-
- Instalacja aplikacji Cloud Backup w systemie Linux
- Instalacja aplikacji Cloud Backup w systemie macOS
- Cloud Backup - odpowiedzi na najczęściej zadawane pytania
- Najczęstsze problemy pojawiające się podczas korzystania z Cloud Backup
- Dezinstalacja Cloud Backup
- Wstrzymanie działania programu
- Sprawdzanie poziomu wykorzystania usługi
- Historia wykonanych kopii
- Zarządzanie hasłem szyfrowania danych
- Harmonogram aktualizacji kopii danych
- Przywracanie danych z kopii Cloud Backup
- Zarządzanie utworzoną kopią danych
- Tworzenie kopii danych
- Kod jednorazowy
- Instalacja i korzystanie z programu Cloud Backup
- Zamówienie i aktywacja usługi
- Show all articles ( 1 ) Collapse Articles
-
-
- Domeny krajowe (ccTLD)
- Domeny nTLD
- DNS Anycast jako usługa dodatkowa dla domen zarejestrowanych poza nazwa.pl
- Domena europejska .eu
- Domeny globalne (TLD)
- Domeny polskie
- Ile czasu trwa uruchomienie domeny?
- Co się stanie, jeżeli zarejestrowanie domeny nie będzie możliwe?
- Na jaki okres mogę zarejestrować domenę?
- Jaka domena jest najlepsza dla mojej działalności?
- Jakie zasady obowiązują przy tworzeniu nazwy domeny?
- Jakie są rodzaje domen?
- Oszustwa i nadużycia
- Dlaczego warto mieć domenę?
- Jak zamówić domenę w nazwa.pl?
- Co to jest domena (adres internetowy)?
- Show all articles ( 1 ) Collapse Articles
-
- Whois Privacy dla domen globalnych
- Jak wygenerować wniosek o wydanie kodu authinfo?
- Przywracanie wygasłych domen
- Transfer domeny do nazwa.pl
- Cesja praw do domeny
- Jak zaktualizować dane lub nazwę Abonenta domeny?
- Termin ważności domeny i jego przedłużenie
- Jak przenieść domenę, gdy znam dane Abonenta?
- Jak przenieść domenę, gdy znam login dotychczasowego Klienta?
- Jak mogę przenieść domenę pomiędzy Panelami Klienta (ze zmianą odbiorcy faktury)?
- Do czego służy przenoszenie domen pomiędzy kontami w Panelu Klienta?
- Z czym wiąże się zawieszenie domeny globalnej?
- Na czym polega weryfikacja adresu e-mail Klienta i Abonenta?
- Dlaczego moja domena została zawieszona?
- Czy mogę ukryć dane Abonenta w bazie WHOIS?
- Kim jest Abonent domyślny?
- Kim jest Abonent domeny?
- Kto jest prawnym dysponentem zarejestrowanej domeny?
- Show all articles ( 3 ) Collapse Articles
-
- Jak aktywować zabezpieczenie DKIM dla domeny lub subdomeny?
- Skonfiguruj swoją domenę do pracy z Google Search Console
- Dostęp do strony WWW po zmianie adresu IP i bez czekania na propagację zmian w DNS
- Dodatkowe Usługi IT związane z obsługą domen
- Jak włączyć ręczną konfigurację strefy DNS domeny zarejestrowanej w nazwa.pl?
- Jak ustawić strefę DNS u swojego rejestratora aby korzystać z hostingu w nazwa.pl?
- Ustawienia Zaawansowane domeny
- Jak zmienić konfigurację dla wielu domen jednocześnie?
- Jak przekierować domenę na adres URL (adres WWW)?
- Jak przekierować domenę na zewnętrzny adres IP?
- Jak przekierować domenę na pakiet pocztowy w nazwa.pl?
- Jak przekierować domenę na hosting w nazwa.pl?
- Co to jest parkowanie domeny?
- Jak uruchomić na serwerze domenę zarejestrowaną poza nazwa.pl?
