Miarą sukcesu dobrze wykonanej strony internetowej lub aplikacji jest ich pozytywny odbiór przez użytkowników. W dużym stopniu o powodzeniu projektu IT stanowi jakość interakcji, która występuje miedzy człowiekiem a gotowym rozwiązaniem, z którego korzysta. Szukaniem odpowiedzi na pytania, czego ludzie oczekują od oprogramowania komputerowego i stron WWW, w jaki sposób się po nich poruszają, na co zwracają przy korzystaniu z nich uwagę, zajmują się projektanci UX, czyli User Experience Designers. Na czym polega ich praca oraz jakie metody działania stosują?
Czym jest UX?
Skrót UX (user experience) odnosi się do sposobu projektowania skoncentrowanego na pozytywnym doświadczeniu użytkownika. Stosuje się go zazwyczaj w kontekście produktów cyfrowych, takich jak aplikacje czy strony internetowe, co nie oznacza, że nie jest ono istotne także w przypadku przedmiotów w pełni analogowych, jak samochody czy nawet szczoteczki do zębów. Należy je również odpowiednio zaprojektować.
Gdy już wybraliśmy dla naszego projektu domenę internetową czy też zoptymalizowany hosting pod WordPressa, warto zadbać o pozytywne doświadczenie użytkownika. W przypadku produktów cyfrowych należy skupić się na określeniu celu, jaki stoi przed witryną czy aplikacją. Wymaga to także wiedzy o zachowaniach targetu projektu, ponieważ poznanie jego potrzeb jest kluczowe.
Następnie trzeba zadbać o to, aby droga do celu osób korzystających z produktu była możliwie krótka i prosta. Osiąga się to dzięki odpowiednio zaprojektowanej architekturze informacji. Jej stworzenie wymaga dokładnego określenia schematu podróży klienta. Podstawową kwestią jest tu na przykład czytelna nawigacja, która pozwoli użytkownikowi sprawnie poruszać się po serwisie lub aplikacji.

Dlaczego zwracać uwagę na UX?
Pozytywne doświadczenie użytkownika ma kolosalne znaczenie dla powodzenia projektu cyfrowego. Można prześledzić to na przykładzie sklepu internetowego. Użytkownik trafiający na stronę powinien móc z łatwością określić, czy sklep ma w ofercie kategorie produktów, którymi jest zainteresowany. Następnie musi mieć możliwość szybkiego nawigowania w witrynie, aby znaleźć to, czego potrzebuje. Jeżeli napotka podczas tego procesu przeszkody w postaci na przykład nieczytelnej nawigacji, to jest duże prawdopodobieństwo, że opuści stronę, zasilając współczynnik odrzuceń. Może zrezygnować z obecności na niej już w trakcie nawigowania w serwisie, gdy trudno będzie mu odnaleźć konkretny przedmiot.
Gdy potencjalny klient doda produkt do koszyka, znaczenie UX jeszcze bardziej wzrasta. Użytkownik łatwo może się zniechęcić podczas procesu zakupu, jeżeli jest on zbyt skomplikowany i wymaga od niego zbyt dużej liczby działań. Zdarza się, że jest to związane na przykład ze zbyt rozbudowanymi formularzami, w których należy podawać nadmierną ilość danych. Stąd już prosta droga do utraty takiego klienta i tym samym utraty zamówienia.
Źle zaprojektowany UX wyraźnie przekłada się na niższy współczynnik konwersji produktu cyfrowego. Warto się nad nim pochylić, bo czasami nawet niewielkie jego zmiany potrafią przynieść pozytywne efekty. Ważne jest nie tylko stworzenie dobrej jakości projektu, lecz także obserwowanie jego skuteczności, by ewentualnie wprowadzać wymagane optymalizacje w zakresie User Experience.

Jak wygląda proces projektowania UX?
Pierwszym etapem pracy nad projektem UX jest odpowiednie poznanie produktu oraz potrzeb użytkownika. Po trafnym określeniu targetu oraz analizie konkurencji przeprowadza się wywiady z reprezentatywnymi osobami. Dzięki temu można dowiedzieć się więcej o ich oczekiwaniach.
W przypadku pracy nad działającym już na rynku produktem duże znaczenie mają informacje zebrane od pracowników wsparcia technicznego. Dzięki temu uzyskuje się wiedzę o problemach i potrzebach użytkowników. Projektant UX musi następnie określić ścieżkę wędrówki poznawczej potencjalnego użytkownika. Tworzy się w tym celu scenariusze zachowań osób korzystających z produktu oraz przypadków jego użycia.
