Każdego dnia Twój biznes musi mierzyć się z czyhającą wokoło konkurencją. Na ogół mocno rywalizujesz z tymi, którzy mają podobnej wielkości firmy, są gdzieś blisko Ciebie, na sąsiedniej ulicy lub w nieodległym mieście. Czy podobnie jest w Internecie? Absolutnie nie. Tutaj, niezależnie od tego, czy masz swoje biuro na 29. piętrze w nowoczesnym wieżowcu w Warszawie, a Twój konkurent prowadzi swoją firmę na 29 metrach kwadratowych w wynajętym mieszkaniu, dla potencjalnych klientów będziecie równi. No może niezupełnie. Jeden z Was może być lepszy od drugiego, o ile – publikując swoją stronę w sieci – będzie stosował reguły SEO, dostosowując witrynę do wymogów stawianych przez wyszukiwarki internetowe.
Czym jest optymalizacja?
Optymalizacja strony internetowej to szereg działań, które podejmowane są przez właściciela strony albo przez webmastera, który się nią zajmuje. W przypadku strony internetowej najczęstszym założeniem jest poprawa szybkości jej wczytywania na komputerach czy urządzeniach mobilnych. Właściwa optymalizacja strony internetowej pozwala nie tylko przyspieszyć jej działanie, ale również wpływa pozytywnie na wyniki pozycjonowania w wyszukiwarce. Jest to bardzo ważne, ponieważ wyszukiwarki stanowią pewnego rodzaju łącznik między klientami a właścicielami witryn. Każdy użytkownik Internetu, chcąc znaleźć interesującą go treść, wpisuje określoną frazę lub słowa kluczowe w Google, aby po chwili otrzymać listę potencjalnych adresów URL, które mogą odpowiedzieć na nurtujące go pytanie.
UX, CTR i inne magiczne słowa
Skoro wiesz już, czym jest optymalizacja, warto zastanowić się, w jakim celu ją wykonać. Z pomocą przychodzą następujące skróty – UX i CTR. UX to skrót od user experience, co można przetłumaczyć jako wrażenia użytkownika z korzystania z danej witryny internetowej. Im wskaźnik UX jakiejś strony jest wyższy, tym wartość współczynnika CTR na tej stronie rośnie. CTR to skrót od click-through-rate, który definiuje poziom „klikalności” na Twojej stronie WWW. Im wyższa wartość współczynnika klikalności (CTR), tym Twoja strona lepiej zarabia, na przykład sprzedając oferowane na niej produkty. Czy tylko w przypadku stron handlowych warto brać pod uwagę CTR? Absolutnie nie, ponieważ także na stronach biznesowych, na których proponujemy użytkownikom zapisanie się do naszego newslettera czy udostępnienie jakiejś ciekawej informacji, wartość CTR wprost przekłada się na końcowy zysk jej właściciela. Najczęściej współczynnikami UX i CTR zaczynamy się interesować, kiedy strona – mimo długiej obecności w Internecie – jest mało skuteczna w pozyskiwaniu dla nas nowych klientów lub dowiadujemy się, że nie spełnia ona ich oczekiwań.

Wytyczne W3C
Przeglądarki internetowe, w których wyświetlasz strony WWW, otrzymują je w postaci wielu plików, które przesyłane są z oryginalnego serwera. Najważniejszym plikiem jest ten z kodem HTML, który zawiera w sobie wszystkie szczegóły na temat budowy strony, w tym także odnośniki do elementów, które są niezbędne, aby ją wyrenderować. Renderowanie to forma graficznego przedstawienia pewnych treści zapisanych cyfrowo. To, co jest efektem widocznym w przeglądarce internetowej, to rendering nierzadko dziesiątków pojedynczych plików, które muszą przebyć drogę od oryginalnego serwera, który sam znajduje się często wiele setek kilometrów od użytkownika wchodzącego na stronę. Warto wspomnieć w tym miejscu, że transmisja elementów witryny internetowej zajmuje średnio aż 80% czasu potrzebnego na ich wyświetlenie w przeglądarce. To dość sporo, dlatego warto zastanowić się, jak zoptymalizować to, co jest przesyłane, aby w końcowym efekcie witryna ładowała się bardzo szybko.
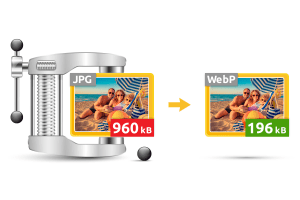
Oprócz kodu HTML, który jest swojego rodzaju sterem, przeglądarka otrzymuje też liczne obrazki, kody CSS czy JavaScript. Poza sprawdzeniem możliwości obniżenia objętości kodu HTML, prawidłowej konfiguracji odnośników, obniżeniem wagi kodów CSS i Javascript warto także, abyś właściwie zoptymalizował grafiki prezentowane na stronach, stosując nowoczesny format zapisu obrazów WebP.
World Wide Web Consortium, w skrócie W3C, to organizacja, która zajmuje się ustanawianiem standardów pisania stron WWW. Ponieważ od tego, jak zoptymalizowany będzie kod HTML, zależy widoczność Twojej witryny, ważne, aby była ona stworzona zgodnie z wytycznymi W3C. Zapewni to jej prawidłowe wyświetlanie w przeglądarce, a także właściwą interpretację przez wyszukiwarkę Google. Proces optymalizacji jest zadaniem bardzo złożonym, ale jego efektem jest szybsza praca strony WWW, co jest równoznaczne z lepszymi wynikami jej pozycjonowania.

