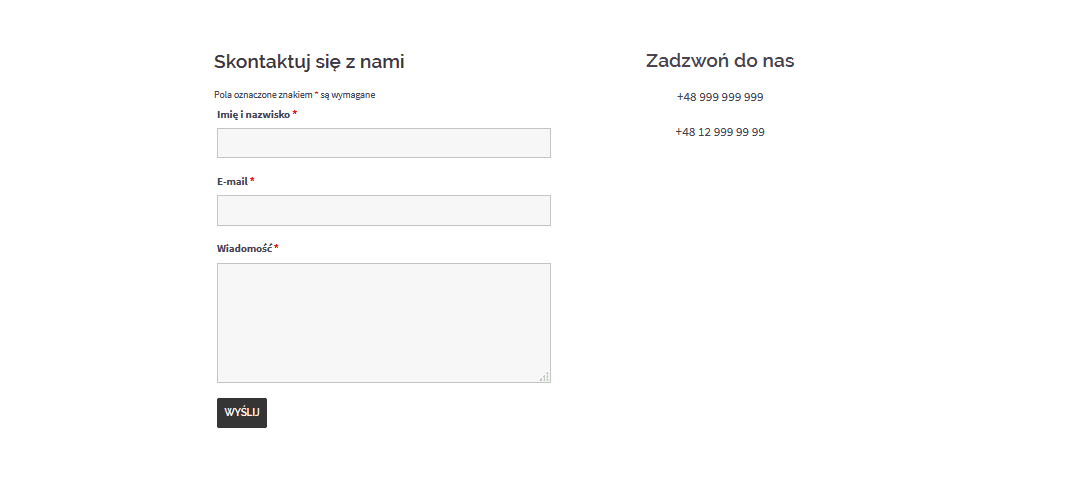
- formularz na stronie będzie wyglądał następująco:
 Jak widać korzystanie z wtyczki jest dosyć proste i intuicyjne. W razie potrzeby można także wypróbować inne rodzaje formularzy lub stworzyć własny jego rodzaj. Plugin ma też wersję płatną oferującą dodatkowe funkcje, m.in zmianę wyglądu formularzy. Jednak także wersja bezpłatna ma bardzo duże możliwości i będzie w zupełności wystarczająca dla większości użytkowników.
Jak widać korzystanie z wtyczki jest dosyć proste i intuicyjne. W razie potrzeby można także wypróbować inne rodzaje formularzy lub stworzyć własny jego rodzaj. Plugin ma też wersję płatną oferującą dodatkowe funkcje, m.in zmianę wyglądu formularzy. Jednak także wersja bezpłatna ma bardzo duże możliwości i będzie w zupełności wystarczająca dla większości użytkowników.