Kolejnym etapem jest zbudowanie architektury informacji. Stanowi ona strukturę wszystkich treści obecnych w produkcie cyfrowym. Dzięki niej możliwe jest ich uporządkowanie. Polega to na kategoryzowaniu informacji, tworzeniu spójnej nawigacji, mapy serwisu czy nazywaniu poszczególnych elementów. Prace w tym zakresie zaczyna się od audytu treści. Dzięki temu będziemy wiedzieć, jaki content ma się w niej znaleźć. Następnie grupujemy informacje i nadajemy im opisy. Posłużyć się można grupą badawczą, która według swojego rozeznania przyporządkuje treści do określonych kategorii.
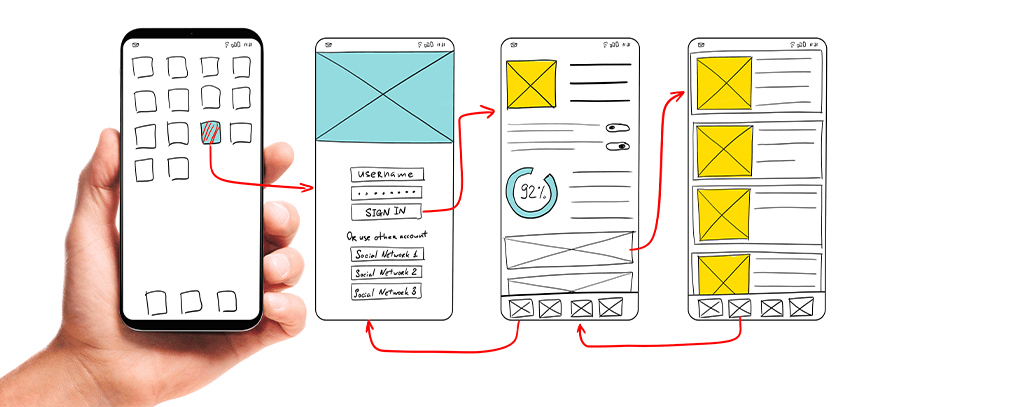
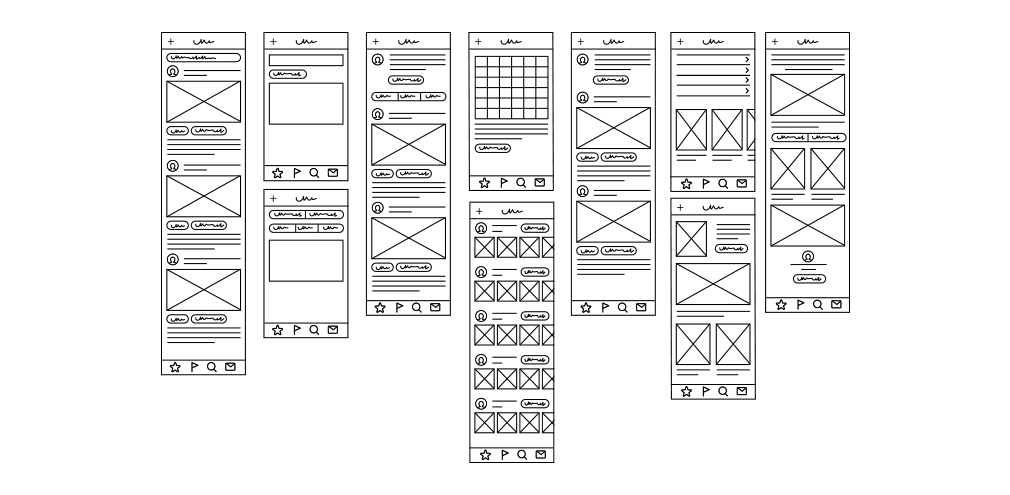
Kolejnym etapem jest tworzenie mapy witryny, określającej miejsce poszczególnych stron w serwisie. Projektuje się także nawigację, która będzie miała podstawowe znaczenie dla kształtu wędrówki poznawczej użytkownika. Po wykonaniu tych czynności przychodzi czas na prototypowanie. Używa się do tego celu specjalnego oprogramowania pozwalającego na tworzenie makiet (wireframe). Stanowią one wizualny schemat witryny, na którym mogą opierać się programiści oraz projektanci User Interface (UI, czyli bardziej zaawansowanego wizualnie prototypu witryny).