Etap 1 – meta tagi
Optymalizację strony rozpocznij od sprawdzenia meta tagów. Zawierają one kluczowe informacje na temat witryny, które są wykorzystywane przez wyszukiwarki internetowe. Umieszcza się je w sekcji <head> kodu, jak na poniższym przykładzie:
<html>
<head>
<meta name=”Description” CONTENT=”Bardzo ciekawa książka autorstwa Jana Nieznanego. Sprawdź!”>
<title>Przygody Jana Nieznanego – historia prawdziwa</title>
<meta name=”robots” content=”noindex,nofollow”>
<meta charset=”utf-8″>
</head>
</html>
Pierwszym z meta tagów, na który powinieneś zwrócić uwagę, jest title. To on określa tytuł strony internetowej, który widzi użytkownik, a przeglądarka wyświetla jako link do strony. Nie powinien być on dłuższy niż 70 znaków, dobrze byłoby, gdyby zawierał na przykład nazwę firmy oraz najważniejsze słowa kluczowe. Warto, aby każda z podstron Twojego serwisu posiadała indywidualnie ustawiony znacznik title.

Kolejnym znacznikiem jest description, który powinien stanowić skrócony opis treści strony WWW. Wpływa on dość mocno na wizerunek witryny w wyszukiwarce, bo opis description pojawia się pod prezentowanym w Google linkiem. Meta tag description nie powinien przekraczać 155 znaków, warto, aby zawierał jakieś elementy, które potencjalnie mogą zainteresować osobę wchodzącą na stronę, na przykład zwroty, skłaniające do kliknięcia na link, pytania lub tezy.
Oprócz title i description warto zdefiniować jeszcze meta tag robots, który będzie przekazywał robotom wyszukiwarek informację, czy mogą one indeksować daną stronę internetową. Jest to ważne w przypadku, gdy nie chcesz, aby w Google indeksowały się chociażby strony logowania do zaplecza Twojej witryny. Wówczas warto wpisać, jak na przykładzie powyżej, noindex (nie wyświetlaj strony w wynikach wyszukiwania) oraz nofollow (nie korzystaj z linków, które są zawarte w kodzie strony).
Etap 2 – nagłówki i paginacja
Nagłówki, które w kodzie HTML posiadają 6 stopni ważności, a reprezentowane są przez znaczniki <h1>, <h2>,… do <h6>. Najważniejszym z nich jest nagłówek <h1>, który w prawidłowo zbudowanym, pojedynczym kodzie HTML powinien być użyty tylko raz. Pozostałe – od <h2> do <h6> – możesz powtarzać. Ponieważ nagłówek <h1> jest najważniejszy, powinien zawierać unikalny wpis, który zachęca do zapoznania się z treścią całej strony. Pozostałe nie powinny dublować ani zawartości z <h1>, ani treści między sobą, natomiast tak, jak w rozdziałach książki, powinny wskazywać albo na kluczowe elementy, albo wydzielać jakieś kolejne części tekstu między sobą.

