-
- Instalacja aplikacji Cloud Backup w systemie Linux
- Instalacja aplikacji Cloud Backup w systemie macOS
- Cloud Backup - odpowiedzi na najczęściej zadawane pytania
- Najczęstsze problemy pojawiające się podczas korzystania z Cloud Backup
- Dezinstalacja Cloud Backup
- Wstrzymanie działania programu
- Sprawdzanie poziomu wykorzystania usługi
- Historia wykonanych kopii
- Zarządzanie hasłem szyfrowania danych
- Harmonogram aktualizacji kopii danych
- Przywracanie danych z kopii Cloud Backup
- Zarządzanie utworzoną kopią danych
- Tworzenie kopii danych
- Kod jednorazowy
- Instalacja i korzystanie z programu Cloud Backup
- Zamówienie i aktywacja usługi
- Show all articles ( 1 ) Collapse Articles
-
-
- Domeny krajowe (ccTLD)
- Domeny nTLD
- DNS Anycast jako usługa dodatkowa dla domen zarejestrowanych poza nazwa.pl
- Domena europejska .eu
- Domeny globalne (TLD)
- Domeny polskie
- Ile czasu trwa uruchomienie domeny?
- Co się stanie, jeżeli zarejestrowanie domeny nie będzie możliwe?
- Na jaki okres mogę zarejestrować domenę?
- Jaka domena jest najlepsza dla mojej działalności?
- Jakie zasady obowiązują przy tworzeniu nazwy domeny?
- Jakie są rodzaje domen?
- Oszustwa i nadużycia
- Dlaczego warto mieć domenę?
- Jak zamówić domenę w nazwa.pl?
- Co to jest domena (adres internetowy)?
- Show all articles ( 1 ) Collapse Articles
-
- Whois Privacy dla domen globalnych
- Jak wygenerować wniosek o wydanie kodu authinfo?
- Przywracanie wygasłych domen
- Transfer domeny do nazwa.pl
- Cesja praw do domeny
- Jak zaktualizować dane lub nazwę Abonenta domeny?
- Termin ważności domeny i jego przedłużenie
- Jak przenieść domenę, gdy znam dane Abonenta?
- Jak przenieść domenę, gdy znam login dotychczasowego Klienta?
- Jak mogę przenieść domenę pomiędzy Panelami Klienta (ze zmianą odbiorcy faktury)?
- Do czego służy przenoszenie domen pomiędzy kontami w Panelu Klienta?
- Z czym wiąże się zawieszenie domeny globalnej?
- Na czym polega weryfikacja adresu e-mail Klienta i Abonenta?
- Dlaczego moja domena została zawieszona?
- Czy mogę ukryć dane Abonenta w bazie WHOIS?
- Kim jest Abonent domyślny?
- Kim jest Abonent domeny?
- Kto jest prawnym dysponentem zarejestrowanej domeny?
- Show all articles ( 3 ) Collapse Articles
-
- Jak aktywować zabezpieczenie DKIM dla domeny lub subdomeny?
- Skonfiguruj swoją domenę do pracy z Google Search Console
- Dostęp do strony WWW po zmianie adresu IP i bez czekania na propagację zmian w DNS
- Dodatkowe Usługi IT związane z obsługą domen
- Jak włączyć ręczną konfigurację strefy DNS domeny zarejestrowanej w nazwa.pl?
- Jak ustawić strefę DNS u swojego rejestratora aby korzystać z hostingu w nazwa.pl?
- Ustawienia Zaawansowane domeny
- Jak zmienić konfigurację dla wielu domen jednocześnie?
- Jak przekierować domenę na adres URL (adres WWW)?
- Jak przekierować domenę na zewnętrzny adres IP?
- Jak przekierować domenę na pakiet pocztowy w nazwa.pl?
- Jak przekierować domenę na hosting w nazwa.pl?
- Co to jest parkowanie domeny?
- Jak uruchomić na serwerze domenę zarejestrowaną poza nazwa.pl?
- Zmiana delegacji domeny
- Po jakim czasie działają zmiany w konfiguracji domeny?
- Show all articles ( 1 ) Collapse Articles
- Jak aktywować zabezpieczenie DKIM dla domeny lub subdomeny?
- Whois Privacy dla domen globalnych
- Domeny krajowe (ccTLD)
- Domeny nTLD
- Skonfiguruj swoją domenę do pracy z Google Search Console
- Dostęp do strony WWW po zmianie adresu IP i bez czekania na propagację zmian w DNS
- Dodatkowe Usługi IT związane z obsługą domen
- DNS Anycast jako usługa dodatkowa dla domen zarejestrowanych poza nazwa.pl
- Domena europejska .eu
- Domeny globalne (TLD)
- Domeny polskie
- Ile czasu trwa uruchomienie domeny?
- Jak wygenerować wniosek o wydanie kodu authinfo?
- Przywracanie wygasłych domen
- Transfer domeny do nazwa.pl
- Cesja praw do domeny
- Jak zaktualizować dane lub nazwę Abonenta domeny?
- Termin ważności domeny i jego przedłużenie
- Jak włączyć ręczną konfigurację strefy DNS domeny zarejestrowanej w nazwa.pl?
- Jak ustawić strefę DNS u swojego rejestratora aby korzystać z hostingu w nazwa.pl?
- Ustawienia Zaawansowane domeny
- Jak zmienić konfigurację dla wielu domen jednocześnie?
- Jak przekierować domenę na adres URL (adres WWW)?
- Jak przekierować domenę na zewnętrzny adres IP?
- Jak przekierować domenę na pakiet pocztowy w nazwa.pl?
- Jak przekierować domenę na hosting w nazwa.pl?
- Co to jest parkowanie domeny?
- Jak uruchomić na serwerze domenę zarejestrowaną poza nazwa.pl?
- Zmiana delegacji domeny
- Po jakim czasie działają zmiany w konfiguracji domeny?
- Jak przenieść domenę, gdy znam dane Abonenta?
- Jak przenieść domenę, gdy znam login dotychczasowego Klienta?
- Jak mogę przenieść domenę pomiędzy Panelami Klienta (ze zmianą odbiorcy faktury)?
- Do czego służy przenoszenie domen pomiędzy kontami w Panelu Klienta?
- Z czym wiąże się zawieszenie domeny globalnej?
- Na czym polega weryfikacja adresu e-mail Klienta i Abonenta?
- Dlaczego moja domena została zawieszona?
- Czy mogę ukryć dane Abonenta w bazie WHOIS?
- Kim jest Abonent domyślny?
- Kim jest Abonent domeny?
- Kto jest prawnym dysponentem zarejestrowanej domeny?
- Co się stanie, jeżeli zarejestrowanie domeny nie będzie możliwe?
- Na jaki okres mogę zarejestrować domenę?
- Jaka domena jest najlepsza dla mojej działalności?
- Jakie zasady obowiązują przy tworzeniu nazwy domeny?
- Jakie są rodzaje domen?
- Oszustwa i nadużycia
- Dlaczego warto mieć domenę?
- Jak zamówić domenę w nazwa.pl?
- Co to jest domena (adres internetowy)?
- Show all articles ( 35 ) Collapse Articles
-
-
-
- Konfiguracja iPhone Mail
- Jaki rodzaj serwera poczty przychodzącej wybrać (IMAP czy POP3)?
- Konfiguracja Poczty Windows 10
- Konfiguracja konta e-mail w Gmail
- Konfiguracja The Bat!
- Konfiguracja Claws Mail
- Konfiguracja Mozilla Thunderbird
- Konfiguracja Windows Live Mail
- Konfiguracja eM Client
- Konfiguracja Microsoft Outlook
- Konfiguracja konta e-mail na Androidzie
- Podstawowe parametry do konfiguracji programów pocztowych
- Konfiguracja macOS Mail
-
- Blokowanie i odblokowywanie skrzynki e-mail
- Zmiana domeny skrzynki e-mail
- Jak włączyć monitor zajętości konta e-mail?
- Usuwanie skrzynki e-mail z serwera
- Autoresponder - co to jest i jak go ustawić?
- Konfiguracja filtrów antyspamowych
- Jak dodać alias i przekierowanie poczty?
- Jak zmienić hasło do skrzynki e-mail?
- Jak zwiększyć pojemność skrzynki e-mail?
- Jak założyć skrzynkę e-mail na serwerze?
-
- Eksport kontaktów z Cloud Mail do pliku vCard
- Import kontaktów do Cloud Mail
- Zapisywanie wiadomości jako .eml
- Cloud Mail na urządzeniach z systemem Android
- Opis podstawowych funkcji organizera (Kalendarz, Zadania)
- Ustawienia filtrowania wiadomości
- Zmiana hasła do skrzynki e-mail za pomocą Cloud Mail
- Jak zarządzać folderami na skrzynce e-mail?
- Dodawanie podpisu do wysyłanych wiadomości e-mail
- Zarządzanie Tożsamościami
- Jak utworzyć przekierowanie e-mail?
- Jak utworzyć autoresponder do konta e-mail?
- Tworzenie i wysyłanie nowej wiadomości
- Podstawowe ustawienia Cloud Mail (Preferencje)
- Zasady logowania do Cloud Mail
-
- Zwrotne komunikaty błędów wysyłanych wiadomości e-mail
- Kody błędów SMTP
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić?
- Brak możliwości odbioru wiadomości e-mail z załącznikiem
- Dodatkowe Usługi IT związane z obsługą poczty e-mail
- Przywracanie wiadomości e-mail z kopii bezpieczeństwa (backup)
- Serwery pocztowe CloudMail
- Listy dyskusyjne - tworzenie, obsługa
- Przenoszenie zawartości kont e-mail pomiędzy serwerami nazwa.pl
- Migracja poczty e-mail z zewnętrznego serwera
-
- Rozwiązywanie problemów z logowaniem ze względu na nieprawidłowy kod z aplikacji Google Authenticator
- Przenoszenie ustawień zabezpieczenia 2FA z aplikacji Google Authenticator na nowe urządzenie
- Jak zresetować ustawienia zabezpieczenia 2FA za pomocą aplikacji Google Authenticator?
- Jak długo ważny jest kod z aplikacji Google Authenticator?
- Jak aktywować zabezpieczenie 2FA dla poczty w nazwa.pl?
- Jak często wysyłane są wiadomości SMS w usłudze Zabezpieczenie 2FA dla poczty e-mail?
- Płatności za korzystanie z zabezpieczenia 2FA
- Jak sprawdzić, które konta e-mail mają aktywne zabezpieczenie 2FA?
- Zarządzanie adresami IP autoryzowanymi dla połączeń do skrzynki e-mail przez IMAP i POP3
- Jak włączyć zabezpieczenie 2FA dla konta e-mail w nazwa.pl?
- W jaki sposób zabezpieczenie 2FA chroni dostęp do poczty e-mail?
- Jak zalogować się do Cloud Mail przy włączonym zabezpieczeniu 2FA (SMS/Google Authenticator)?
- Jak działa zabezpieczenie 2FA w przypadku korzystania z konta e-mail w programie pocztowym (połączenia przez IMAP4/POP3/SMTP)?
- Co to jest zabezpieczenie 2FA?
- Dlaczego należy korzystać z zabezpieczenia 2FA?
- Zwrotne komunikaty błędów wysyłanych wiadomości e-mail
- Kody błędów SMTP
- Eksport kontaktów z Cloud Mail do pliku vCard
- Rozwiązywanie problemów z logowaniem ze względu na nieprawidłowy kod z aplikacji Google Authenticator
- Przenoszenie ustawień zabezpieczenia 2FA z aplikacji Google Authenticator na nowe urządzenie
- Jak zresetować ustawienia zabezpieczenia 2FA za pomocą aplikacji Google Authenticator?
- Jak długo ważny jest kod z aplikacji Google Authenticator?
- Jak aktywować zabezpieczenie 2FA dla poczty w nazwa.pl?
- Jak często wysyłane są wiadomości SMS w usłudze Zabezpieczenie 2FA dla poczty e-mail?
- Płatności za korzystanie z zabezpieczenia 2FA
- Zarządzanie adresami IP autoryzowanymi dla połączeń do skrzynki e-mail przez IMAP i POP3
- Jak sprawdzić, które konta e-mail mają aktywne zabezpieczenie 2FA?
- Jak włączyć zabezpieczenie 2FA dla konta e-mail w nazwa.pl?
- W jaki sposób zabezpieczenie 2FA chroni dostęp do poczty e-mail?
- Jak zalogować się do Cloud Mail przy włączonym zabezpieczeniu 2FA (SMS/Google Authenticator)?
- Jak działa zabezpieczenie 2FA w przypadku korzystania z konta e-mail w programie pocztowym (połączenia przez IMAP4/POP3/SMTP)?
- Co to jest zabezpieczenie 2FA?
- Dlaczego należy korzystać z zabezpieczenia 2FA?
- Konfiguracja iPhone Mail
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić?
- Import kontaktów do Cloud Mail
- Brak możliwości odbioru wiadomości e-mail z załącznikiem
- Dodatkowe Usługi IT związane z obsługą poczty e-mail
- Przywracanie wiadomości e-mail z kopii bezpieczeństwa (backup)
- Serwery pocztowe CloudMail
- Zapisywanie wiadomości jako .eml
- Cloud Mail na urządzeniach z systemem Android
- Opis podstawowych funkcji organizera (Kalendarz, Zadania)
- Ustawienia filtrowania wiadomości
- Zmiana hasła do skrzynki e-mail za pomocą Cloud Mail
- Jak zarządzać folderami na skrzynce e-mail?
- Dodawanie podpisu do wysyłanych wiadomości e-mail
- Zarządzanie Tożsamościami
- Jak utworzyć przekierowanie e-mail?
- Jak utworzyć autoresponder do konta e-mail?
- Tworzenie i wysyłanie nowej wiadomości
- Podstawowe ustawienia Cloud Mail (Preferencje)
- Zasady logowania do Cloud Mail
- Listy dyskusyjne - tworzenie, obsługa
- Przenoszenie zawartości kont e-mail pomiędzy serwerami nazwa.pl
- Migracja poczty e-mail z zewnętrznego serwera
- Blokowanie i odblokowywanie skrzynki e-mail
- Zmiana domeny skrzynki e-mail
- Jak włączyć monitor zajętości konta e-mail?
