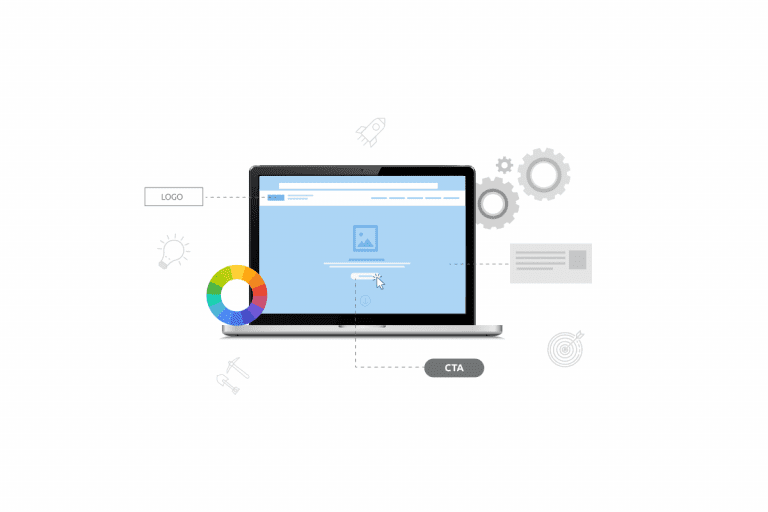
Landing page (inaczej strona lądowania) to jedyny sposób na uzupełnienie kampanii reklamowej. Odsyłanie użytkownika na stronę główną firmy sprawia, że ma on zbyt dużo możliwości wyboru oraz widzi nadmiar rozpraszających go elementów. Koniec końców opuszcza stronę. Jak zatem zaprojektować landing page, aby zmaksymalizować skuteczność kampanii?
Jeden, wyraźny cel
Tworząc landing page, powinniśmy najpierw zdefiniować cel projektowania strony. Innymi słowy, należy określić, jakich zachowań oczekujemy od klienta. Dopiero wtedy możemy zdefiniować sposób, w jaki doprowadzimy go do zamierzonego celu.
Strona lądowania powinna być skoncentrowana na tylko jednym celu. Celem landing page jest jak najwyższa konwersja. Wyznaczenie stronie więcej niż jednego celu zmniejszy siłę jej działania, ponieważ przekaz się rozmyje.
Spójność komunikacji między reklamą a landing page
Landing page powinien być przedłużeniem treści reklamy lub wiadomości e-mail, za pośrednictwem których klient trafił na stronę. Każda wartość, którą w nich komunikujemy (np. rabat), powinna pojawić się także na stronie.
Wszelka niekonsekwencja w przekazie zostanie od razu wychwycona przez klienta i może zostać uznana za brak wiarygodności oferty. Skutkiem będzie wysoki współczynnik odrzuceń strony.
Minimalizm dla maksymalnej konwersji
Landing page powinien zawierać tylko elementy niezbędne do wykonania przez klienta określonej czynności i co za tym idzie osiągnięcia wysokiej konwersji. W tym celu należy zaprojektować intuicyjny design. Ponadto landing page powinien wpisywać się w przyzwyczajenia klientów. Dotyczy to rozkładu elementów, kształtu ikon czy zastosowanych kolorów.
Minimalizm w designie landing page oznacza rezygnację ze wszystkich elementów, które mogłyby rozproszyć użytkownika, odciągając jego uwagę od celu strony. Rozpraszaczami będą np. wszelkie linki, niepotrzebny tekst czy nadmiarowe grafiki. Należy zadbać też o odpowiednią kolorystykę.
Tylko jeden wybór
Aby strona osiągnęła maksymalną konwersję, użytkownik nie powinien mieć możliwości dokonania więcej niż jednego wyboru. Pozwala to uniknąć sytuacji, w której użytkownik miałby problem z podjęciem decyzji i ostatecznie opuściłby stronę.
Sytuacja taka może mieć miejsce, kiedy oferujemy rabat na dwa różne produkty. Prawdopodobieństwo, że klient szybko dokona wyboru, jest stosunkowo niewielkie. Raczej jego niezdecydowanie napędzi tylko współczynnik odrzuceń landing page.
