Ścieżka zakupowa to proces, który rozpoczyna się od poszukiwania informacji o produkcie przez klienta, a kończy w momencie finalizacji transakcji. Kluczowe znaczenie w przypadku sklepów internetowych ma usuwanie zbędnych barier oraz wzmocnienie przekonania o celowości zakupu. Jak wspierać ten proces?
Poprawa jakości ścieżki zakupowej
Tworząc sklep internetowy należy zwrócić uwagę na poniższe aspekty, które zapewnią, że nic nie stanie na przeszkodzie Klientowi w jego drodze do realizacji transakcji:
1. Brak rejestracji przy zakupach
Konieczność wypełnienia formularza rejestracyjnego znacznie wydłuża proces dokonywania zakupu. Umożliwienie realizacji transakcji bez konieczności zarejestrowania się w sklepie sprawia, że klient chętniej zdecyduje się na skorzystanie z jego oferty.
Warto jednak zwrócić uwagę na korzyści płynące z rejestracji, takie jak możliwość śledzenia etapów realizacji zamówienia czy uczestnictwo w programie lojalnościowym. Formularz rejestracyjny powinien być jednak jak najkrótszy, gdyż zbyt rozbudowany zniechęci użytkownika do jego wypełnienia.
Pamiętać należy także, że zgodnie z rozporządzeniem RODO powinniśmy gromadzić jedynie tylko te dane, które są niezbędne do realizacji transakcji. Nigdy nie powinno być ich więcej, a jeżeli chcemy zapytać klienta o dodatkowe informacje, jak np. wiek, to pola formularza, którego tego dotyczą, powinny być nieobowiązkowe.
2. Dbałość o UX
Troska o pozytywne doświadczenie użytkownika (User Experience – UX) z kontaktu z naszą marką i produktem ma podstawowe znaczenie dla usprawnienia ścieżki zakupowej. Strona sklepu powinna być intuicyjna, aby klient korzystał z niej z łatwością.
Należy zadbać o czytelne drzewa kategorii, co sprawi, że użytkownik będzie zaraz po odwiedzeniu witryny będzie wiedział czy w ofercie sklepu jest to, czego szuka. Powinien także z łatwością nawigować pomiędzy produktami.
Nawigacji służą także tzw. breadcrumbs – mają one na celu ułatwienie przejścia do kolejnych podstron. Zwykle znajdują się w górnej lub dolnej części witryny.
Podstawowe znaczenie ma dbałość o czytelny design strony. Coraz częściej marki stawiają na minimalizm, żeby skupić uwagę użytkownika na najważniejszych elementach niezbędnych do dokonania zakupu. Wszystkie nadmiarowe treści rozpraszają jedynie użytkownika, który może się zniechęcić i zrezygnować z realizacji transakcji.
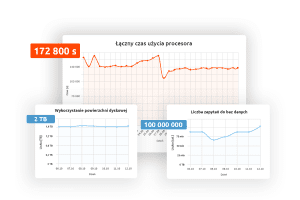
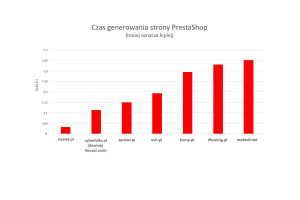
Podczas projektowania istotne są np. kolory i wielkość przycisków, takich jak np. dodaj do koszyka. Wezwania do działania powinny znajdować się w odpowiednim miejscu oraz być optymalnie wyeksponowane. Ponadto dużą rolę w optymalizacji pracy sklepu internetowego odgrywa hosting, na którym jest utrzymywany serwis, jak np. najszybszy hosting w Polsce – e-Sklep Cloud. W tym zakresie najważniejsza jest szybkość prezentowania poszczególnych elementów witryny.
3. Krótkie i intuicyjne formularze
Zbyt długie formularze zamówień skutecznie zniechęcają użytkownika do sfinalizowania transakcji. Klient powinien być w stanie je możliwie szybko wypełnić, dlatego też należy ograniczyć się tylko do tych pól, które są niezbędne do finalizacji zakupu.