- Zmiana delegacji domeny
- Po jakim czasie działają zmiany w konfiguracji domeny?
- Show all articles ( 1 ) Collapse Articles
- Jak aktywować zabezpieczenie DKIM dla domeny lub subdomeny?
- Whois Privacy dla domen globalnych
- Domeny krajowe (ccTLD)
- Domeny nTLD
- Skonfiguruj swoją domenę do pracy z Google Search Console
- Dostęp do strony WWW po zmianie adresu IP i bez czekania na propagację zmian w DNS
- Dodatkowe Usługi IT związane z obsługą domen
- DNS Anycast jako usługa dodatkowa dla domen zarejestrowanych poza nazwa.pl
- Domena europejska .eu
- Domeny globalne (TLD)
- Domeny polskie
- Ile czasu trwa uruchomienie domeny?
- Jak wygenerować wniosek o wydanie kodu authinfo?
- Przywracanie wygasłych domen
- Transfer domeny do nazwa.pl
- Cesja praw do domeny
- Jak zaktualizować dane lub nazwę Abonenta domeny?
- Termin ważności domeny i jego przedłużenie
- Jak włączyć ręczną konfigurację strefy DNS domeny zarejestrowanej w nazwa.pl?
- Jak ustawić strefę DNS u swojego rejestratora aby korzystać z hostingu w nazwa.pl?
- Ustawienia Zaawansowane domeny
- Jak zmienić konfigurację dla wielu domen jednocześnie?
- Jak przekierować domenę na adres URL (adres WWW)?
- Jak przekierować domenę na zewnętrzny adres IP?
- Jak przekierować domenę na pakiet pocztowy w nazwa.pl?
- Jak przekierować domenę na hosting w nazwa.pl?
- Co to jest parkowanie domeny?
- Jak uruchomić na serwerze domenę zarejestrowaną poza nazwa.pl?
- Zmiana delegacji domeny
- Po jakim czasie działają zmiany w konfiguracji domeny?
- Jak przenieść domenę, gdy znam dane Abonenta?
- Jak przenieść domenę, gdy znam login dotychczasowego Klienta?
- Jak mogę przenieść domenę pomiędzy Panelami Klienta (ze zmianą odbiorcy faktury)?
- Do czego służy przenoszenie domen pomiędzy kontami w Panelu Klienta?
- Z czym wiąże się zawieszenie domeny globalnej?
- Na czym polega weryfikacja adresu e-mail Klienta i Abonenta?
- Dlaczego moja domena została zawieszona?
- Czy mogę ukryć dane Abonenta w bazie WHOIS?
- Kim jest Abonent domyślny?
- Kim jest Abonent domeny?
- Kto jest prawnym dysponentem zarejestrowanej domeny?
- Co się stanie, jeżeli zarejestrowanie domeny nie będzie możliwe?
- Na jaki okres mogę zarejestrować domenę?
- Jaka domena jest najlepsza dla mojej działalności?
- Jakie zasady obowiązują przy tworzeniu nazwy domeny?
- Jakie są rodzaje domen?
- Oszustwa i nadużycia
- Dlaczego warto mieć domenę?
- Jak zamówić domenę w nazwa.pl?
- Co to jest domena (adres internetowy)?
- Show all articles ( 35 ) Collapse Articles
-
-
-
- Konfiguracja iPhone Mail
- Jaki rodzaj serwera poczty przychodzącej wybrać (IMAP czy POP3)?
- Konfiguracja Poczty Windows 10
- Konfiguracja konta e-mail w Gmail
- Konfiguracja The Bat!
- Konfiguracja Claws Mail
- Konfiguracja Mozilla Thunderbird
- Konfiguracja Windows Live Mail
- Konfiguracja eM Client
- Konfiguracja Microsoft Outlook
- Konfiguracja konta e-mail na Androidzie
- Podstawowe parametry do konfiguracji programów pocztowych
- Konfiguracja macOS Mail
-
- Blokowanie i odblokowywanie skrzynki e-mail
- Zmiana domeny skrzynki e-mail
- Jak włączyć monitor zajętości konta e-mail?