- Usuwanie skrzynki e-mail z serwera
- Autoresponder - co to jest i jak go ustawić?
- Konfiguracja filtrów antyspamowych
- Jak dodać alias i przekierowanie poczty?
- Jak zmienić hasło do skrzynki e-mail?
- Jak zwiększyć pojemność skrzynki e-mail?
- Jak założyć skrzynkę e-mail na serwerze?
- Jaki rodzaj serwera poczty przychodzącej wybrać (IMAP czy POP3)?
- Konfiguracja Poczty Windows 10
- Konfiguracja konta e-mail w Gmail
- Konfiguracja The Bat!
- Konfiguracja Claws Mail
- Konfiguracja Mozilla Thunderbird
- Konfiguracja Windows Live Mail
- Konfiguracja eM Client
- Konfiguracja Microsoft Outlook
- Konfiguracja konta e-mail na Androidzie
- Podstawowe parametry do konfiguracji programów pocztowych
- Konfiguracja macOS Mail
- Show all articles ( 48 ) Collapse Articles
-
-
-
- Konto SSH
- Total Commander - konfiguracja programu do połaczeń sFTP
- Optymalizacja obrazów (Konwersja do WebP)
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla serwera CloudHosting?
- CDN nazwa.pl na serwerach CloudHosting
- Jak utworzyć subdomenę na serwerze CloudHosting?
- Usługi IT
- Jak dodać obsługę nowej domeny na serwerze?
- Umowa powierzenia przetwarzania danych osobowych dla serwera
- Jak umieścić kilka stron na jednym serwerze?
- Jak przywrócić CloudHosting z backupu?
- Utrata hasła do serwera CloudHosting
- Co to jest SSH i do czego służy?
- Własne strony błędów (np. 404)
- Konta FTP
- Jak wgrać pliki na serwer?
- WinSCP – konfiguracja programu do połaczeń sFTP
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting?
- Wizytówka internetowa
- Zmiana rodzaju serwera
- Zarządzanie hostingiem
- Czy serwer posiada własny adres IP?
- Jak mogę zamówić serwer WWW?
- Co to jest serwer WWW?
- Show all articles ( 9 ) Collapse Articles
-
- Przywrócenie bazy danych z zabezpieczonej kopii
- Obsługa starszych wersji baz danych
- Konfiguracja Redis w popularnych systemach CMS
- Bazy danych MongoDB
- Konfiguracja Memcached w popularnych systemach CMS
- Bazy danych Redis i Memcached - podstawowa konfiguracja
- phpPgAdmin
- phpMyAdmin
- Zarządzanie bazą danych
- Zarządzanie użytkownikami baz danych
- Dodawanie bazy danych na serwerze
- Co to są bazy danych?
-
- Jak przygotować własny skrypt PHP do uruchomienia w CRON?
- Obsługa LSCache plugins
- Jak sprawdzić adres IP połączenia internetowego, z którego korzystam?
- Kody diagnostyczne serwera WWW
- Serwer HTTP - kody odpowiedzi
- Serwer HTTP - błędy niepowodzenia (5xx)
- Serwer HTTP - kody błędów aplikacji użytkownika (4xx)
- Serwer HTTP - kody przekierowania (3xx)
- Serwer HTTP - kody powodzenia (2xx)
- Błąd 500 Internal Server Error - dlaczego się pojawia?
- Instalacja PrestaShop na serwerze CloudHosting
- Jak korzystając z .htaccess zablokować szkodliwym botom dostęp do strony WWW?
- Samodzielna instalacja CMS WordPress na serwerze
- Jak wykonać komendę ping i tracert na komputerze z systemem Windows?
- WP-CLI na serwerach CloudHosting
- Composer na serwerach CloudHosting
- Jak zmienić wartość max_input_vars?
- Technologia Node.js
- Ustawienie Reverse DNS (PTR) dla dedykowanego adresu IP
- Uruchomienie sklepu PrestaShop na serwerze z użyciem autoinstalatora skryptów
- Uruchomienie CMS WordPress na serwerze z użyciem autoinstalatora skryptów
- Repozytoria Git i SVN
- Kod autoryzujący w Panelu Klienta
- Określanie liczby plików na serwerze
- Jak wymusić szyfrowanie SSL dla strony internetowej na serwerze CloudHosting?
- Czym jest certyfikat SSL i jak go uruchomić?
- Web Application Firewall
- mod_rewrite
- Katalogi zabezpieczone hasłem
- Harmonogramy zadań (CRON)
- Zmiana wersji PHP na serwerze
- Ustawienia serwera
- Show all articles ( 17 ) Collapse Articles
-
- Obsługa starszych wersji Node.js
- Serwer pocztowy L, XL/XXL
- Dodatkowa przestrzeń dyskowa dla serwera
- ReverseDNS dla dedykowanego adresu IP lokalizowanego geograficznie
- Obsługa starszych wersji PHP
- Automatyczna konwersja obrazów do formatu WebP
- Aktywacja dedykowanego adresu IP lokalizowanego geograficznie
-
- Jak zmienić datę końcowego terminu przechowywania kopii?
- Dlaczego kopia zapasowa danych ma inny rozmiar niż dane źródłowe?
- Jak mogę sprawdzić postęp wykonywania kopii zapasowej?
- Jak sprawdzić, ile miejsca na dysku zajmują kopie zapasowe?
- Jak usunąć zbędną kopię zapasową?
- Dlaczego nie mogę wykonać żadnych operacji w zakładce BACKUP?
- W jaki sposób wgrać przywróconą z kopii bazę danych na serwer?
- Jak uzyskać dostęp do bazy danych po przywróceniu jej z kopii zapasowej?
- W jaki sposób nadpisać pliki na FTP danymi z kopii zapasowej?
- Jak uzyskać dostęp przez FTP do plików strony WWW znajdujących się w kopii zapasowej?
- Jak dograć brakującą zawartość wybranego konta e-mail z kopii zapasowej?
- Jak przywrócić zawartość konta e-mail z kopii zapasowej?
- Jak utworzyć harmonogram wykonywania kopii baz danych co 2 godziny, a plików na FTP i kont e-mail raz na dobę?
- Przywracanie zawartości kont e-mail z kopii zapasowej
- Przywracanie baz danych z Kopii zapasowej
- Przywracanie plików strony WWW z kopii zapasowej
- Jak przywrócić dane z kopii zapasowej?
- Historia operacji dotyczących Kopii zapasowych danych
- Wykaz Kopii zapasowych danych
- Modyfikacja harmonogramu wykonywania Kopii zapasowej danych
- Planowanie harmonogramu wykonywania kopii zapasowych
- Tworzenie kopii zapasowej na żądanie
- Rozpoczęcie korzystania z usługi Kopia zapasowa danych
- Charakterystyka usługi Kopia zapasowa danych
- Systemowa kopia bezpieczeństwa a Kopia zapasowa danych
- Backup, czyli kopia zapasowa danych
- Show all articles ( 11 ) Collapse Articles
-
- Jak zmienić datę końcowego terminu przechowywania kopii?
- Jak mogę sprawdzić postęp wykonywania kopii zapasowej?
- Jak sprawdzić, ile miejsca na dysku zajmują kopie zapasowe?
- Jak usunąć zbędną kopię zapasową?
- Dlaczego nie mogę wykonać żadnych operacji w zakładce BACKUP?
- W jaki sposób wgrać przywróconą z kopii bazę danych na serwer?
- Jak uzyskać dostęp do bazy danych po przywróceniu jej z kopii zapasowej?
- W jaki sposób nadpisać pliki na FTP danymi z kopii zapasowej?
- Jak uzyskać dostęp przez FTP do plików strony WWW znajdujących się w kopii zapasowej?
- Jak dograć brakującą zawartość wybranego konta e-mail z kopii zapasowej?
- Jak przywrócić zawartość konta e-mail z kopii zapasowej?
- Jak utworzyć harmonogram wykonywania kopii baz danych co 2 godziny, a plików na FTP i kont e-mail raz na dobę?
-
- Dlaczego kopia zapasowa danych ma inny rozmiar niż dane źródłowe?
- Przywracanie zawartości kont e-mail z kopii zapasowej
- Przywracanie baz danych z Kopii zapasowej
- Przywracanie plików strony WWW z kopii zapasowej
- Jak przywrócić dane z kopii zapasowej?
- Historia operacji dotyczących Kopii zapasowych danych
- Wykaz Kopii zapasowych danych
- Modyfikacja harmonogramu wykonywania Kopii zapasowej danych
- Planowanie harmonogramu wykonywania kopii zapasowych
- Tworzenie kopii zapasowej na żądanie
- Rozpoczęcie korzystania z usługi Kopia zapasowa danych
- Charakterystyka usługi Kopia zapasowa danych
- Systemowa kopia bezpieczeństwa a Kopia zapasowa danych
- Backup, czyli kopia zapasowa danych
- Jak przygotować własny skrypt PHP do uruchomienia w CRON?
- Obsługa LSCache plugins
- Obsługa starszych wersji Node.js
- Jak sprawdzić adres IP połączenia internetowego, z którego korzystam?
- CloudHosting Pay-Per-Use
- Jak zmienić datę końcowego terminu przechowywania kopii?
- Dlaczego kopia zapasowa danych ma inny rozmiar niż dane źródłowe?
- Jak mogę sprawdzić postęp wykonywania kopii zapasowej?
- Jak sprawdzić, ile miejsca na dysku zajmują kopie zapasowe?
- Jak usunąć zbędną kopię zapasową?
- Dlaczego nie mogę wykonać żadnych operacji w zakładce BACKUP?
- W jaki sposób wgrać przywróconą z kopii bazę danych na serwer?
- Jak uzyskać dostęp do bazy danych po przywróceniu jej z kopii zapasowej?
- W jaki sposób nadpisać pliki na FTP danymi z kopii zapasowej?
- Jak uzyskać dostęp przez FTP do plików strony WWW znajdujących się w kopii zapasowej?
- Jak dograć brakującą zawartość wybranego konta e-mail z kopii zapasowej?
- Jak przywrócić zawartość konta e-mail z kopii zapasowej?
- Jak utworzyć harmonogram wykonywania kopii baz danych co 2 godziny, a plików na FTP i kont e-mail raz na dobę?
- Przywracanie zawartości kont e-mail z kopii zapasowej
- Przywracanie baz danych z Kopii zapasowej
- Przywracanie plików strony WWW z kopii zapasowej
- Jak przywrócić dane z kopii zapasowej?
- Historia operacji dotyczących Kopii zapasowych danych
- Wykaz Kopii zapasowych danych
- Modyfikacja harmonogramu wykonywania Kopii zapasowej danych
- Planowanie harmonogramu wykonywania kopii zapasowych
- Tworzenie kopii zapasowej na żądanie
- Rozpoczęcie korzystania z usługi Kopia zapasowa danych
- Charakterystyka usługi Kopia zapasowa danych
- Systemowa kopia bezpieczeństwa a Kopia zapasowa danych
- Backup, czyli kopia zapasowa danych
- Kody diagnostyczne serwera WWW
- Serwer HTTP - kody odpowiedzi
- Serwer HTTP - błędy niepowodzenia (5xx)
- Serwer HTTP - kody błędów aplikacji użytkownika (4xx)
- Serwer HTTP - kody przekierowania (3xx)
- Serwer HTTP - kody powodzenia (2xx)
- Błąd 500 Internal Server Error - dlaczego się pojawia?
- Obciążenie serwera poczty
- Obciążenie hostingu
- Obciążenie serwera WWW
- Wykorzystanie dysku
- Statystyki odwiedzin WWW
- Logi serwera
- Konto SSH
- Serwer pocztowy L, XL/XXL
- Dodatkowa przestrzeń dyskowa dla serwera
- ReverseDNS dla dedykowanego adresu IP lokalizowanego geograficznie
- Obsługa starszych wersji PHP
- Automatyczna konwersja obrazów do formatu WebP
- Aktywacja dedykowanego adresu IP lokalizowanego geograficznie
- Przywrócenie bazy danych z zabezpieczonej kopii
- Total Commander - konfiguracja programu do połaczeń sFTP
- Instalacja PrestaShop na serwerze CloudHosting
- Jak korzystając z .htaccess zablokować szkodliwym botom dostęp do strony WWW?
- Samodzielna instalacja CMS WordPress na serwerze
- Optymalizacja obrazów (Konwersja do WebP)
- Obsługa starszych wersji baz danych
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla serwera CloudHosting?
- Jak wykonać komendę ping i tracert na komputerze z systemem Windows?
- CDN nazwa.pl na serwerach CloudHosting
- WP-CLI na serwerach CloudHosting
- Composer na serwerach CloudHosting
- Jak zmienić wartość max_input_vars?
- Jak utworzyć subdomenę na serwerze CloudHosting?
- Konfiguracja Redis w popularnych systemach CMS
- Bazy danych MongoDB
- Technologia Node.js
- Usługi IT
- Ustawienie Reverse DNS (PTR) dla dedykowanego adresu IP
- Uruchomienie sklepu PrestaShop na serwerze z użyciem autoinstalatora skryptów
- Uruchomienie CMS WordPress na serwerze z użyciem autoinstalatora skryptów
- Repozytoria Git i SVN
- Kod autoryzujący w Panelu Klienta
- Określanie liczby plików na serwerze
- Jak wymusić szyfrowanie SSL dla strony internetowej na serwerze CloudHosting?
- Czym jest certyfikat SSL i jak go uruchomić?
- Web Application Firewall
- mod_rewrite
- Katalogi zabezpieczone hasłem
- Harmonogramy zadań (CRON)
- Zmiana wersji PHP na serwerze
- Ustawienia serwera
- Konfiguracja Memcached w popularnych systemach CMS
- Obciążenie baz danych
- Bazy danych Redis i Memcached - podstawowa konfiguracja
- phpPgAdmin
- phpMyAdmin
- Zarządzanie bazą danych
- Zarządzanie użytkownikami baz danych
- Dodawanie bazy danych na serwerze
- Co to są bazy danych?
- Jak dodać obsługę nowej domeny na serwerze?
- Umowa powierzenia przetwarzania danych osobowych dla serwera
- Jak umieścić kilka stron na jednym serwerze?
- Jak przywrócić CloudHosting z backupu?
- Utrata hasła do serwera CloudHosting
- Co to jest SSH i do czego służy?