Ważna jest także walidacja formularzy w czasie rzeczywistym. W przypadku wystąpienia błędu nie należy użytkownika kierować ponownie na stronę formularza, by dokonał poprawek. Zamiast tego dobrze jest komunikować mu, gdzie wystąpił błąd już w trakcie wypełniania.
Przy polach formularzy powinno umieszczać się także podpowiedzi, aby użytkownik popełniał mniej błędów podczas wpisywania danych. Warto stosować również autouzupełnianie formularza, gdy klient składa kolejne zamówienie. Dzięki temu nie będzie zmuszony wpisywać np. swojego adresu.
4. Wersja mobilna sklepu
W Stanach Zjednoczonych aż 40% dokonanych w sieci zakupów realizowanych jest przy użyciu urządzeń mobilnych, a wg przewidywań w roku 2021 będzie to nawet 54%. Polacy w tej dziedzinie przyzwyczajeni są raczej do laptopów, gdyż za pomocą smartfonów i tabletów kupuje tylko 20% konsumentów. Prawdopodobnie jednak i u nas statystyki te okażą się z czasem podobne.
Z tego powodu coraz większą popularność zdobywa podejście mobile first. Oznacza ono, że projektowanie strony internetowej rozpoczyna się od wersji mobilnej, nie desktopowej. Sklep internetowy widoczny na smartfonach powinien zawierać wszystkie funkcjonalności niezbędne do dokonania zakupu, podczas gdy te dodatkowe są wyświetlane dopiero na komputerze (metoda progressive enhancement).
Mobile first skutkuje nie tylko lepszym dostosowaniem sklepu do wymagań użytkowników smartfonów i tabletów, ale także poprawą funkcjonalności oraz wydajności strony. Wynika to z redukcji treści obecnych w witrynie oraz jej większej funkcjonalności.

5. Szerokie możliwości płatnicze
Użytkownik, który jest zmuszony definiować przelew za towar, często rezygnuje z zakupu, ponieważ jest to proces czasochłonny i niewygodny. Dużo lepszym i standardowym już rozwiązaniem jest umożliwienie klientowi dokonywania szybkich płatności.
Wykorzystać do tego można takie usługi jak PayU czy Przelewy24. Za ich pomocą użytkownik może wybrać swój bank, aby szybko wykonać przelew. Witryna powinna udostępnić mu także możliwość finalizacji transakcji za pomocą karty płatniczej. Są to wygodne formy, które służą też temu, aby zamówienie było realizowane od razu, bez konieczności oczekiwania aż sklep zaksięguje wpłatę.
6. Pasek postępu
Użytkownik powinien móc wiedzieć, na którym etapie transakcji się znajduje. W tym celu powyżej okna z treścią dotyczącą zakupu powinien znajdować się pasek postępu pokazujący, które kroki zostały już przez klienta wykonane, a które zostały jeszcze przed nim. Pozwala mu to także wrócić do poprzedniego etapu, jeśli będzie chciał dokonać poprawek.
Ułatwiaj zakupy
Ścieżka zakupowa powinna być jak najprostsza. Dzięki temu klient nie zniechęci się do witryny, co mogłoby skutkować poszukiwaniem innego sklepu, który pozwoli nabyć ten sam towar w łatwiejszy sposób.
Jak jednak sprawdzić czy rzeczywiście nasza strona jest „user friendly”? Wskazywać na to mogą niskie współczynniki odrzuceń (bounce rate) oraz porzuceń koszyków. Aby ocenić czy mają one optymalną wartość, możemy także wprowadzać zmiany poprawiające jakość doświadczenia klienta i obserwować, jak wpływają na współczynniki.
Jeżeli zadbamy o optymalizację ścieżki zakupowej, możemy liczyć na wyższą satysfakcję klientów i co za tym idzie lepszą sprzedaż. W innym przypadku nawet atrakcyjna oferta naszego sklepu może nie przekładać się na satysfakcjonujące zyski.