- Usuwanie skrzynki e-mail z serwera
- Autoresponder - co to jest i jak go ustawić?
- Konfiguracja filtrów antyspamowych
- Jak dodać alias i przekierowanie poczty?
- Jak zmienić hasło do skrzynki e-mail?
- Jak zwiększyć pojemność skrzynki e-mail?
- Jak założyć skrzynkę e-mail na serwerze?
-
- Eksport kontaktów z Cloud Mail do pliku vCard
- Import kontaktów do Cloud Mail
- Zapisywanie wiadomości jako .eml
- Cloud Mail na urządzeniach z systemem Android
- Opis podstawowych funkcji organizera (Kalendarz, Zadania)
- Ustawienia filtrowania wiadomości
- Zmiana hasła do skrzynki e-mail za pomocą Cloud Mail
- Jak zarządzać folderami na skrzynce e-mail?
- Dodawanie podpisu do wysyłanych wiadomości e-mail
- Zarządzanie Tożsamościami
- Jak utworzyć przekierowanie e-mail?
- Jak utworzyć autoresponder do konta e-mail?
- Tworzenie i wysyłanie nowej wiadomości
- Podstawowe ustawienia Cloud Mail (Preferencje)
- Zasady logowania do Cloud Mail
-
- Zwrotne komunikaty błędów wysyłanych wiadomości e-mail
- Kody błędów SMTP
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić?
- Brak możliwości odbioru wiadomości e-mail z załącznikiem
- Dodatkowe Usługi IT związane z obsługą poczty e-mail
- Przywracanie wiadomości e-mail z kopii bezpieczeństwa (backup)
- Serwery pocztowe CloudMail
- Listy dyskusyjne - tworzenie, obsługa
- Przenoszenie zawartości kont e-mail pomiędzy serwerami nazwa.pl
- Migracja poczty e-mail z zewnętrznego serwera
-
- Rozwiązywanie problemów z logowaniem ze względu na nieprawidłowy kod z aplikacji Google Authenticator
- Przenoszenie ustawień zabezpieczenia 2FA z aplikacji Google Authenticator na nowe urządzenie
- Jak zresetować ustawienia zabezpieczenia 2FA za pomocą aplikacji Google Authenticator?
- Jak długo ważny jest kod z aplikacji Google Authenticator?
- Jak aktywować zabezpieczenie 2FA dla poczty w nazwa.pl?
- Jak często wysyłane są wiadomości SMS w usłudze Zabezpieczenie 2FA dla poczty e-mail?
- Płatności za korzystanie z zabezpieczenia 2FA
- Jak sprawdzić, które konta e-mail mają aktywne zabezpieczenie 2FA?
- Zarządzanie adresami IP autoryzowanymi dla połączeń do skrzynki e-mail przez IMAP i POP3
- Jak włączyć zabezpieczenie 2FA dla konta e-mail w nazwa.pl?
- W jaki sposób zabezpieczenie 2FA chroni dostęp do poczty e-mail?
- Jak zalogować się do Cloud Mail przy włączonym zabezpieczeniu 2FA (SMS/Google Authenticator)?
- Jak działa zabezpieczenie 2FA w przypadku korzystania z konta e-mail w programie pocztowym (połączenia przez IMAP4/POP3/SMTP)?
- Co to jest zabezpieczenie 2FA?
- Dlaczego należy korzystać z zabezpieczenia 2FA?
- Zwrotne komunikaty błędów wysyłanych wiadomości e-mail
- Kody błędów SMTP
- Eksport kontaktów z Cloud Mail do pliku vCard
- Rozwiązywanie problemów z logowaniem ze względu na nieprawidłowy kod z aplikacji Google Authenticator
- Przenoszenie ustawień zabezpieczenia 2FA z aplikacji Google Authenticator na nowe urządzenie
- Jak zresetować ustawienia zabezpieczenia 2FA za pomocą aplikacji Google Authenticator?