- Własne strony błędów (np. 404)
- Konta FTP
- Jak wgrać pliki na serwer?
- WinSCP – konfiguracja programu do połaczeń sFTP
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting?
- Wizytówka internetowa
- Zmiana rodzaju serwera
- Zarządzanie hostingiem
- Czy serwer posiada własny adres IP?
- Jak mogę zamówić serwer WWW?
- Co to jest serwer WWW?
- Show all articles ( 94 ) Collapse Articles
-
-
-
- Konfiguracja WordPress'a za pomocą modyfikacji wp-config.php
- Zabezpieczenie formularza w WordPress’ie za pomocą ochrony reCaptcha
- Jak zablokować plik xmlrpc.php w WordPressie?
- Diagnostyka zapytań do bazy danych w WordPressie
- WP-CLI na serwerach CloudHosting WordPress
- Composer na serwerach CloudHosting WordPress
- Technologia Node.js na serwerach CloudHosting WordPress
- Dodatkowe Usługi IT dla serwerów CloudHosting WordPress
- Jak skorzystać z cache Redis w aplikacji WordPress?
- Co to jest cache Redis?
- Odzyskiwanie hasła do instalacji WordPress dla zaawansowanych
- Jak skorzystać z cache Memcached w aplikacji WordPress?
- Co to jest cache Memcached?
- Ustawienia Web Application Firewall na serwerze CloudHosting WordPress
- Logowanie do Administracji WordPress’a
- Dodawanie instalacji WordPress
- Show all articles ( 1 ) Collapse Articles
-
- Usługi dodatkowe dla serwera CloudHosting WordPress
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla CloudHosting WordPress?
- Jak zmienić domenę strony opartej na WordPress?
- Jak przywrócić CloudHosting WordPress z backupu?
- Jak dodać obsługę nowej domeny na serwerze CloudHosting WordPress?
- Wgrywanie plików przez sFTP na serwer CloudHosting WordPress
- Utrata hasła do serwera CloudHosting WordPress
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting WordPress?
- Zmiana rodzaju serwera CloudHosting WordPress
- Zarządzanie usługą CloudHosting WordPress
- Co to jest CloudHosting WordPress i jak mogę go zamówić?
- Konfiguracja WordPress'a za pomocą modyfikacji wp-config.php
- Zabezpieczenie formularza w WordPress’ie za pomocą ochrony reCaptcha
- Jak zablokować plik xmlrpc.php w WordPressie?
- Diagnostyka zapytań do bazy danych w WordPressie
- Usługi dodatkowe dla serwera CloudHosting WordPress
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla CloudHosting WordPress?
- Jak zmienić domenę strony opartej na WordPress?
- WP-CLI na serwerach CloudHosting WordPress
- Composer na serwerach CloudHosting WordPress
- Technologia Node.js na serwerach CloudHosting WordPress
- Dodatkowe Usługi IT dla serwerów CloudHosting WordPress
- Jak przywrócić CloudHosting WordPress z backupu?
- Jak skorzystać z cache Redis w aplikacji WordPress?
- Co to jest cache Redis?
- Odzyskiwanie hasła do instalacji WordPress dla zaawansowanych
- Jak skorzystać z cache Memcached w aplikacji WordPress?
- Co to jest cache Memcached?
- Ustawienia Web Application Firewall na serwerze CloudHosting WordPress
- Logowanie do Administracji WordPress’a
- Dodawanie instalacji WordPress
- Jak dodać obsługę nowej domeny na serwerze CloudHosting WordPress?
- Wgrywanie plików przez sFTP na serwer CloudHosting WordPress
- Utrata hasła do serwera CloudHosting WordPress
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting WordPress?
- Zmiana rodzaju serwera CloudHosting WordPress
- Zarządzanie usługą CloudHosting WordPress
- Co to jest CloudHosting WordPress i jak mogę go zamówić?
- Show all articles ( 12 ) Collapse Articles
-
-
-
- Zabezpieczenie formularza w PrestaShop za pomocą ochrony reCaptcha
- Aktualizacja aplikacji PrestaShop na serwerze CloudHosting e-Sklep
- Technologia Node.js na serwerach CloudHosting e-Sklep
- Dodatkowe Usługi IT dla serwerów CloudHosting e-Sklep
- Co to jest cache Redis i jak z niego skorzystać?
- Zaawansowana konfiguracja SMTP w PrestaShop
- Odzyskiwanie hasła do instalacji PrestaShop dla zaawansowanych
- Co to jest cache Memcached i jak z niego skorzystać?
- Ustawienia Web Application Firewall na serwerze CloudHosting e-Sklep
- Logowanie do Administracji PrestaShop
- Tworzenie dodatkowego sklepu internetowego
-
- Usługi dodatkowe dla serwera CloudHosting e-Sklep
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla CloudHosting e-Sklep?
- Jak przywrócić CloudHosting e-Sklep z backupu?
- Jak dodać obsługę nowej domeny na serwerze CloudHosting e-Sklep?
- Wgrywanie plików przez sFTP na serwery CloudHosting e-Sklep
- Utrata hasła do serwera CloudHosting e-Sklep
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting e-Sklep?
- Zmiana rodzaju serwera e-Sklep Internetowy
- Jakie oprogramowanie obsługuje e-Sklep Internetowy?
- Co to jest e-Sklep Internetowy i jak mogę go zamówić?
- Zabezpieczenie formularza w PrestaShop za pomocą ochrony reCaptcha
- Usługi dodatkowe dla serwera CloudHosting e-Sklep
- Aktualizacja aplikacji PrestaShop na serwerze CloudHosting e-Sklep
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla CloudHosting e-Sklep?
- Technologia Node.js na serwerach CloudHosting e-Sklep
- Dodatkowe Usługi IT dla serwerów CloudHosting e-Sklep
- Jak przywrócić CloudHosting e-Sklep z backupu?
- Co to jest cache Redis i jak z niego skorzystać?
- Zaawansowana konfiguracja SMTP w PrestaShop
- Odzyskiwanie hasła do instalacji PrestaShop dla zaawansowanych
- Co to jest cache Memcached i jak z niego skorzystać?
- Ustawienia Web Application Firewall na serwerze CloudHosting e-Sklep
- Logowanie do Administracji PrestaShop
- Tworzenie dodatkowego sklepu internetowego
- Jak dodać obsługę nowej domeny na serwerze CloudHosting e-Sklep?
- Wgrywanie plików przez sFTP na serwery CloudHosting e-Sklep
- Utrata hasła do serwera CloudHosting e-Sklep
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting e-Sklep?
- Zmiana rodzaju serwera e-Sklep Internetowy
- Jakie oprogramowanie obsługuje e-Sklep Internetowy?
- Co to jest e-Sklep Internetowy i jak mogę go zamówić?
- Show all articles ( 6 ) Collapse Articles
-
-
-
- Jak sprawdzić, czy adres IP nie jest blokowany na serwerze VPS z systemem Linux?
- Jak sprawdzić port połączenia SSH w systemie Linux?
- Konfiguracja firewalla w systemie Windows Server Standard 2012 dla usługi RDP
- Reverse DNS dla serwera VPS
- VPS z Windows Server
- Zmiana hasła konta root na serwerze VPS z systemem Linux
- Jak na serwerze VPS z systemem Linux zainstalować LAMP – Linux, Apache, MySQL i PHP?
- Zmiana parametrów serwera VPS
- Zmiana dystrybucji systemu operacyjnego Linux na serwerze VPS
- Panel Zarządzania serwerem VPS z systemem Linux
- Logowanie do serwera VPS z systemem Linux
- Co to jest serwer VPS i jak go zamówić?
-
- Resetowanie hasła dostępu do DirectAdmin
- Jak w DirectAdmin zainstalować certyfikat SSL?
- Tworzenie baz danych w DirectAdmin
- Jak utworzyć, przeglądać i przywracać kopie zapasowe (backup) w DirectAdmin?
- Jak założyć konto pocztowe w DirectAdmin?
- Jak założyć konto Użytkownika w DirectAdmin?
- Jak utworzyć pakiet Resellera w DirectAdmin?
- Czym jest i jak zalogować się do DirectAdmin?
- Jak sprawdzić, czy adres IP nie jest blokowany na serwerze VPS z systemem Linux?
- Jak sprawdzić port połączenia SSH w systemie Linux?
- Konfiguracja firewalla w systemie Windows Server Standard 2012 dla usługi RDP
- Reverse DNS dla serwera VPS
- VPS z Windows Server
- Resetowanie hasła dostępu do DirectAdmin
- Jak w DirectAdmin zainstalować certyfikat SSL?
- Tworzenie baz danych w DirectAdmin
- Jak utworzyć, przeglądać i przywracać kopie zapasowe (backup) w DirectAdmin?
- Jak założyć konto pocztowe w DirectAdmin?
- Jak założyć konto Użytkownika w DirectAdmin?
- Jak utworzyć pakiet Resellera w DirectAdmin?
- Czym jest i jak zalogować się do DirectAdmin?
- Zmiana hasła konta root na serwerze VPS z systemem Linux
- Jak na serwerze VPS z systemem Linux zainstalować LAMP – Linux, Apache, MySQL i PHP?
- Zmiana parametrów serwera VPS
- Zmiana dystrybucji systemu operacyjnego Linux na serwerze VPS
- Panel Zarządzania serwerem VPS z systemem Linux
- Logowanie do serwera VPS z systemem Linux
- Co to jest serwer VPS i jak go zamówić?
- Show all articles ( 5 ) Collapse Articles
-
-
-
- Dodatkowe Usługi IT związane z obsługą certyfikatów SSL
- Unieważnienie działania certyfikatu w trakcie okresu jego ważności (revoke)
- Dlaczego moja strona nie jest zabezpieczona "kłódeczką"?
- Czy można przenosić certyfikat SSL między serwerami?
- Certyfikat pośredni Root CA
- Jakie są przewagi certyfikatów komercyjnych nad bezpłatnymi?
- Kto jest wystawcą mojego certyfikatu?
- Co to jest certyfikat Wildcard?
- Jak rozpoznać czy połączenie z serwerem jest szyfrowane?
- Sposoby walidacji certyfikatów SSL
- Różnice między szyfrowaniem RSA i ECDSA
- Korzyści ze stosowania certyfikatu SSL
- Co to jest certyfikat SSL i do czego służy?
- Jak wymusić szyfrowanie SSL dla strony internetowej na serwerze?
-
- Czy można zamówić certyfikat SSL dla domen IDN (z polską literą)?
- Na jaki okres można zamówić certyfikat SSL?
- Co to jest walidacja certyfikatu SSL i jak przebiega?
- Jaki jest czas wystawienia certyfikatu SSL?
- Klucz prywatny i klucz publiczny
- Wymagania techniczne przy instalacji certyfikatu SSL
- Jak zamówić certyfikat SSL?
- Dodatkowe Usługi IT związane z obsługą certyfikatów SSL
- Na jaki okres można odnowić certyfikat SSL?
- Na czym polega odnowienie certyfikatu SSL?
- Czy można zamówić certyfikat SSL dla domen IDN (z polską literą)?
- Na jaki okres można zamówić certyfikat SSL?
- Co to jest walidacja certyfikatu SSL i jak przebiega?
- Jaki jest czas wystawienia certyfikatu SSL?
- Klucz prywatny i klucz publiczny
- Wymagania techniczne przy instalacji certyfikatu SSL
- Jak zamówić certyfikat SSL?
- Unieważnienie działania certyfikatu w trakcie okresu jego ważności (revoke)
- Dlaczego moja strona nie jest zabezpieczona "kłódeczką"?
- Czy można przenosić certyfikat SSL między serwerami?
- Certyfikat pośredni Root CA
- Jakie są przewagi certyfikatów komercyjnych nad bezpłatnymi?
- Kto jest wystawcą mojego certyfikatu?
- Co to jest certyfikat Wildcard?
- Jak rozpoznać czy połączenie z serwerem jest szyfrowane?
- Sposoby walidacji certyfikatów SSL
- Różnice między szyfrowaniem RSA i ECDSA
- Korzyści ze stosowania certyfikatu SSL
- Co to jest certyfikat SSL i do czego służy?
- Jak wymusić szyfrowanie SSL dla strony internetowej na serwerze?
- Show all articles ( 8 ) Collapse Articles
-
-
-
- Moje subskrypcje
- Czy jest obowiązek odnawiania ważności usług?
- Jak przyspieszyć wznowienie usługi opłaconej po terminie?
- Czy można dokonać zmianę daty terminu płatności za usługę?
- Jak wygenerować duplikat faktury VAT?
- Jak zmienić płatnika usługi (przeniesienie usługi między Panelami Klienta)?
- Jak zrezygnować z wysyłki papierowej proformy?
- Jak wypłacić środki zgromadzone w Programie Partnerskim?
- Jak rozliczyć płatność za zamówioną dodatkową usługę?
- Chcę otrzymać wydrukowaną (papierową) fakturę VAT
- Czy można wystawić fakturę VAT na dane Abonenta domeny?
- Jak sprawdzić historię moich płatności?
- Jak rozliczyć płatność on-line (karta, szybki przelew)?
- W jaki sposób można dokonać płatności przelewem?
- Co to jest konto nadpłat?
- Czy dane do faktury muszą być takie jak dane właściciela usługi?
- Jak zmienić dane do faktury?
- Jaki jest czas księgowania wpłat?
- Gdzie znajdę aktualny cennik usług?
- Co zawiera przypomnienie o wygasaniu usług?
- Kiedy otrzymam przypomnienie o wygasaniu usług?
- Kiedy otrzymam fakturę za opłaconą usługę?
- Show all articles ( 7 ) Collapse Articles
- Konto Zaliczkowe w CloudHosting Panel
- Konto Voucher
- Moje subskrypcje
- Konto Zaliczkowe w Panelu Klienta
- Czy jest obowiązek odnawiania ważności usług?
- Jak przyspieszyć wznowienie usługi opłaconej po terminie?
- Czy można dokonać zmianę daty terminu płatności za usługę?
- Jak wygenerować duplikat faktury VAT?
- Jak zmienić płatnika usługi (przeniesienie usługi między Panelami Klienta)?
- Jak zrezygnować z wysyłki papierowej proformy?
- Jak wypłacić środki zgromadzone w Programie Partnerskim?
- Jak rozliczyć płatność za zamówioną dodatkową usługę?