Jeżeli omawiamy już wydzielanie z całej strony jej części, warto zatrzymać się na chwilę przy kwestii stronicowania. Paginacja ułatwia czytanie szczególnie długich stron, na przykład w sklepach internetowych, gdzie oferowanych jest bardzo wiele produktów w ramach jednej kategorii. Jeżeli sklep ma w ofercie na przykład 100 żelazek, to umieszczenie ich wszystkich na jednej stronie w kategorii AGD małe > Żelazka spowoduje, że wczytanie jej zajmie bardzo dużo czasu, a użytkownik prawdopodobnie i tak nie będzie w stanie powrócić do interesującego go produktu. Korzystając z nagłówków, możesz każdej podstronie nadać indywidualny charakter, dzieląc chociażby prezentowane towary według przedziałów cenowych lub funkcjonalności. Odpowiednia paginacja dodatkowo wpływa na krótszy czas ładowania witryn, bo przeglądarka nie musi odczytywać wszystkich grafik z danej kategorii, pobierając zdjęcia tych wybranych, w ramach zastosowanego podziału.
Etap 3 – optymalizacja obrazów na stronie WWW
Optymalizację obrazów na stronie WWW można podzielić na 2 etapy. Pierwszym z nich jest zastosowanie najbardziej optymalnego sposobu zapisu grafik. Formatem, który pozwala na uzyskanie kompresji lepszej o ok. 25% od PNG i o ok. 35% od JPG, jest WebP. Został on stworzony przez Google i obecnie jest zaimplementowany we wszystkich nowoczesnych przeglądarkach internetowych zarówno na urządzeniach stacjonarnych, jak i mobilnych. Ponieważ, podobnie jak JPG czy PNG, WebP dla zachowania dobrego współczynnika jakości obrazu w stosunku do jego rozmiaru wymaga, aby zapis odbył się w kompresji stratnej, warto, abyś przygotował kilka rozmiarów tej samej grafiki, które będą wysyłane przez oryginalny serwer do przeglądarki w zależności od tego, w jakiej rozdzielczości ekranu ona pracuje. Jest to dość czasochłonne zadanie, bo – oprócz przygotowania wielu plików i konieczności umieszczenia ich na serwerze – musisz odpowiednio poinstruować serwer w tym, jakie pliki będą miały być wysłane do określonej osoby odwiedzającej witrynę. Warto jest tutaj skorzystać z gotowych rozwiązań, które są dostępne jako element usługi CDN nazwa.pl, a polegają na automatycznej konwersji obrazów i dostosowywaniu ich rozmiaru do rozdzielczości ekranu użytkownika. W takim przypadku wszystkie czynności związane z konwersją grafik do WebP oraz przygotowywaniem kilku ich rozmiarów wykonywane są przez węzły CDN nazwa.pl w sposób automatyczny. Ty nie musisz nic zmieniać w kodzie strony, nie musisz też tracić czasu na optymalizację obrazów, czy marnować miejsca na serwerze na ich przechowywanie.

Dodatkowym rozwiązaniem, które – oprócz konwersji obrazów do WebP – warto przeprowadzić na swojej stronie WWW, jest tzw. lazy loading, czyli dogrywanie kolejnych grafik w locie wraz z przewijaniem strony internetowej. Osoba odwiedzająca witrynę stosującą technikę lazy loading zobaczy tylko te grafiki, które pojawiają się na widocznej dla niej części strony internetowej. Kolejne grafiki będą odczytywane z serwera wraz z dalszą nawigacją na stronie. Dzięki temu pierwszy podgląd strony WWW pojawi się dużo szybciej, niż w przypadku gdyby trzeba było czekać na wgranie wszystkich obrazków z serwera za jednym razem.
Wszystkie obrazy publikowane na stronie WWW powinny zawierać znaczniki alt, które pozwalają wyszukiwarkom na odpowiednie ich indeksowanie, a w przypadku braku możliwości odczytania grafiki, np. ze względu na wolne łącze po stronie użytkownika wchodzącego na stronę, nie zaburzają nawigacji. Opisy alt są też istotne z punktu widzenia dostępności stron dla osób słabowidzących i niewidomych.
Etap 4 – optymalizacja struktury linków wewnętrznych
Linki wewnętrzne to odnośniki w treści strony WWW, które pozwalają na wygodną nawigację po całej witrynie. Na podstawie linków roboty wyszukiwarek są w stanie dotrzeć do określonych podstron, o ile w meta tagu nie wyłączymy im takiej możliwości (patrz etap 1 optymalizacji). Swobodne poruszanie się po stronie zarówno przez użytkowników, jak i przez roboty wyszukiwarki, wpływa na wzrost UX podczas korzystania ze witryny. Linki powinny być umieszczone w kodzie strony w formie tekstowej, a nie w formie obrazków. Treści, do których się przez nie odwołujemy, powinny istnieć, być właściwie zoptymalizowane, ale nie powinny mieć błędów w kodzie.