- Jak długo ważny jest kod z aplikacji Google Authenticator?
- Jak aktywować zabezpieczenie 2FA dla poczty w nazwa.pl?
- Jak często wysyłane są wiadomości SMS w usłudze Zabezpieczenie 2FA dla poczty e-mail?
- Płatności za korzystanie z zabezpieczenia 2FA
- Zarządzanie adresami IP autoryzowanymi dla połączeń do skrzynki e-mail przez IMAP i POP3
- Jak sprawdzić, które konta e-mail mają aktywne zabezpieczenie 2FA?
- Jak włączyć zabezpieczenie 2FA dla konta e-mail w nazwa.pl?
- W jaki sposób zabezpieczenie 2FA chroni dostęp do poczty e-mail?
- Jak zalogować się do Cloud Mail przy włączonym zabezpieczeniu 2FA (SMS/Google Authenticator)?
- Jak działa zabezpieczenie 2FA w przypadku korzystania z konta e-mail w programie pocztowym (połączenia przez IMAP4/POP3/SMTP)?
- Co to jest zabezpieczenie 2FA?
- Dlaczego należy korzystać z zabezpieczenia 2FA?
- Konfiguracja iPhone Mail
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić?
- Import kontaktów do Cloud Mail
- Brak możliwości odbioru wiadomości e-mail z załącznikiem
- Dodatkowe Usługi IT związane z obsługą poczty e-mail
- Przywracanie wiadomości e-mail z kopii bezpieczeństwa (backup)
- Serwery pocztowe CloudMail
- Zapisywanie wiadomości jako .eml
- Cloud Mail na urządzeniach z systemem Android
- Opis podstawowych funkcji organizera (Kalendarz, Zadania)
- Ustawienia filtrowania wiadomości
- Zmiana hasła do skrzynki e-mail za pomocą Cloud Mail
- Jak zarządzać folderami na skrzynce e-mail?
- Dodawanie podpisu do wysyłanych wiadomości e-mail
- Zarządzanie Tożsamościami
- Jak utworzyć przekierowanie e-mail?
- Jak utworzyć autoresponder do konta e-mail?
- Tworzenie i wysyłanie nowej wiadomości
- Podstawowe ustawienia Cloud Mail (Preferencje)
- Zasady logowania do Cloud Mail
- Listy dyskusyjne - tworzenie, obsługa
- Przenoszenie zawartości kont e-mail pomiędzy serwerami nazwa.pl
- Migracja poczty e-mail z zewnętrznego serwera
- Blokowanie i odblokowywanie skrzynki e-mail
- Zmiana domeny skrzynki e-mail
- Jak włączyć monitor zajętości konta e-mail?
- Usuwanie skrzynki e-mail z serwera
- Autoresponder - co to jest i jak go ustawić?
- Konfiguracja filtrów antyspamowych
- Jak dodać alias i przekierowanie poczty?
- Jak zmienić hasło do skrzynki e-mail?
- Jak zwiększyć pojemność skrzynki e-mail?
- Jak założyć skrzynkę e-mail na serwerze?
- Jaki rodzaj serwera poczty przychodzącej wybrać (IMAP czy POP3)?
- Konfiguracja Poczty Windows 10
- Konfiguracja konta e-mail w Gmail
- Konfiguracja The Bat!
- Konfiguracja Claws Mail
- Konfiguracja Mozilla Thunderbird
- Konfiguracja Windows Live Mail
- Konfiguracja eM Client
- Konfiguracja Microsoft Outlook
- Konfiguracja konta e-mail na Androidzie
- Podstawowe parametry do konfiguracji programów pocztowych
- Konfiguracja macOS Mail
- Show all articles ( 48 ) Collapse Articles
-
-
-
- Konto SSH
- Total Commander - konfiguracja programu do połaczeń sFTP
- Optymalizacja obrazów (Konwersja do WebP)
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla serwera CloudHosting?