- Chcę otrzymać wydrukowaną (papierową) fakturę VAT
- Czy można wystawić fakturę VAT na dane Abonenta domeny?
- Jak sprawdzić historię moich płatności?
- Jak rozliczyć płatność on-line (karta, szybki przelew)?
- W jaki sposób można dokonać płatności przelewem?
- Co to jest konto nadpłat?
- Czy dane do faktury muszą być takie jak dane właściciela usługi?
- Jak zmienić dane do faktury?
- Jaki jest czas księgowania wpłat?
- Gdzie znajdę aktualny cennik usług?
- Co zawiera przypomnienie o wygasaniu usług?
- Kiedy otrzymam przypomnienie o wygasaniu usług?
- Kiedy otrzymam fakturę za opłaconą usługę?
- Show all articles ( 10 ) Collapse Articles
-
-
- Pomoc Premium
- Moje subskrypcje
- Karty kredytowe i płatnicze
- Konta Zaliczkowe
- Moje usługi
- Dodatkowe Usługi IT związane z obsługą Panelu Klienta
- Jak zmienić kontaktowy adres e-mail w Panelu Klienta?
- Jak odzyskać dostęp do Panelu Klienta, jeżeli adres e-mail jest nieaktualny?
- Jak odzyskać hasło do Panelu Klienta?
- Komunikaty techniczne
- Kod autoryzujący
- Umowa powierzenia przetwarzania danych osobowych
- Przenoszenie usług
- Zarządzanie usługami
- Moje dane
- Program Partnerski i Benefity
- Show all articles ( 1 ) Collapse Articles
-
- Eksport kontaktów z Cloud Mail do pliku vCard
- Import kontaktów do Cloud Mail
- Zapisywanie wiadomości e‑mail w formie pliku .eml
- Cloud Mail na urządzeniach z systemem Android
- Opis podstawowych funkcji organizera (Kalendarz, Zadania)
- Ustawienia filtrowania wiadomości
- Zmiana hasła do skrzynki e‑mail za pomocą Cloud Mail
- Jak zarządzać folderami na skrzynce e‑mail?
- Dodawanie podpisu do wysyłanych wiadomości e‑mail
- Zarządzanie Tożsamościami
- Jak utworzyć przekierowanie e‑mail?
- Jak utworzyć autoresponder do konta e‑mail?
- Tworzenie i wysyłanie nowej wiadomości
- Podstawowe ustawienia Cloud Mail (Preferencje)
- Zasady logowania do Cloud Mail
-
- Dodatki do stron tworzonych w Kreatorze
- Zarządzanie ustawieniami strony
- Moduły i umieszczanie zaawansowanych treści na stronie
- Ustawienia wyglądu elementów strony
- Dodawanie i edycja stron i podstron
- Pierwsze uruchomienie strony w Kreatorze mini, midi, maxi
- Czym jest Kreator mini, midi, maxi i jak się do niego zalogować?
-
- Dodatki do stron tworzonych w Kreatorze
- Zarządzanie ustawieniami strony
- Moduły i umieszczanie zaawansowanych treści na stronie
- Ustawienia wyglądu elementów strony
- Dodawanie i edycja stron i podstron
- Pierwsze uruchomienie strony w Kreatorze mini, midi, maxi
- Czym jest Kreator mini, midi, maxi i jak się do niego zalogować?
- Jak tworzyć i zmieniać ustawienia formularzy?
- Jak zarządzać newsami (aktualnościami)?
- Jak zarządzać sondami (pytaniami w ankietach)?
- Jak zarządzać kalendarzem?
- Jak zapisać i opublikować wprowadzone zmiany?
- Strona błędu 404 i zaślepka (blackdown)
- Ustawienia
- Podstrony
- Jak zarządzać sekcjami?
- Jak zarządzać modułami?
- Jak zarządzać szablonami?
- Czym jest Kreator WWW i jak się do niego zalogować?
- Show all articles ( 4 ) Collapse Articles
-
- Jak tworzyć i zmieniać ustawienia formularzy?
- Jak zarządzać newsami (aktualnościami)?
- Jak zarządzać sondami (pytaniami w ankietach)?
- Jak zarządzać kalendarzem?
- Jak zapisać i opublikować wprowadzone zmiany?
- Strona błędu 404 i zaślepka (blackdown)
- Ustawienia
- Podstrony
- Jak zarządzać sekcjami?
- Jak zarządzać modułami?
- Jak zarządzać szablonami?
- Czym jest Kreator WWW i jak się do niego zalogować?
- Pomoc Premium
- Eksport kontaktów z Cloud Mail do pliku vCard
- Jak skonfigurować zabezpieczenie 2FA dla CloudHosting Panel?
- How to log in to the CloudHosting Panel?
- Powiadomienia monitora zajętości
- Moje subskrypcje
- Karty kredytowe i płatnicze
- Konta Zaliczkowe
- Opis poszczególnych funkcji CloudHosting Panelu
- Jak zalogować się do CloudHosting Panel?
- Jak ustalić właściwy CloudHosting Panel?
- Import kontaktów do Cloud Mail
- Moje usługi
- Dodatkowe Usługi IT związane z obsługą Panelu Klienta
- Zapisywanie wiadomości e‑mail w formie pliku .eml
- Cloud Mail na urządzeniach z systemem Android
- Opis podstawowych funkcji organizera (Kalendarz, Zadania)
- Ustawienia filtrowania wiadomości
- Zmiana hasła do skrzynki e‑mail za pomocą Cloud Mail
- Jak zarządzać folderami na skrzynce e‑mail?
- Dodawanie podpisu do wysyłanych wiadomości e‑mail
- Zarządzanie Tożsamościami
- Jak utworzyć przekierowanie e‑mail?
- Jak utworzyć autoresponder do konta e‑mail?
- Tworzenie i wysyłanie nowej wiadomości
- Podstawowe ustawienia Cloud Mail (Preferencje)
- Zasady logowania do Cloud Mail
- Dodatki do stron tworzonych w Kreatorze
- Zarządzanie ustawieniami strony
- Moduły i umieszczanie zaawansowanych treści na stronie
- Ustawienia wyglądu elementów strony
- Dodawanie i edycja stron i podstron
- Pierwsze uruchomienie strony w Kreatorze mini, midi, maxi
- Czym jest Kreator mini, midi, maxi i jak się do niego zalogować?
- Jak tworzyć i zmieniać ustawienia formularzy?
- Jak zarządzać newsami (aktualnościami)?
- Jak zarządzać sondami (pytaniami w ankietach)?
- Jak zarządzać kalendarzem?
- Jak zapisać i opublikować wprowadzone zmiany?
- Strona błędu 404 i zaślepka (blackdown)
- Ustawienia
- Podstrony
- Jak zarządzać sekcjami?
- Jak zarządzać modułami?
- Jak zarządzać szablonami?
- Czym jest Kreator WWW i jak się do niego zalogować?
- Jak zmienić kontaktowy adres e-mail w Panelu Klienta?
- Jak odzyskać dostęp do Panelu Klienta, jeżeli adres e-mail jest nieaktualny?
- Jak odzyskać hasło do Panelu Klienta?
- Komunikaty techniczne
- Kod autoryzujący
- Umowa powierzenia przetwarzania danych osobowych
- Przenoszenie usług
- Zarządzanie usługami
- Moje dane
- Program Partnerski i Benefity
- Show all articles ( 41 ) Collapse Articles
-
-
-
- Articles coming soon
-
- Articles coming soon
-
- Articles coming soon
-
- Articles coming soon
-
- Articles coming soon
-
-
-
- Tworzenie infrastruktury wysokiej dostępności (High availability - HA)
- Dodatkowa pojemność cache
- Ustawianie indywidualnych nagłówków i czasów cache-control
- Intrusion Prevention System (IPS) dla usługi CDN nazwa.pl
- Kompresja gzip i brotli
- Web Application Firewall (WAF) dla usługi CDN nazwa.pl
- Konwersja obrazów do formatu webp i automatyczna zmiana ich wielkości
- Reverse DNS dla dedykowanego adresu IP usługi CDN nazwa.pl
- Dedykowany adres IP lokalizowany geograficznie dla usługi CDN nazwa.pl
- Weryfikacja adresu domeny głównej
- Weryfikacja poprawności odpowiedzi z oryginalnego serwera na zapytania o domenę główną
- Wdrożenie CDN nazwa.pl z zabezpieczeniem WAF
- Jak zweryfikować adres IP oryginalnego serwera?
- Tworzenie infrastruktury wysokiej dostępności (High availability - HA)
- Certyfikaty SSL dla domen korzystających z CDN nazwa.pl
- Konfiguracja domeny korzystającej z DNS Anycast do pracy z CDN nazwa.pl
- Dodawanie domen do usługi CDN nazwa.pl
- Zamówienie usługi CDN nazwa.pl
- Charakterystyka usługi CDN nazwa.pl
- Dodatkowa pojemność cache
- Ustawianie indywidualnych nagłówków i czasów cache-control
- Intrusion Prevention System (IPS) dla usługi CDN nazwa.pl
- Kompresja gzip i brotli
- Web Application Firewall (WAF) dla usługi CDN nazwa.pl
- Konwersja obrazów do formatu webp i automatyczna zmiana ich wielkości
- Reverse DNS dla dedykowanego adresu IP usługi CDN nazwa.pl
- Dedykowany adres IP lokalizowany geograficznie dla usługi CDN nazwa.pl
- Analiza logów usługi CDN nazwa.pl
- Komunikat błędu CDN zamiast oczekiwanej strony WWW
- Nagłówki CDN nazwa.pl
- Konfiguracja domeny niekorzystającej z DNS Anycast do pracy z CDN nazwa.pl
- Wymagania podstawowe przy korzystaniu z usługi CDN nazwa.pl
- Ustawienia dotyczące płatności za usługę CDN nazwa.pl
- Czyszczenie cache na żądanie
- Statystyki CDN nazwa.pl
- Pierwsze uruchomienie usługi CDN nazwa.pl
- Show all articles ( 12 ) Collapse Articles
-
-
- Jak przenieść pocztę z dhosting.pl do nazwa.pl?
- Jak przenieść pocztę z zenbox.pl do nazwa.pl?
- Jak przenieść pocztę z kei.pl do nazwa.pl?
- Jak przenieść pocztę z ovh.pl do nazwa.pl?
- Jak przenieść pocztę z lh.pl do nazwa.pl?
- Jak przenieść pocztę z home.pl do nazwa.pl?
- Jak przenieść pocztę z cyberfolks.pl do nazwa.pl?
- Na czym polega dogranie brakujących wiadomości e-mail na skrzynkę?
- Jakie wymagania musi spełnić serwer poczty e-mail, aby można było korzystać z aplikacji Mail Backup?
- Jakie ograniczenia dotyczące połączeń IMAP4 pojawiają się w popularnych serwisach oferujących pocztę e-mail?
- Czy mogę przenieść usługę Mail Backup na inny komputer?
- Czy usługa Mail Backup ma limit dotyczący liczby i rozmiaru backupowanych kont e-mail?
- Czy możliwe jest odzyskanie hasła szyfrowania kopii zapasowych Mail Backup w przypadku jego utraty?
- Jak sprawdzić statystyki wykorzystania usługi Mail Backup?
- Dlaczego aplikacja Mail Backup zgłasza błąd przy połączeniu z moim serwerem poczty e-mail?
-
- Okresowe wstrzymanie działania programu Mail Backup
- Ustawienia szybkości połączenia i limitów prędkości aplikacji Mail Backup
- Hasło szyfrowania kopii zapasowych w aplikacji Mail Backup
- Przywracanie zawartości z kopii zapasowej do nowego konta e-mail
- Przywracanie zawartości z kopii zapasowej do oryginalnego konta e-mail
- Zarządzanie utworzonymi kopiami kont e-mail
- Harmonogram wykonywania kopii zapasowych poczty
- Tworzenie kopii zapasowej Poczty Interia (interia.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty Gmail (gmail.com) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty Onet (onet.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty o2 (o2.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej WP Poczty (wp.pl) z użyciem Mail Backup
- Konfiguracja kopii zapasowej kont e-mail w popularnych serwisach
- Uniwersalna konfiguracja kopii zapasowej konta e-mail (IMAP4)
- Jak przenieść pocztę z dhosting.pl do nazwa.pl?
- Jak przenieść pocztę z zenbox.pl do nazwa.pl?
- Jak przenieść pocztę z kei.pl do nazwa.pl?
- Jak przenieść pocztę z ovh.pl do nazwa.pl?
- Jak przenieść pocztę z lh.pl do nazwa.pl?
- Jak przenieść pocztę z home.pl do nazwa.pl?
- Jak przenieść pocztę z cyberfolks.pl do nazwa.pl?
- Na czym polega dogranie brakujących wiadomości e-mail na skrzynkę?
- Jakie wymagania musi spełnić serwer poczty e-mail, aby można było korzystać z aplikacji Mail Backup?
- Jakie ograniczenia dotyczące połączeń IMAP4 pojawiają się w popularnych serwisach oferujących pocztę e-mail?
- Czy mogę przenieść usługę Mail Backup na inny komputer?
- Czy usługa Mail Backup ma limit dotyczący liczby i rozmiaru backupowanych kont e-mail?
- Czy możliwe jest odzyskanie hasła szyfrowania kopii zapasowych Mail Backup w przypadku jego utraty?
- Jak sprawdzić statystyki wykorzystania usługi Mail Backup?
- Dlaczego aplikacja Mail Backup zgłasza błąd przy połączeniu z moim serwerem poczty e-mail?