Etap 5 – weryfikacja szybkości działania strony internetowej
Jeżeli przeprowadzisz już wszystkie działania optymalizacyjne, warto zweryfikować, jak szybko Twoja strona WWW wczytuje się innym użytkownikom. Możesz poprosić o zmierzenie czasu wczytywania strony kogoś znajomego lub skorzystać z narzędzia do testowania szybkości witryn, które jest dostępne pod adresem: https://www.test2speed.pl. Serwis test2speed.pl sprawdzi czas wczytywania strony w różnych miastach w Polsce, dzięki czemu będziesz mógł bardzo łatwo określić, czy użytkownicy z jakiegoś regionu naszego kraju mogą mieć gorsze wrażenia przy korzystaniu z niej niż ci, którzy mieszkają na przykład w Warszawie czy Krakowie. Szybkie działanie strony internetowej jest bardzo ważne także dla wyszukiwarki Google. Można śmiało powiedzieć, że nie lubi ona powolnych stron, zatem tylko te wczytujące się szybko i bez błędów mają szansę na wysokie pozycje w wynikach Google – a co za tym idzie – wyższą konwersję, czyli zarobek.

Co jeszcze możesz zrobić, aby strona działała szybciej?
Aż 80% czasu potrzebnego na wczytanie strony WWW zajmuje jej transfer z oryginalnego serwera do przeglądarki internetowej. Im dalej fizycznie znajduje się serwer od osoby, która wchodzi na określoną stronę, tym dłuższą trasę muszą pokonać pakiety transmitujące jej elementy i dłużej będzie się ona wczytywała. W przypadku witryny, która znajduje się na serwerze w Gdańsku, jej czas wczytywania dla użytkownika z Wrocławia będzie nierzadko 2 razy dłuższy niż dla użytkownika z Sopotu. Istnieje zatem duże ryzyko, że ktoś, kto będzie na tę stronę wchodził z Wrocławia, wybierze ofertę innej firmy, zamiast czekać kolejne sekundy na wczytanie całości. Rozwiązaniem problemu z szybkim dostępem do stron internetowych, niezależnie od lokalizacji osoby, która wchodzi na tę stronę, jest skorzystanie z hostingu wraz z usługą CDN – Content Delivery Network.
CloudHosting, oferowany przez nazwa.pl, to rozwiązanie nowoczesne, które oferuje automatyczną integrację z usługą CDN nazwa.pl. Aby zapewnić jednakowo szybkie działanie witryn w każdym miejscu naszego kraju, polska sieć CDN nazwa.pl składa się aż z 6 węzłów, które zostały rozmieszczone w kluczowych dla ruchu internetowego miastach, takich jak: Warszawa, Kraków, Katowice, Wrocław, Poznań i Gdańsk. Drugim bardzo istotnym elementem jest, prowadzona w wielu miastach, bezpośrednia komunikacja nazwa.pl z ogólnopolskimi sieciami Orange, Netia, UPC, Vectra (Multimedia), T-Mobile, PLUS (Polkomtel) oraz udział w punktach wymiany ruchu operatorskiego EPIX Warszawa, EPIX Katowice, EPIX Poznań, TPIX Warszawa, PLIX Warszawa, THINX Warszawa, POZIX Poznań, WRIX Wrocław i CIX Kraków. Tylko takie kompleksowe działanie może zapewnić najwyższy komfort pracy stron WWW dla użytkowników z całej Polski. Warto wspomnieć, że sieć CDN nazwa.pl obejmuje nie tylko Polskę, a zaawansowana dystrybucja ruchu na terenie Europy i USA poprzez sieci GTT i Cogent oraz uczestnictwo nazwa.pl w punktach wymiany ruchu AMS-IX Amsterdam i ESpanix Madryt zapewniają szybką wymianę danych również z europejskimi, amerykańskimi i globalnymi operatorami sieci Internet.
KONIECZNIE PRZECZYTAJ NA BLOGU:
- Przyspiesz stronę za pomocą CDN w Polsce
- Hosting dla profesjonalistów
- Dedykowany adres IP lokalizowany geograficznie – zwiększ ochronę i możliwości swojego hostingu
Szybka strona WWW to podstawa!
O ile pewne czynności związane z optymalizacją strony internetowej możesz wykonać samodzielnie, o tyle musisz pamiętać też o tym, że nie bez znaczenia pozostaje to, jaka jest jakość hostingu, na którym utrzymujesz swoją witrynę. Dlatego warto, abyś korzystał z najnowocześniejszych rozwiązań, w tym hostingu w chmurze (CloudHostingu) oraz sieci dystrybucji treści. Wybieraj tylko takie usługi, które zapewniają łącznie wszystkie te elementy, dodatkowo oferując funkcjonalności specjalnie stworzone z myślą o webmasterach i właścicielach stron WWW. Do tych funkcjonalności zaliczyć można z pewnością wspomnianą wcześniej automatyczną konwersję obrazów do formatu WebP połączoną ze zmianą ich rozmiaru i dostosowaniem ich do rozdzielczości ekranu użytkownika wchodzącego na stronę. Między innymi z takich udogodnień mogą korzystać właściciele stron umieszczonych na CloudHostingu, jak również użytkownicy sieci CDN nazwa.pl.