- CDN nazwa.pl na serwerach CloudHosting
- Jak utworzyć subdomenę na serwerze CloudHosting?
- Usługi IT
- Jak dodać obsługę nowej domeny na serwerze?
- Umowa powierzenia przetwarzania danych osobowych dla serwera
- Jak umieścić kilka stron na jednym serwerze?
- Jak przywrócić CloudHosting z backupu?
- Utrata hasła do serwera CloudHosting
- Co to jest SSH i do czego służy?
- Własne strony błędów (np. 404)
- Konta FTP
- Jak wgrać pliki na serwer?
- WinSCP – konfiguracja programu do połaczeń sFTP
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting?
- Wizytówka internetowa
- Zmiana rodzaju serwera
- Zarządzanie hostingiem
- Czy serwer posiada własny adres IP?
- Jak mogę zamówić serwer WWW?
- Co to jest serwer WWW?
- Show all articles ( 9 ) Collapse Articles
-
- Przywrócenie bazy danych z zabezpieczonej kopii
- Obsługa starszych wersji baz danych
- Konfiguracja Redis w popularnych systemach CMS
- Bazy danych MongoDB
- Konfiguracja Memcached w popularnych systemach CMS
- Bazy danych Redis i Memcached - podstawowa konfiguracja
- phpPgAdmin
- phpMyAdmin
- Zarządzanie bazą danych
- Zarządzanie użytkownikami baz danych
- Dodawanie bazy danych na serwerze
- Co to są bazy danych?
-
- Jak przygotować własny skrypt PHP do uruchomienia w CRON?
- Obsługa LSCache plugins
- Jak sprawdzić adres IP połączenia internetowego, z którego korzystam?
- Kody diagnostyczne serwera WWW
- Serwer HTTP - kody odpowiedzi
- Serwer HTTP - błędy niepowodzenia (5xx)
- Serwer HTTP - kody błędów aplikacji użytkownika (4xx)
- Serwer HTTP - kody przekierowania (3xx)
- Serwer HTTP - kody powodzenia (2xx)
- Błąd 500 Internal Server Error - dlaczego się pojawia?
- Instalacja PrestaShop na serwerze CloudHosting
- Jak korzystając z .htaccess zablokować szkodliwym botom dostęp do strony WWW?
- Samodzielna instalacja CMS WordPress na serwerze
- Jak wykonać komendę ping i tracert na komputerze z systemem Windows?
- WP-CLI na serwerach CloudHosting
- Composer na serwerach CloudHosting
- Jak zmienić wartość max_input_vars?
- Technologia Node.js
- Ustawienie Reverse DNS (PTR) dla dedykowanego adresu IP
- Uruchomienie sklepu PrestaShop na serwerze z użyciem autoinstalatora skryptów
- Uruchomienie CMS WordPress na serwerze z użyciem autoinstalatora skryptów
- Repozytoria Git i SVN
- Kod autoryzujący w Panelu Klienta
- Określanie liczby plików na serwerze
- Jak wymusić szyfrowanie SSL dla strony internetowej na serwerze CloudHosting?
- Czym jest certyfikat SSL i jak go uruchomić?
- Web Application Firewall
- mod_rewrite
- Katalogi zabezpieczone hasłem
- Harmonogramy zadań (CRON)
- Zmiana wersji PHP na serwerze
- Ustawienia serwera
- Show all articles ( 17 ) Collapse Articles
-
- Obsługa starszych wersji Node.js
- Serwer pocztowy L, XL/XXL
- Dodatkowa przestrzeń dyskowa dla serwera
- ReverseDNS dla dedykowanego adresu IP lokalizowanego geograficznie
- Obsługa starszych wersji PHP
- Automatyczna konwersja obrazów do formatu WebP
- Aktywacja dedykowanego adresu IP lokalizowanego geograficznie
-
- Jak zmienić datę końcowego terminu przechowywania kopii?
- Dlaczego kopia zapasowa danych ma inny rozmiar niż dane źródłowe?
- Jak mogę sprawdzić postęp wykonywania kopii zapasowej?