- Rezygnacja z usługi Mail Backup
- Konfiguracja Konta Zaliczkowego i Subskrypcji dla usługi Mail Backup Pay-Per-Use
- Zasady rozliczeń za korzystanie z usługi Mail Backup
- Okresowe wstrzymanie działania programu Mail Backup
- Ustawienia szybkości połączenia i limitów prędkości aplikacji Mail Backup
- Hasło szyfrowania kopii zapasowych w aplikacji Mail Backup
- Przywracanie zawartości z kopii zapasowej do nowego konta e-mail
- Przywracanie zawartości z kopii zapasowej do oryginalnego konta e-mail
- Zarządzanie utworzonymi kopiami kont e-mail
- Harmonogram wykonywania kopii zapasowych poczty
- Tworzenie kopii zapasowej Poczty Interia (interia.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty Gmail (gmail.com) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty Onet (onet.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty o2 (o2.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej WP Poczty (wp.pl) z użyciem Mail Backup
- Konfiguracja kopii zapasowej kont e-mail w popularnych serwisach
- Uniwersalna konfiguracja kopii zapasowej konta e-mail (IMAP4)
- Instalacja i uruchomienie aplikacji Mail Backup
- Zamówienie i aktywacja usługi Mail Backup
- Show all articles ( 19 ) Collapse Articles
-
-
-
- Reinstalacja oprogramowania usługi SaaS Mantis
- Zmiana hasła administratora do usługi SaaS Mantis
- Zarządzanie projektami w aplikacji Mantis
- Możliwości wykorzystania usługi SaaS Mantis w firmie
- Dodawanie nowego użytkownika usługi SaaS Mantis
- Logowanie do panelu administracyjnego usługi SaaS Mantis
- Zamówienie i aktywacja usługi SaaS Mantis
-
- Jak wykonać kopię bazy danych z serwera SaaS MariaDB?
- Reinstalacja oprogramowania usługi SaaS MariaDB
- Zmiana hasła administratora na serwerze MariaDB
- Dostęp do serwera MariaDB z PHP
- Dostęp do serwera MariaDB z aplikacji zewnętrznej
- Brak limitów na serwerze MariaDB
- Zarządzanie uprawnieniami użytkownika bazy danych na serwerze MariaDB
- Dodawanie nowego użytkownika na serwerze MariaDB
- Dodawanie bazy danych na serwerze MariaDB
- Nawiązywanie połączenia z bazą danych na serwerze MariaDB
- Zamówienie i aktywacja usługi SaaS MariaDB
-
- Reinstalacja oprogramowania usługi SaaS Nextcloud
- Zarządzanie plikami w aplikacji Nextcloud
- Możliwości wykorzystania usługi SaaS Nextcloud w firmie
- Dodawanie nowego użytkownika usługi SaaS Nextcloud
- Logowanie do panelu administracyjnego usługi SaaS Nextcloud
- Zamówienie i aktywacja usługi SaaS Nextcloud
-
- Reinstalacja oprogramowania usługi SaaS PostgreSQL
- Zmiana hasła administratora na serwerze PostgreSQL
- Dostęp do serwera PostgreSQL z aplikacji zewnętrznej
- Brak limitów na serwerze PostgreSQL
- Zarządzanie uprawnieniami użytkownika bazy danych na serwerze PostgreSQL
- Dodawanie nowego użytkownika na serwerze PostgreSQL
- Dodawanie bazy danych na serwerze PostgreSQL
- Nawiązywanie połączenia z bazą danych na serwerze PostgreSQL
- Zamówienie i aktywacja usługi SaaS PostgreSQL
-
- Pobieranie certyfikatu SSL do połączenia z OpenSearch
- Reinstalacja oprogramowania usługi SaaS OpenSearch
- Zmiana hasła administratora do usługi SaaS OpenSearch
- Dodawanie pulpitu nawigacyjnego w OpenSearch
- Możliwości wykorzystania usługi SaaS OpenSearch
- Dodawanie nowego użytkownika usługi SaaS OpenSearch
- Logowanie do OpenSearch Dashboards
- Zamówienie i aktywacja usługi SaaS OpenSearch
-
- Reinstalacja oprogramowania usługi SaaS Mattermost
- Zmiana hasła administratora do usługi SaaS Mattermost
- BigBlueButton w SaaS Mattermost
- Zarządzanie komunikacją w aplikacji Mattermost
- Możliwości wykorzystania usługi SaaS Mattermost w firmie
- Konfiguracja SMTP w Mattermost
- Dodawanie nowego użytkownika usługi SaaS Mattermost
- Logowanie do panelu administracyjnego usługi SaaS Mattermost
- Zamówienie i aktywacja usługi SaaS Mattermost
-
- Reinstalacja oprogramowania usługi SaaS osTicket
- Zmiana hasła administratora do usługi SaaS osTicket
- Zarządzanie zgłoszeniami w aplikacji osTicket
- Możliwość wykorzystania usługi SaaS osTicket
- Dodawanie nowego użytkownika usługi SaaS osTicket
- Logowanie do panelu administracyjnego usługi SaaS osTicket
- Zamówienie i aktywacja usługi SaaS osTicket
- Jak wykonać kopię bazy danych z serwera SaaS MariaDB?
- Reinstalacja oprogramowania usługi SaaS Mattermost
- Zmiana hasła administratora do usługi SaaS Mattermost
- BigBlueButton w SaaS Mattermost
- Zarządzanie komunikacją w aplikacji Mattermost
- Możliwości wykorzystania usługi SaaS Mattermost w firmie
- Konfiguracja SMTP w Mattermost
- Dodawanie nowego użytkownika usługi SaaS Mattermost
- Logowanie do panelu administracyjnego usługi SaaS Mattermost
- Zamówienie i aktywacja usługi SaaS Mattermost
- Reinstalacja oprogramowania usługi SaaS osTicket
- Zmiana hasła administratora do usługi SaaS osTicket
- Zarządzanie zgłoszeniami w aplikacji osTicket
- Możliwość wykorzystania usługi SaaS osTicket
- Dodawanie nowego użytkownika usługi SaaS osTicket
- Logowanie do panelu administracyjnego usługi SaaS osTicket
- Zamówienie i aktywacja usługi SaaS osTicket
- Pobieranie certyfikatu SSL do połączenia z OpenSearch
- Reinstalacja oprogramowania usługi SaaS OpenSearch
- Zmiana hasła administratora do usługi SaaS OpenSearch
- Dodawanie pulpitu nawigacyjnego w OpenSearch
- Możliwości wykorzystania usługi SaaS OpenSearch
- Dodawanie nowego użytkownika usługi SaaS OpenSearch
- Logowanie do OpenSearch Dashboards
- Zamówienie i aktywacja usługi SaaS OpenSearch
- Reinstalacja oprogramowania usługi SaaS Cloud Mail
- Możliwości wykorzystania usługi SaaS Cloud Mail w firmie
- Logowanie do konta e-mail na usłudze SaaS Cloud Mail
- Zarządzanie pocztą e-mail w Cloud Mail
- Zamówienie i aktywacja usługi SaaS Cloud Mail
- Reinstalacja oprogramowania usługi SaaS SQL Express
- Dostęp do serwera SQL Express z aplikacji zewnętrznej
- Brak limitów na serwerze SQL Express
- Nawiązywanie połączenia z bazą danych na serwerze SQL Express
- Zamówienie i aktywacja usługi SaaS SQL Express
- Reinstalacja oprogramowania usługi SaaS Mantis
- Zmiana hasła administratora do usługi SaaS Mantis
- Zarządzanie projektami w aplikacji Mantis
- Możliwości wykorzystania usługi SaaS Mantis w firmie
- Dodawanie nowego użytkownika usługi SaaS Mantis
- Logowanie do panelu administracyjnego usługi SaaS Mantis
- Zamówienie i aktywacja usługi SaaS Mantis
- Reinstalacja oprogramowania usługi SaaS dla Redis
- Zmiana hasła administratora na serwerze Redis
- Dostęp do serwera Redis z aplikacji zewnętrznej
- Brak limitów na serwerze Redis
- Nawiązanie połączenia z bazą danych na serwerze Redis
- Zamówienie i aktywacja usługi SaaS dla Redis
- Reinstalacja oprogramowania usługi SaaS MongoDB
- Zmiana hasła administratora na serwerze MongoDB
- Dostęp do serwera MongoDB z aplikacji zewnętrznej
- Brak limitów na serwerze MongoDB
- Nawiązywanie połączenia z bazą danych na serwerze MongoDB
- Zamówienie i aktywacja usługi SaaS MongoDB
- Reinstalacja oprogramowania usługi SaaS PostgreSQL
- Zmiana hasła administratora na serwerze PostgreSQL
- Dostęp do serwera PostgreSQL z aplikacji zewnętrznej
- Brak limitów na serwerze PostgreSQL
- Zarządzanie uprawnieniami użytkownika bazy danych na serwerze PostgreSQL
- Dodawanie nowego użytkownika na serwerze PostgreSQL
- Dodawanie bazy danych na serwerze PostgreSQL
- Nawiązywanie połączenia z bazą danych na serwerze PostgreSQL
- Zamówienie i aktywacja usługi SaaS PostgreSQL
- Reinstalacja oprogramowania usługi SaaS Nextcloud
- Zarządzanie plikami w aplikacji Nextcloud
- Możliwości wykorzystania usługi SaaS Nextcloud w firmie
- Dodawanie nowego użytkownika usługi SaaS Nextcloud
- Logowanie do panelu administracyjnego usługi SaaS Nextcloud
- Zamówienie i aktywacja usługi SaaS Nextcloud
- Reinstalacja oprogramowania usługi SaaS MariaDB
- Zmiana hasła administratora na serwerze MariaDB
- Dostęp do serwera MariaDB z PHP
- Dostęp do serwera MariaDB z aplikacji zewnętrznej
- Brak limitów na serwerze MariaDB
- Zarządzanie uprawnieniami użytkownika bazy danych na serwerze MariaDB
- Dodawanie nowego użytkownika na serwerze MariaDB
- Dodawanie bazy danych na serwerze MariaDB
- Nawiązywanie połączenia z bazą danych na serwerze MariaDB
- Zamówienie i aktywacja usługi SaaS MariaDB
- Ustalenie hasła do SaaS Panel
- Zarządzanie usługą za pomocą SaaS Panel
- Show all articles ( 66 ) Collapse Articles
-
-
- Uruchom pierwszą aplikację Hello World, korzystając z Kubernetes w nazwa.pl
- Uruchom WordPress, korzystając z SaaS Kubernetes i SaaS MariaDB
- Zarządzanie mechanizmem Hostpath Storage
- Zarządzanie mechanizmem Ingress
- Chroniony dostęp do obrazów Kubernetes w repozytoriach prywatnych
- Przenoszenie Podów między Namespace’em w Kubernetes
- Praca z wybranym Namespace w Kubernetes
- Źródło obrazu przy tworzeniu Poda. Docker Hub
- Tworzenie i usuwanie Namespace’ów w Kubernetes
-
- Weryfikacja poprawności pracy zasobu w Kubernetes
- Praca z kubectl bezpośrednio z CLI systemu Windows
- Zarządzanie Kubernetes za pomocą narzędzia K9sCLI
- Usuwanie wybranego zasobu w Kubernetes
- Tworzenie nowego zasobu w Kubernetes
- Jak sprawdzić zasoby systemowe i komponenty uruchomione w Kubernetes
- Jak sprawdzić podstawowe informacje o klastrze Kubernetes
- Podstawowe informacje o Node i Podach Kubernetes
- Połączenie z Kubernetes
- Kubernetes Dashboard
- Uruchom pierwszą aplikację Hello World, korzystając z Kubernetes w nazwa.pl
- Uruchom WordPress, korzystając z SaaS Kubernetes i SaaS MariaDB
- Zarządzanie mechanizmem Hostpath Storage
- Zarządzanie mechanizmem Ingress
- Chroniony dostęp do obrazów Kubernetes w repozytoriach prywatnych
- Weryfikacja poprawności pracy zasobu w Kubernetes
- Przenoszenie Podów między Namespace’em w Kubernetes
- Praca z wybranym Namespace w Kubernetes
- Praca z kubectl bezpośrednio z CLI systemu Windows
- Źródło obrazu przy tworzeniu Poda. Docker Hub
- Zarządzanie Kubernetes za pomocą narzędzia K9sCLI
- Tworzenie i usuwanie Namespace’ów w Kubernetes
- Usuwanie wybranego zasobu w Kubernetes
- Tworzenie nowego zasobu w Kubernetes
- Jak sprawdzić zasoby systemowe i komponenty uruchomione w Kubernetes
- Jak sprawdzić podstawowe informacje o klastrze Kubernetes
- Podstawowe informacje o Node i Podach Kubernetes
- Połączenie z Kubernetes
- Kubernetes Dashboard
- Zmiana hasła do usługi SaaS Kubernetes
- Zamówienie i aktywacja usługi SaaS Kubernetes
- Show all articles ( 6 ) Collapse Articles
-
-
- Wyeksportuj kontakty z WooCommerce poprzez wtyczkę Mailer Panel
- Logi w Mailer Panel
- Czym są opcje kontaktów?
- Lista wszystkich odbiorców
- Wypisanie się z listy odbiorców i czarna lista kontaktów
- Historia grup odbiorców
- Dobre praktyki związane z wysyłką mailingów
- Kreator AI – przygotuj mailing przy wsparciu sztucznej inteligencji
- Poznaj edytor mailingów w Mailer Panel
- Multi SMTP Smarthost podnosi poziom doręczeń mailingów. Sprawdź, jak jest to realizowane
- Jak zaplanować wysyłkę mailingu na określony dzień i godzinę?
- Jak wysłać mailing natychmiast?
- Jak wysłać testową wiadomość?
- Jak wysłać mailing korzystając z szablonu?
- Import szablonu wiadomości
- Edycja istniejącego szablonu wiadomości
- Tworzenie nowego szablonu wiadomości
- Jak zaimportować kontakty z pliku?
- Jak zaimportować kontakty za pomocą formularza?
- Jak dodać nowy kontakt do wybranej grupy odbiorców?
- Jak dodać lub usunąć grupę odbiorców?
- Grupy odbiorców
- Ustawienia wysyłki mailingów
- Czym jest i jak zalogować się do Mailer Panel?
- Konfiguracja domeny do pracy z usługą Email Marketing
- Zamówienie i aktywacja usługi Email Marketing
- Show all articles ( 11 ) Collapse Articles
- Wyeksportuj kontakty z WooCommerce poprzez wtyczkę Mailer Panel
- Logi w Mailer Panel
- Czym są opcje kontaktów?
- Lista wszystkich odbiorców
- Wypisanie się z listy odbiorców i czarna lista kontaktów
- Historia grup odbiorców
- Dobre praktyki związane z wysyłką mailingów
- Kreator AI – przygotuj mailing przy wsparciu sztucznej inteligencji
- Poznaj edytor mailingów w Mailer Panel
- Multi SMTP Smarthost podnosi poziom doręczeń mailingów. Sprawdź, jak jest to realizowane
- Jak zaplanować wysyłkę mailingu na określony dzień i godzinę?