Narzędzia, z których korzystają specjaliści UX, nie mają na celu wiernego odwzorowania wyglądu produktu. Pozwalają na tworzenie makiet lo-fi, czyli podstawowego schematu użyteczności. Przypomina to rozrysowywanie projektu na papierze. Znaczenie mają tu funkcje kluczowe z punktu widzenia doświadczenia użytkownika. Programy tego typu to na przykład Balsamiq Wireframes, Mockplus czy Axure RP. Dzięki nim możliwe jest szybkie i wygodne tworzenie makiet. Pozwalają również na współpracę grupową nad projektem.
Ostatnim etapem prac bywa także poddanie ukończonego projektu (wraz z interfejsem użytkownika) ostatecznym badaniom UX. Należą do nich na przykład testy A/B. Prezentuje się podczas nich dwie wersje projektu różniące się zazwyczaj poszczególnym elementem, aby sprawdzić skuteczność każdego wariantu. Nierzadko prowadzone są również badania eye-trackingowe i click-trackingowe. Polegają na tworzeniu tak zwanych map cieplnych określających elementy najczęściej klikane przez użytkowników oraz te, na których koncentruje się ich wzrok. Badaniom i weryfikacji podlegają również zachowania użytkowników, którym wyznaczane są konkretne zadania do wykonania w serwisie. Podlegają oni obserwacji laboratoryjnej lub zdalnej poprzez nagrywanie pulpitu. W ten sposób można zdiagnozować, czy nie napotykają problemów na drodze do realizacji celu witryny.

Po pierwsze doświadczenie użytkownika
Dla każdej witryny czy aplikacji UX ma podstawowe znaczenie. Od poziomu pozytywnego doświadczenia użytkownika zależy, czy będzie chętnie korzystał z produktu. Przekłada się to bezpośrednio na sukces przedsięwzięcia. Dlatego budując projekt, powinniśmy się skupić na tym aspekcie, ponieważ ewentualne braki dotyczące UX sprawią, że nawet wartościowa w treści usługa nie dotrze do potencjalnego klienta.
Jeżeli korzystając z takich narzędzi, jak WooComerce i PrestaShop, uruchomisz sklep internetowy, który będzie dysponował szerokim i interesującym asortymentem oraz oferował atrakcyjne ceny, ale nawigacja będzie w nim utrudniona, jego atuty zostaną zaprzepaszczone. Warto poświęcić zatem jak najwięcej czasu na zaawansowany projekt UX. Jeśli tego nie zrobiliśmy lub dostrzegamy prawdopodobne braki w produkcie, możemy zdecydować się na poddanie witryny lub aplikacji ocenie zewnętrznego specjalisty podczas audytu UX. Pomoże on nam zdiagnozować ewentualne niedostatki produktu i zaproponuje metody zaradcze.
Szybki i wydajny hosting
Budując stronę w oparciu o UX, należy pamiętać o odpowiednio dobranej usłudze hostingowej. Mało wydajny serwer może sprawić, że wysiłki związane z zaprojektowaniem przyjaznej klientom witryny zostaną zaprzepaszczone. Czytelność strony internetowej może nie zostać doceniona przez użytkowników, jeśli całość będzie generować się bardzo wolno.
Warto w tym celu sięgnąć po CloudHosting z CDN nazwa.pl, który zapewnia maksymalnie szybkie działanie serwisów WWW, niezależne od pory dnia i nocy oraz geograficznej lokalizacji odbiorcy. W przypadku uruchamiania bardzo zaawansowanych stron i aplikacji Klienci nazwa.pl mają do dyspozycji serwery VPS z systemami operacyjnymi Windows Server i Linux. Co istotne, w doborze właściwego rozwiązania, zoptymalizowanego pod tworzony przez nas projekt, przez całą dobę możemy liczyć na pomoc pracowników Działu Obsługi Klienta nazwa.pl.
KONIECZNIE PRZECZYTAJ NA BLOGU:
- Hosting dla profesjonalistów
- Przyspiesz stronę za pomocą CDN w Polsce
- WooCommerce – czyli e-sklep na WordPressie
- Najlepsze darmowe pluginy WordPress do analizy ruchu