- Jak sprawdzić, ile miejsca na dysku zajmują kopie zapasowe?
- Jak usunąć zbędną kopię zapasową?
- Dlaczego nie mogę wykonać żadnych operacji w zakładce BACKUP?
- W jaki sposób wgrać przywróconą z kopii bazę danych na serwer?
- Jak uzyskać dostęp do bazy danych po przywróceniu jej z kopii zapasowej?
- W jaki sposób nadpisać pliki na FTP danymi z kopii zapasowej?
- Jak uzyskać dostęp przez FTP do plików strony WWW znajdujących się w kopii zapasowej?
- Jak dograć brakującą zawartość wybranego konta e-mail z kopii zapasowej?
- Jak przywrócić zawartość konta e-mail z kopii zapasowej?
- Jak utworzyć harmonogram wykonywania kopii baz danych co 2 godziny, a plików na FTP i kont e-mail raz na dobę?
- Przywracanie zawartości kont e-mail z kopii zapasowej
- Przywracanie baz danych z Kopii zapasowej
- Przywracanie plików strony WWW z kopii zapasowej
- Jak przywrócić dane z kopii zapasowej?
- Historia operacji dotyczących Kopii zapasowych danych
- Wykaz Kopii zapasowych danych
- Modyfikacja harmonogramu wykonywania Kopii zapasowej danych
- Planowanie harmonogramu wykonywania kopii zapasowych
- Tworzenie kopii zapasowej na żądanie
- Rozpoczęcie korzystania z usługi Kopia zapasowa danych
- Charakterystyka usługi Kopia zapasowa danych
- Systemowa kopia bezpieczeństwa a Kopia zapasowa danych
- Backup, czyli kopia zapasowa danych
- Show all articles ( 11 ) Collapse Articles
-
- Jak zmienić datę końcowego terminu przechowywania kopii?
- Jak mogę sprawdzić postęp wykonywania kopii zapasowej?
- Jak sprawdzić, ile miejsca na dysku zajmują kopie zapasowe?
- Jak usunąć zbędną kopię zapasową?
- Dlaczego nie mogę wykonać żadnych operacji w zakładce BACKUP?
- W jaki sposób wgrać przywróconą z kopii bazę danych na serwer?
- Jak uzyskać dostęp do bazy danych po przywróceniu jej z kopii zapasowej?
- W jaki sposób nadpisać pliki na FTP danymi z kopii zapasowej?
- Jak uzyskać dostęp przez FTP do plików strony WWW znajdujących się w kopii zapasowej?
- Jak dograć brakującą zawartość wybranego konta e-mail z kopii zapasowej?
- Jak przywrócić zawartość konta e-mail z kopii zapasowej?
- Jak utworzyć harmonogram wykonywania kopii baz danych co 2 godziny, a plików na FTP i kont e-mail raz na dobę?
-
- Dlaczego kopia zapasowa danych ma inny rozmiar niż dane źródłowe?
- Przywracanie zawartości kont e-mail z kopii zapasowej
- Przywracanie baz danych z Kopii zapasowej
- Przywracanie plików strony WWW z kopii zapasowej
- Jak przywrócić dane z kopii zapasowej?
- Historia operacji dotyczących Kopii zapasowych danych
- Wykaz Kopii zapasowych danych
- Modyfikacja harmonogramu wykonywania Kopii zapasowej danych
- Planowanie harmonogramu wykonywania kopii zapasowych
- Tworzenie kopii zapasowej na żądanie
- Rozpoczęcie korzystania z usługi Kopia zapasowa danych
- Charakterystyka usługi Kopia zapasowa danych
- Systemowa kopia bezpieczeństwa a Kopia zapasowa danych
- Backup, czyli kopia zapasowa danych
- Jak przygotować własny skrypt PHP do uruchomienia w CRON?
- Obsługa LSCache plugins
- Obsługa starszych wersji Node.js
- Jak sprawdzić adres IP połączenia internetowego, z którego korzystam?