- Jak wysłać mailing natychmiast?
- Jak wysłać testową wiadomość?
- Jak wysłać mailing korzystając z szablonu?
- Import szablonu wiadomości
- Edycja istniejącego szablonu wiadomości
- Tworzenie nowego szablonu wiadomości
- Jak zaimportować kontakty z pliku?
- Jak zaimportować kontakty za pomocą formularza?
- Jak dodać nowy kontakt do wybranej grupy odbiorców?
- Jak dodać lub usunąć grupę odbiorców?
- Grupy odbiorców
- Ustawienia wysyłki mailingów
- Czym jest i jak zalogować się do Mailer Panel?
- Konfiguracja domeny do pracy z usługą Email Marketing
- Zamówienie i aktywacja usługi Email Marketing
- Show all articles ( 11 ) Collapse Articles
-
Czym są opcje kontaktów?
- Pomoc
- Email Marketing
- Czym są opcje kontaktów?
Opcje kontaktów są elementem dodatkowym, który pozwala wysyłać personalizowanie mailingi, np. z indywidualnym kodem rabatowym dla każdego odbiorcy. Za pomocą opcji można również stosować zwroty grzecznościowe do odbiorców mailingu w zależności od płci lub rozpoczynać wiadomość imieniem danego odbiorcy. Zastosowanie opcji zależy od Ciebie. Wystarczy, że odpowiednio je skonfigurujesz.
Pamiętaj, że możesz dodać maksymalnie 10 opcji w ramach pojedynczego kontaktu w danej grupie odbiorców, a całkowita długość kontaktu, obejmująca adres e-mail i wszystkie opcje, nie może przekroczyć 200 znaków.
Wartości opcji zdefiniowane dla wybranego kontaktu w danej grupie odbiorców możesz zmieniać w dowolnej chwili, przechodząc do edycji danego kontaktu.
Przejdź do interesującego Cię tematu:
- W jaki sposób dodać opcje do kontaktu?
- Dodanie opcji do wielu kontaktów poprzez Import
- Dodanie opcji do pojedynczego kontaktu poprzez Nowy kontakt
- Jak użyć opcji w wysyłanym mailingu?
- Przykład konfiguracji i zastosowania opcji kontaktów do personalizacji mailingu
W jaki sposób dodać opcje do kontaktu?
Aby opcja została prawidłowo dodana do kontaktu, należy zdefiniować jej nagłówek oraz wartość. Należy przy tym pamiętać, że jeśli zdecydujemy się na dodanie opcji do kontaktów, to musimy zdefiniować je przy wszystkich kontaktach w danej grupie. Jeśli przy którymś kontakcie w grupie pominiemy dodanie opcji, a zostanie ona później przez nas wywołana przy wysyłce mailingu, odbiorca takiej wiadomości otrzyma w jej treści kod wywołania opcji, a nie jej wartość.
W związku z powyższym, należy bezwzględnie pamiętać o tym, aby przy każdym kontakcie dodać nagłówki opcji. W przypadku wartości, jeśli dla któregoś kontaktu nie chcemy jej dodawać, np. jeśli naszym celem jest wysłanie kodu rabatowego jedynie do części odbiorców w grupie, w miejsce wartości należy wpisać słowo null. Przy odpowiednim wywołaniu tej opcji w szablonie, odbiorcy, którzy nie mieli otrzymać kodu rabatowego, nie zobaczą w treści wiadomości takiej informacji.
Dodanie opcji do wielu kontaktów poprzez Import
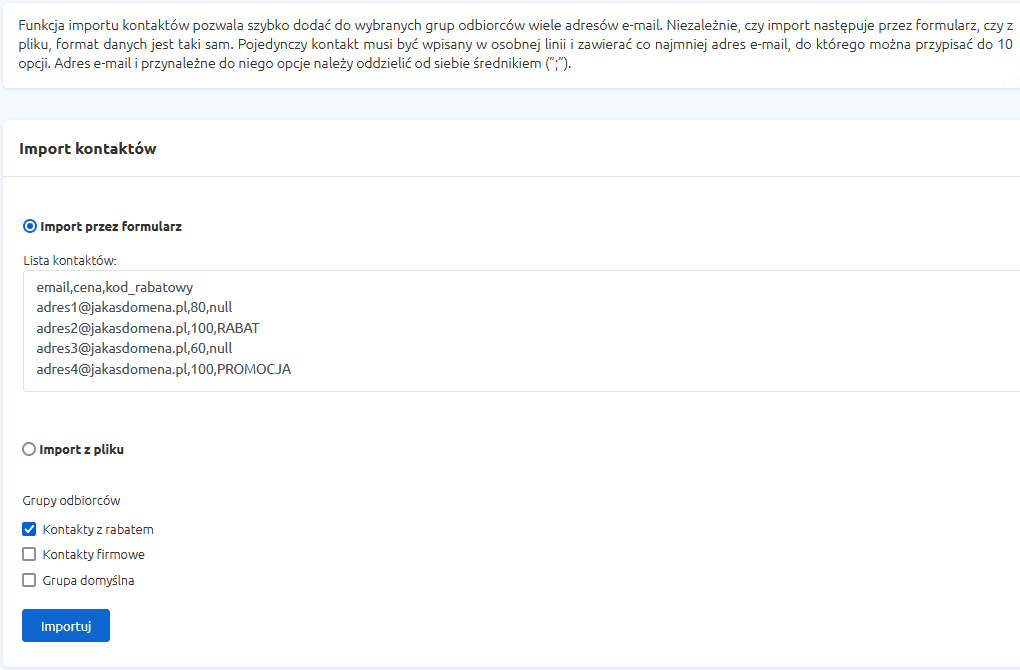
Najłatwiej skonfigurować opcje, wykonując Import kontaktów, czy to przez formularz, czy z pliku .csv. W tym celu importowana lista musi najpierw zostać odpowiednio przygotowana.
W pierwszej linii należy wpisać nagłówek email, a później poszczególne adresy wpisywać każdy w osobnej linii. Jeśli chcemy do tego dodać opcje, należy w pierwszym wierszu, po nagłówku email, wpisać nagłówki (nazwy) poszczególnych opcji, oddzielając je od siebie przecinkami. W pozostałych wierszach, przy adresach e-mail należy wpisać wartości poszczególnych opcji, również oddzielając je od siebie przecinkami. Ważne jest, aby wpisywanych wartości było tyle samo co wpisanych nagłówków, a także aby wpisywane wartości zgadzały się co do ich kolejności z wprowadzonymi nagłówkami. Jeśli dla któregoś kontaktu nie chcemy definiować konkretnej wartości, należy zamiast niej wpisać słowo null.
Schemat importowanej listy kontaktów powinien być następujący:
adres_email_1@jakasdomena.pl,wartosc_opcji1,wartosc_opcji2
adres_email_2@jakasdomena.pl,wartosc_opcji1,wartosc_opcji2
adres_email_3@jakasdomena.pl,wartosc_opcji1,null
- W miejsce naglowek_opcji1, naglowek_opcji2 należy wpisać nazwy nagłówków poszczególnych opcji. Powinny one zostać wpisane małymi literami, bez polskich znaków, a w przypadku konieczności użycia dwóch wyrazów, należy oddzielić je znakiem podkreślenia _. Nazwy nagłówków będą w późniejszym czasie wywoływane w szablonie wiadomości przy pomocy odpowiednich poleceń.
- W miejsce wartosc_opcji1, wartosc_opcji2 należy wpisać wartość poszczególnych opcji. Będzie ona wyświetlana w otrzymanej przez odbiorcy wiadomości. Jeśli dla któregoś kontaktu nie chcemy nadawać wartości danej opcji, należy w jej miejscu wpisać słowo null.
Przykład: jeżeli chcesz w swoim mailingu wysłać starą cenę jakiegoś produktu, dostosowaną indywidualnie do danego klienta, a dodatkowo, aby klient nie mający jeszcze u Ciebie rabatów otrzymał w wiadomości indywidualny kod rabatowy, importowana lista kontaktów powinna wyglądać na przykład tak:
adres1@jakasdomena.pl,80,null
adres2@jakasdomena.pl,100,RABAT
adres3@jakasdomena.pl,60,null
adres4@jakasdomena.pl,100,PROMOCJA

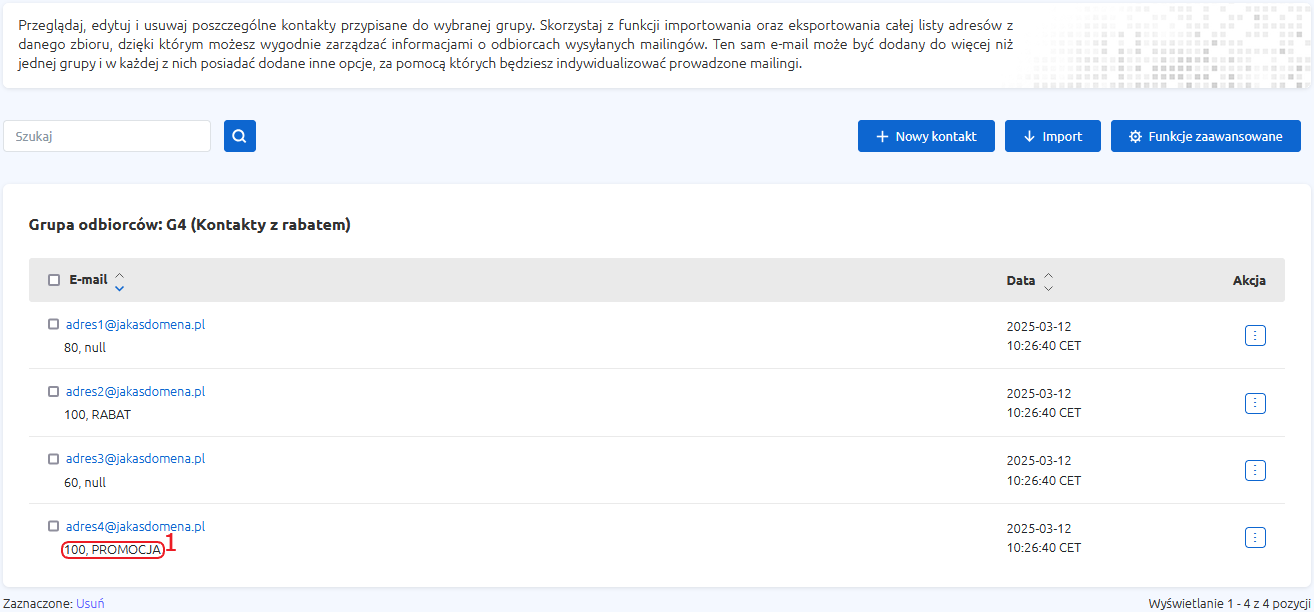
Po zaimportowaniu kontaktów możesz przejść do zakładki Kontakty i kliknąć nazwę grupy odbiorców, do której dodałeś kontakty w powyższy sposób. Wyświetlona zostanie ich lista z widocznymi dodanymi opcjami (1).

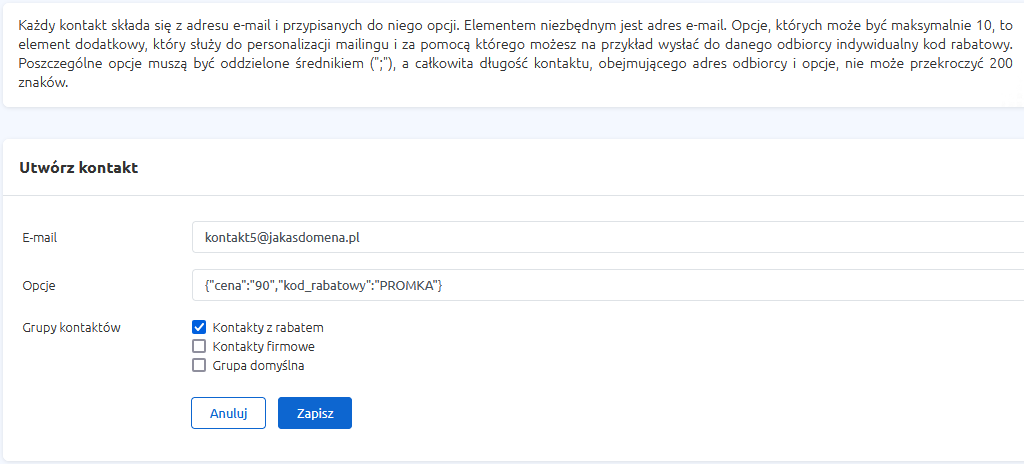
Dodanie opcji do pojedynczego kontaktu poprzez Nowy kontakt
Opcje można dodawać również dla pojedynczego kontaktu przez opcję Nowy kontakt. Pamiętaj, że jeśli w grupie odbiorców, do której chcesz dodać nowy kontakt, znajdują się już inne kontakty z dodanymi wcześniej opcjami, przy dodawaniu nowego kontaktu konieczne jest zachowanie schematu dotyczącego liczby opcji oraz nazw ich nagłówków, jakie były dodane przy pozostałych kontaktach w grupie odbiorców.
Jeśli do pozostałych kontaktów dodałeś dwie opcje, schemat dodania opcji w nowym kontakcie powinien być następujący:
- W miejsce naglowek_opcji1, naglowek_opcji2 wpisz nazwy nagłówków poszczególnych opcji. Powinny one zostać wpisane małymi literami, bez polskich znaków, a w przypadku konieczności użycia dwóch wyrazów oddziel je znakiem podkreślenia _. Nazwy nagłówków będą w późniejszym czasie wywoływane w szablonie wiadomości przy pomocy odpowiednich poleceń.
- W miejsce wartosc_opcji1, wartosc_opcji2 wpisz wartość poszczególnych opcji. Będzie ona wyświetlana w otrzymanej przez odbiorcy wiadomości. Jeśli dla któregoś kontaktu nie chcesz nadawać wartości danej opcji, należy w jej miejscu wpisać słowo null.
Przykład: jeżeli chcesz, aby w mailingu przesyłana była cena nowego produktu dostosowana indywidualnie do dodawanego klienta, a dodatkowo aby otrzymał on w wiadomości indywidualny kod rabatowy, wówczas opcje dodawanego kontaktu powinny być następujące:

Jak użyć opcji w wysyłanym mailingu?