Call To Action
Skuteczne CTA to podstawowa kwestia dla konwersji landing page. Przyciski powinny być kontrastowe, we właściwym kolorze oraz o optymalnym rozmiarze. Ponadto użytkownik musi wiedzieć, co się wydarzy po kliknięciu. Zatem nieokreślone „kup” lepiej jest zastąpić klarownym “odbierz rabat”.
Krótkie i proste formularze
Wypełnianie zbyt długich i skomplikowanych formularzy skutecznie zniechęca do skorzystania z oferty. Dlatego w formularzach powinny się znaleźć tylko niezbędne pola.
Nie potrzebujemy w formularzach np. daty urodzenia, nawet jeżeli w przyszłości chcielibyśmy zaoferować klientom urodzinowe rabaty. Jeśli celem landing page jest zapis do newslettera, niepotrzebne będzie też pole do wprowadzenia nazwiska użytkownika, ponieważ wiadomości będą wysyłane imiennie.
Umieszczenie nadmiarowych pozycji w formularzu może także wzbudzić w użytkowniku wątpliwości co do celu gromadzenia danych. Należy także skonfigurować formularze tak, aby od razu weryfikowały wprowadzane dane oraz w przypadku błędu jasno wskazywały użytkownikowi, gdzie go popełnił i jak może go poprawić (co wyklucza takie ogólnikowe komunikaty jak „błędnie wypełniony formularz”).
Każdy formularz powinien być zakończony wyraźnym przyciskiem Call To Action jasno precyzującym, co się stanie po jego kliknięciu.
Zrozumiały copywriting
Copywriting na landing page powinien wyraźnie komunikować cel strony i korzyść dla klienta. Język powinien być prosty, pozbawiony wyspecjalizowanego słownictwa oraz wielokrotnie złożonych zdań. Zweryfikować zrozumiałość tekstu możemy np. za pomocą narzędzia Jasnopis.
PRZECZYTAJ TAKŻE:
Strona kończąca proces
Jest to strona podziękowania za skorzystanie z oferty. Dzięki niej użytkownik lepiej postrzega markę i informuje ona, że proces został przeprowadzony pomyślnie.
Stronę podziękowania można wykorzystać także by zachęcić użytkownika do kolejnych interakcji z marką. Warto np. przekazać krótką informację o innych produktach (np. „poznaj inne kolekcje ubrań”) lub zachęcić do udostępniania oferty w social media, lub polubienia kanału firmy.
Testy A/B
Testy A/B umożliwiają porównanie skuteczności różnych kreacji landing page. Należy pamiętać, aby testowane strony różniły się od siebie tylko jednym elementem, np. kolorystyką CTA, treścią copy lub liczbą pól formularz. Dzięki temu będziemy mogli porównać działanie konkretnych elementów dwóch wersji kreacji.
PODSUMOWANIE
Landing page powinien być skonstruowany wg poniższych zasad:
- wyraźny cel
Należy jasno zdefiniować korzyść płynącą dla klienta ze skorzystania z oferty. Klient nie powinien mieć także możliwości wyboru więcej niż jednego rozwiązania.
- spójność i konsekwencja w komunikacji
Landing page powinien komunikować klientowi tę samą korzyść co reklama lub e-mail, które odsyłają do strony.
- skuteczne Call To Action
Należy zadbać o odpowiednie położenie, rozmiar i kolorystykę CTA. Treść przycisku powinna jasno komunikować, co się wydarzy po jego kliknięciu.
- zwięzłe formularze
Formularze powinny posiadać tylko pola niezbędne do konwersji. Należy również wyposażyć je w funkcję korekty wprowadzanych danych.
- zrozumiały copywriting
Należy komunikować się prostym i zrozumiałym językiem, aby tekst wystarczyło przeskanować wzrokiem i od razu przejść do przycisku Call To Action.
- strona podziękowania
Po zakończeniu procesu powinna pojawić się strona podziękowania. Może ona zachęcać do kolejnych interakcji z marką.
- testy A/B
Przeprowadzanie testów A/B pozwoli nam porównać skuteczność poszczególnych elementów różnych wersji kreacji landing page. Należy pamiętać, aby kreacje różniły się tylko jednym elementem.