Aby wartość zdefiniowanej opcji została wyświetlona w treści wiadomości u odbiorcy, musisz w odpowiedni sposób wywołać ją w szablonie wiadomości. Do wywołania opcji należy użyć bloku o typie HTML.
Sposób wywołania opcji zależy od tego, ile opcji zostało do kontaktów dodane, ile opcji ma zostać w wiadomości wyświetlone, a także czy wartości danych opcji zostały dla wszystkich kontaktów w grupie zdefiniowane.
Wywołanie pojedynczej opcji
Tej metody możesz użyć wyłącznie wtedy, gdy wartości konkretnej opcji we wszystkich kontaktach w grupie zostały przez Ciebie zdefiniowane. Jeśli dla któregoś kontaktu nie chcesz nadawać wartości danej opcji i w jej miejscu wpisane zostało słowo null, nie korzystaj z tej metody, ponieważ odbiorcy wyświetlone zostanie ww. słowo, zamiast właściwej wartości.
Schemat wywołania pojedynczej opcji jest następujący:
W miejscu naglowek_opcji wpisz nazwę nagłówka wywoływanej opcji.
Przykład: jeżeli do wszystkich kontaktów w grupie dodasz wyłącznie jedną opcję dotyczącą kodu rabatowego i w przypadku każdego kontaktu, opcja ta posiada zdefiniowaną wartość, możesz ją wywołać, używając polecenia:
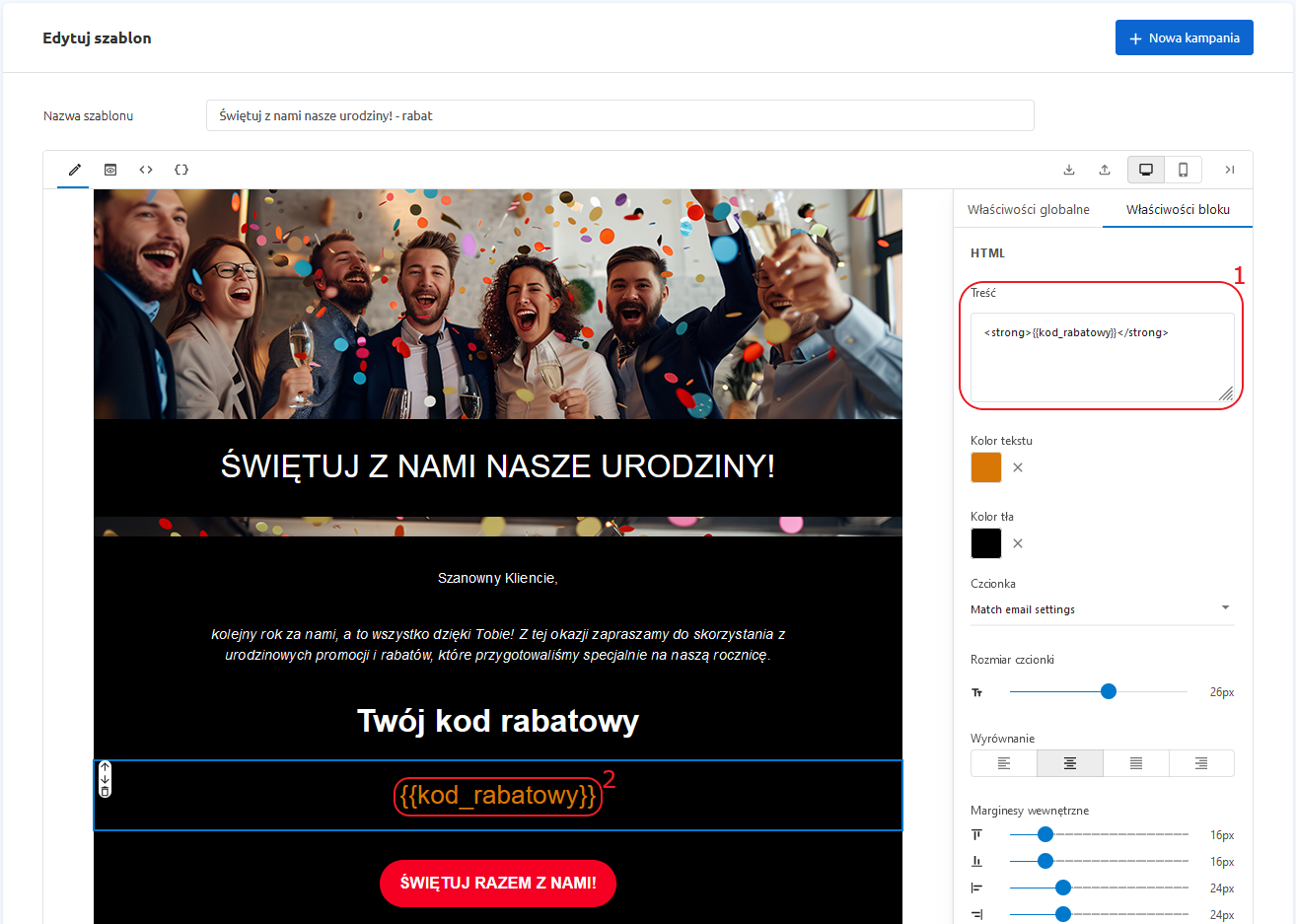
Polecenie to wpisz we właściwościach bloku HTML po prawej stronie edytora, w polu Treść (1). W bloku tym możesz używać kodu HTML, a więc możesz dodatkowo np. dodać pogrubienie czcionki wyświetlanego kodu rabatowego. Na podglądzie edytowanego przez nas szablonu zobaczysz (2) wpisane po prawej stronie polecenie.

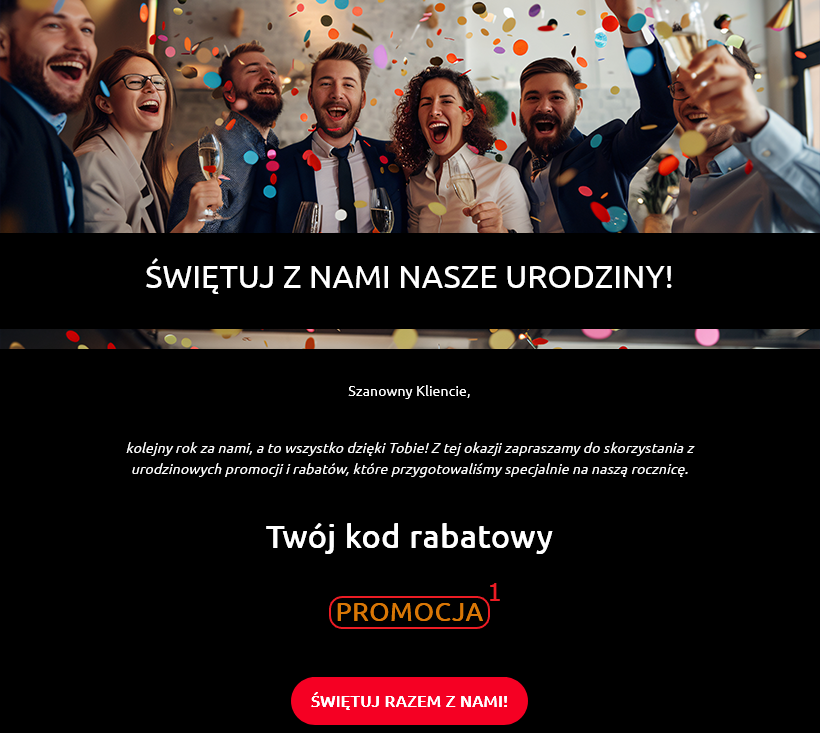
Po zapisaniu zmiany w szablonie możesz wykorzystać go do wysłania mailingu. Jego odbiorcy, w miejscu wpisanego polecenia, zobaczą kod rabatowy (1), jaki został im przypisany w wartości opcji kontaktu.

Powyższą metodę możesz zastosować również wówczas, gdy do kontaktów dodasz więcej niż jedną opcję, ale chcesz wyświetlić tę, dla której każdy kontakt posiada zdefiniowaną wartość. Musisz wówczas w składni polecenia wpisać nazwę właściwego nagłówka opcji.
Jeśli do kontaktów dodasz więcej niż jedną opcję i dla tych opcji we wszystkich kontaktach zdefiniujesz wartości, używając powyższej metody, możesz wywołać również inne opcje w wysyłanym mailingu. Musisz wówczas odpowiednio zaprojektować treść wiadomości, aby dopasować do niej wywołanie nagłówków innych opcji.
Wywołanie kilku opcji przy pomocy funkcji warunkowej if
Jeśli do kontaktów dodasz więcej niż jedną opcję i nie dla wszystkich kontaktów zdefiniujesz wartości opcji – przy części kontaktów wpisując „null” w miejsce wartości, użyj funkcji warunkowej if, aby odbiorcom wyświetliły się jedynie te informacje, dla których zdefiniowana była wartość.
Schemat funkcji warunkowej if powinien być następujący:
- W obu miejscach naglowek_opcji wpisz nagłówek tej opcji, którą chcesz wywołać.
- W miejscu Opis opcji: wpisz opis, czego informacja będzie dotyczyła.
Funkcja warunkowa zdefiniowana w powyższy sposób wyświetli w treści wiadomości informację, jeśli wartość wywoływanej opcji została zdefiniowana dla danego kontaktu. Jeśli w wartości wywoływanej opcji dla danego kontaktu wpisałeś null, odbiorca takiej wiadomości nie zobaczy w tym miejscu tekstu.
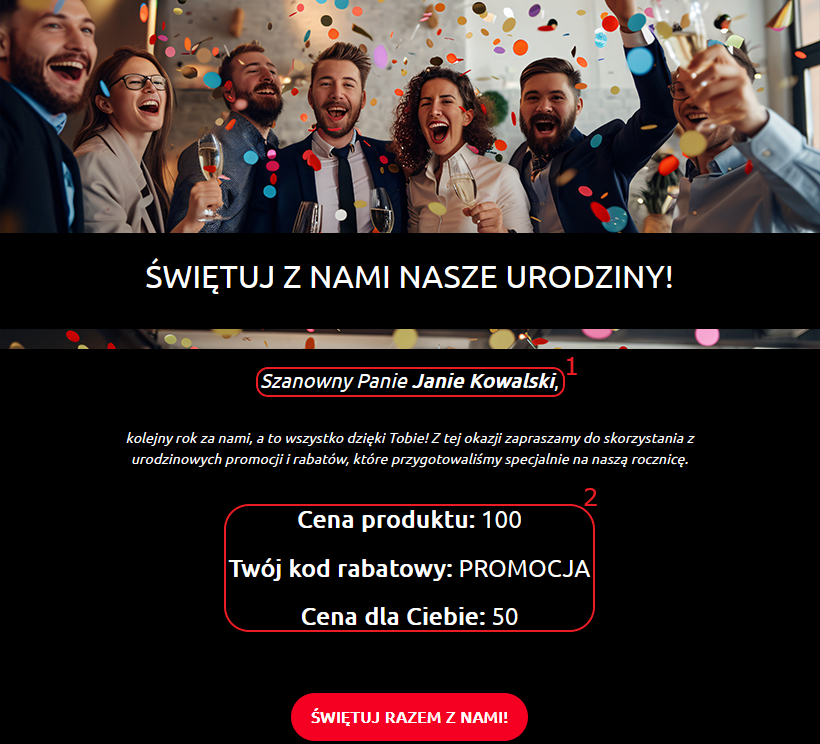
Przykład: jeżeli dodasz do kontaktów opcje dotyczące ceny standardowej produktu, kodu rabatowego oraz ceny promocyjnej oraz dla wszystkich kontaktów zdefiniujesz wartość ceny standardowej, ta informacja będzie wyświetlana wszystkim odbiorcom mailingu. Dla części kontaktów możesz zdefiniować kod rabatowy i cenę promocyjną po zastosowaniu kodu rabatowego, więc u tych odbiorców będziesz mieć możliwość wyświetlenia dodatkowo tych informacje. Kod HTML wraz z funkcją warunkową należy przygotować dla tego przykładu w poniższy sposób:
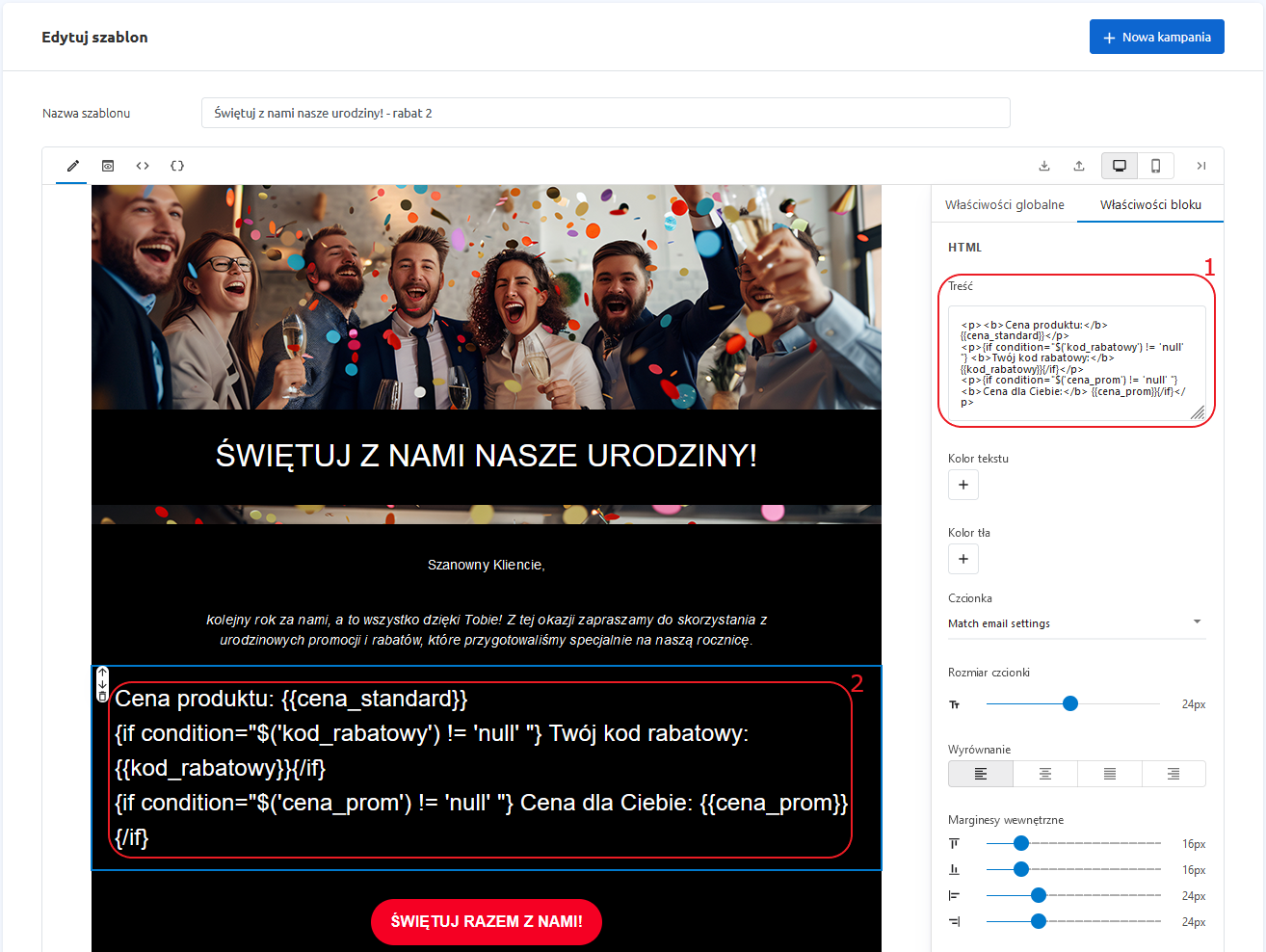
<p>{if condition="$('kod_rabatowy') != 'null' "} <b>Twój kod rabatowy:</b> {{kod_rabatowy}}{/if}</p>
<p>{if condition="$('cena_prom') != 'null' "} <b>Cena dla Ciebie:</b> {{cena_prom}}{/if}</p>
Instrukcję wpisz we właściwościach bloku HTML po prawej stronie edytora, w polu Treść (1). W bloku możesz używać kodu HTML, a więc masz opcję dodatkowego pogrubienia czcionki wyświetlanych informacji czy zdefiniowania, aby każda informacja wyświetlana była w osobnej linii itd. Na podglądzie edytowanego szablonu zobaczysz (2) wpisaną po prawej stronie instrukcję.

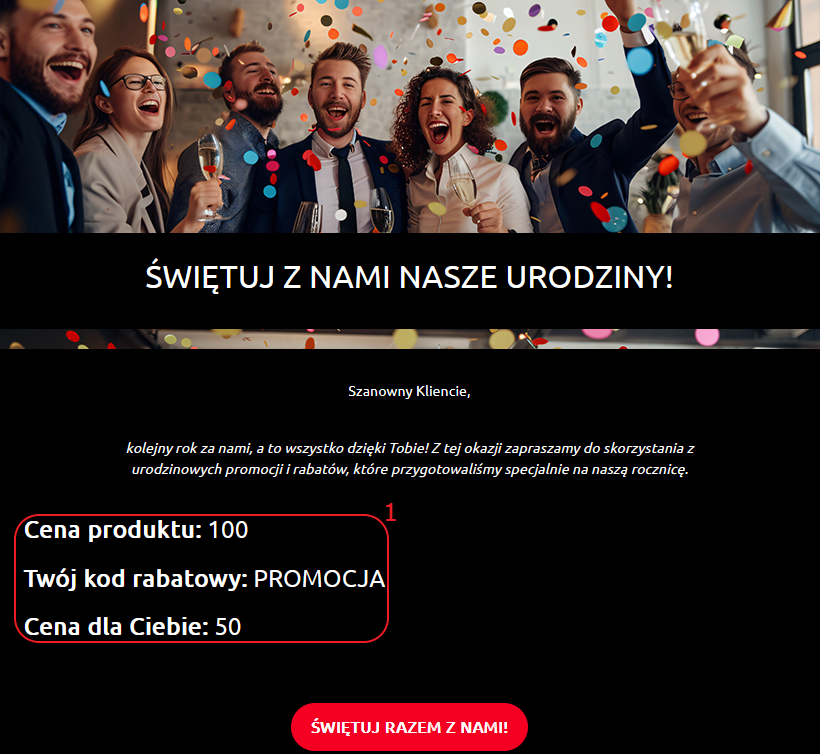
Odbiorca mailingu z powyższą funkcją, dla którego zdefiniujesz wartości wszystkich trzech opcji, tzn. ceny standardowej, kodu rabatowego i ceny promocyjnej, zobaczy wszystkie trzy informacje (1).

Odbiorca mailingu z powyższą funkcją, dla którego zdefiniujesz jedynie wartość opcji ceny standardowej, a w wartościach opcji dotyczących kodu rabatowego i ceny promocyjnej wpiszesz null, zobaczy jedynie informację o cenie standardowej (1).

Przykład konfiguracji i zastosowania opcji kontaktów do personalizacji mailingu
Opcje kontaktów użyć można np. aby spersonalizować wiadomość do klienta, stosując zwrot grzecznościowy zależny od płci, czy wyświetlając jego imię i nazwisko odmienione zgodnie z płcią. Warunkiem takiej personalizacji wiadomości jest oczywiście wiedza o tym, jak nazywa się odbiorca oraz jakiej jest płci.
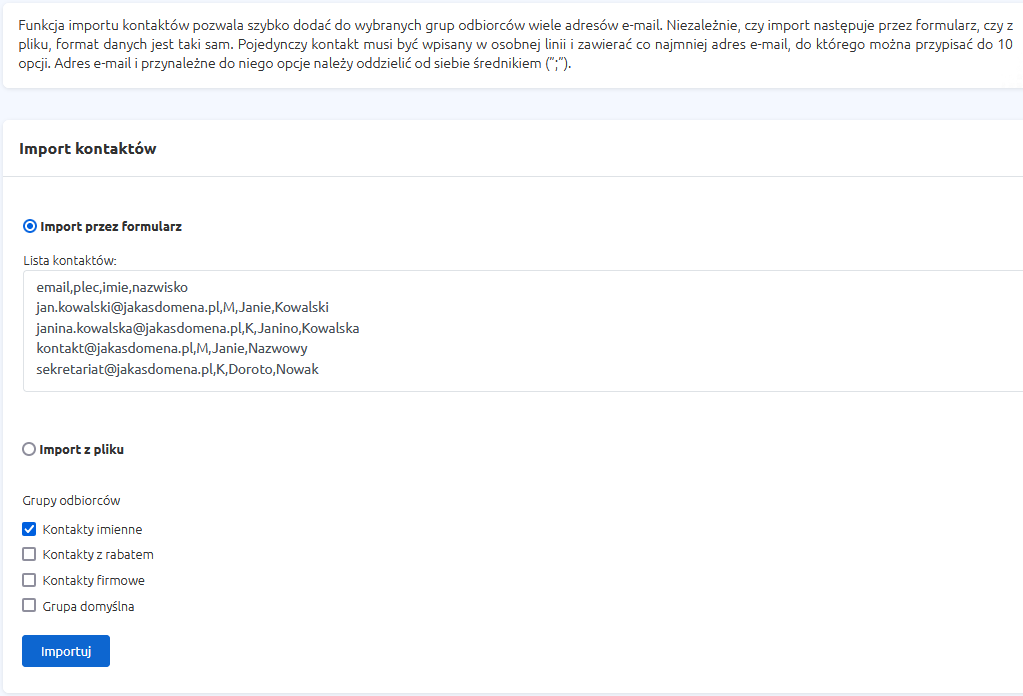
W pierwszym kroku musisz zaimportować listę kontaktów z opcjami pozwalającymi na oczekiwaną personalizację. Jeśli posiadasz imienne adresy e-mail naszych klientów lub z dotychczasowej korespondencji z nimi znasz ich imię, nazwisko i płeć, możesz dodać je do specjalnie do tego przygotowanej grupy, wg. poniższego przykładu:
jan.kowalski@jakasdomena.pl,M,Janie,Kowalski
janina.kowalska@jakasdomena.pl,K,Janino,Kowalska
kontakt@jakasdomena.pl,M,Janie,Nazwowy
sekretariat@jakasdomena.pl,K,Doroto,Nowak
Zgodnie z powyższym nagłówki naszych opcji to plec, imie oraz nazwisko. W wartościach opcji plec wpisano K lub M, w zależności od płci danego odbiorcy. W wartościach imie i nazwisko wpisane są imię i nazwisko w odmianie zależnej od płci odbiorcy.

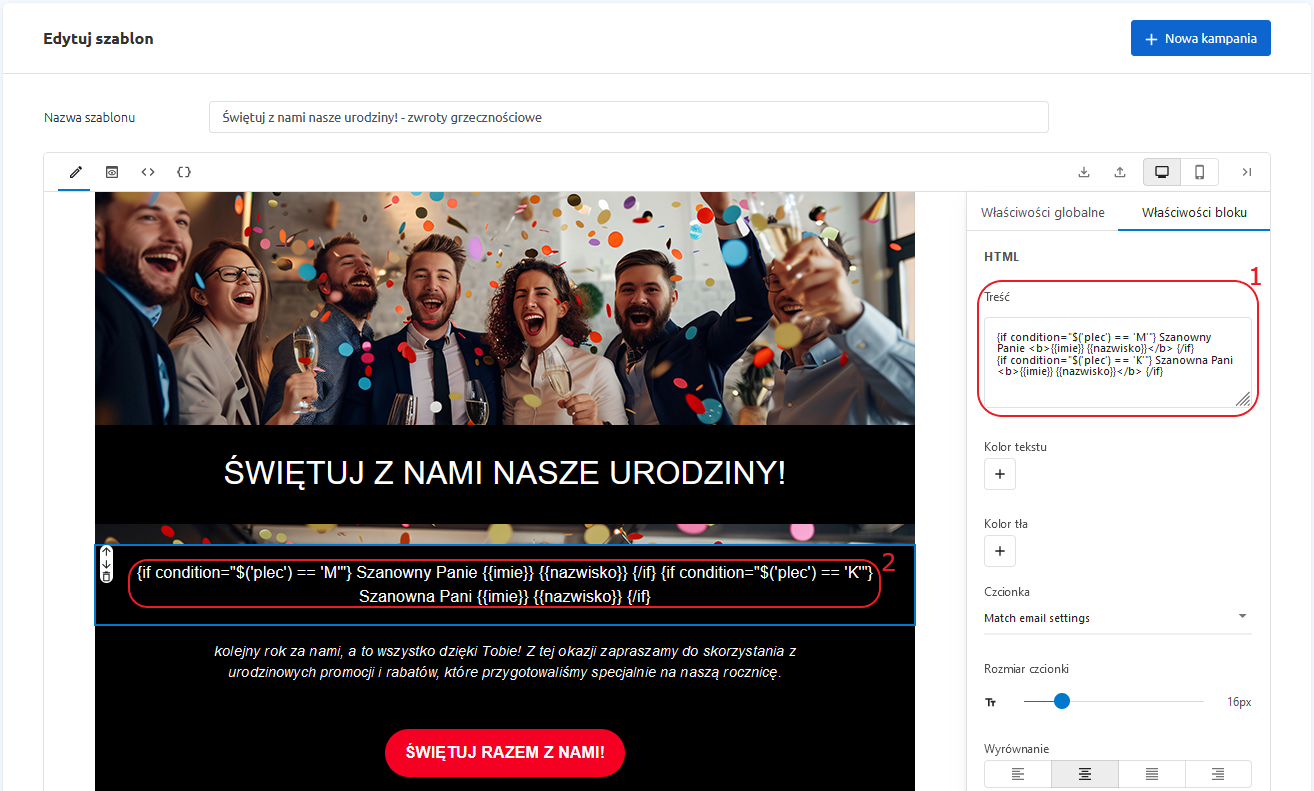
Mając tak przygotowaną listę kontaktów, możesz przystąpić do personalizacji szablonu. Aby osiągnąć zamierzony cel, którym będzie np. zwrot: „Szanowny Panie Janie Kowalski”, użyj instrukcji warunkowej if. Oto przykład instrukcji:
{if condition="$('plec') == 'K'"} Szanowna Pani <b>{{imie}} {{nazwisko}}</b> {/if}
Tak przygotowana instrukcja będzie sprawdzała wartość opcji plec. Jeśli w wartości tej opcji znajdzie się M, to wyświetlony zostanie zwrot Szanowny Panie, a następnie odmienione imię i nazwisko odbiorcy. Jeśli w wartości opcji znajdzie się K, to wyświetlony zostanie zwrot Szanowna Pani oraz odmienione imię i nazwisko odbiorcy.
Instrukcję musisz wpisać we właściwościach bloku HTML po prawej stronie edytora, w polu Treść (1). W bloku tym można używać kodu HTML, a więc możesz dodatkowo dodać np. pogrubienie czcionki wyświetlanego imienia i nazwiska. Na podglądzie edytowanego szablonu zobaczysz (2) wpisaną po prawej stronie instrukcję.

Odbiorca mailingu z tak przygotowaną funkcją, który jest kobietą, otrzyma wiadomość ze zwrotem Szanowna Pani (1).

Odbiorca mailingu z tak przygotowaną funkcją, który jest mężczyzną, otrzyma wiadomość ze zwrotem Szanowny Panie (1).

Zastosowanie opcji w wysyłanym mailingu zależy wyłącznie od Ciebie. Możesz personalizować wiadomości przy pomocy zwrotów grzecznościowych (1), ale jednocześnie wysyłać np. kody rabatowe czy informacje o cenach (2). Wystarczy, że użyjesz kilku instrukcji wywołujących poszczególne opcje.

Pamiętaj, że aby osiągnąć zamierzony efekt, w pierwszej kolejności musisz prawidłowo dodać opcje do kontaktów, a następnie za pomocą właściwej konstrukcji instrukcji wywołać te opcje w treści mailingu. Jeśli nie masz pewności, czy opcje zostały prawidłowo dodane lub wywołane, przed wysłaniem mailingu przetestuj wysyłkę na swój adres. Zweryfikujesz wówczas, czy efekt końcowy użycia opcji jest taki, jaki oczekujesz.