- CloudHosting Pay-Per-Use
- Jak zmienić datę końcowego terminu przechowywania kopii?
- Dlaczego kopia zapasowa danych ma inny rozmiar niż dane źródłowe?
- Jak mogę sprawdzić postęp wykonywania kopii zapasowej?
- Jak sprawdzić, ile miejsca na dysku zajmują kopie zapasowe?
- Jak usunąć zbędną kopię zapasową?
- Dlaczego nie mogę wykonać żadnych operacji w zakładce BACKUP?
- W jaki sposób wgrać przywróconą z kopii bazę danych na serwer?
- Jak uzyskać dostęp do bazy danych po przywróceniu jej z kopii zapasowej?
- W jaki sposób nadpisać pliki na FTP danymi z kopii zapasowej?
- Jak uzyskać dostęp przez FTP do plików strony WWW znajdujących się w kopii zapasowej?
- Jak dograć brakującą zawartość wybranego konta e-mail z kopii zapasowej?
- Jak przywrócić zawartość konta e-mail z kopii zapasowej?
- Jak utworzyć harmonogram wykonywania kopii baz danych co 2 godziny, a plików na FTP i kont e-mail raz na dobę?
- Przywracanie zawartości kont e-mail z kopii zapasowej
- Przywracanie baz danych z Kopii zapasowej
- Przywracanie plików strony WWW z kopii zapasowej
- Jak przywrócić dane z kopii zapasowej?
- Historia operacji dotyczących Kopii zapasowych danych
- Wykaz Kopii zapasowych danych
- Modyfikacja harmonogramu wykonywania Kopii zapasowej danych
- Planowanie harmonogramu wykonywania kopii zapasowych
- Tworzenie kopii zapasowej na żądanie
- Rozpoczęcie korzystania z usługi Kopia zapasowa danych
- Charakterystyka usługi Kopia zapasowa danych
- Systemowa kopia bezpieczeństwa a Kopia zapasowa danych
- Backup, czyli kopia zapasowa danych
- Kody diagnostyczne serwera WWW
- Serwer HTTP - kody odpowiedzi
- Serwer HTTP - błędy niepowodzenia (5xx)
- Serwer HTTP - kody błędów aplikacji użytkownika (4xx)
- Serwer HTTP - kody przekierowania (3xx)
- Serwer HTTP - kody powodzenia (2xx)
- Błąd 500 Internal Server Error - dlaczego się pojawia?
- Obciążenie serwera poczty
- Obciążenie hostingu
- Obciążenie serwera WWW
- Wykorzystanie dysku
- Statystyki odwiedzin WWW
- Logi serwera
- Konto SSH
- Serwer pocztowy L, XL/XXL
- Dodatkowa przestrzeń dyskowa dla serwera
- ReverseDNS dla dedykowanego adresu IP lokalizowanego geograficznie
- Obsługa starszych wersji PHP
- Automatyczna konwersja obrazów do formatu WebP
- Aktywacja dedykowanego adresu IP lokalizowanego geograficznie
- Przywrócenie bazy danych z zabezpieczonej kopii
- Total Commander - konfiguracja programu do połaczeń sFTP
- Instalacja PrestaShop na serwerze CloudHosting
- Jak korzystając z .htaccess zablokować szkodliwym botom dostęp do strony WWW?
- Samodzielna instalacja CMS WordPress na serwerze
- Optymalizacja obrazów (Konwersja do WebP)
- Obsługa starszych wersji baz danych
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla serwera CloudHosting?
- Jak wykonać komendę ping i tracert na komputerze z systemem Windows?
- CDN nazwa.pl na serwerach CloudHosting
- WP-CLI na serwerach CloudHosting
- Composer na serwerach CloudHosting
- Jak zmienić wartość max_input_vars?
- Jak utworzyć subdomenę na serwerze CloudHosting?
- Konfiguracja Redis w popularnych systemach CMS
- Bazy danych MongoDB
- Technologia Node.js
- Usługi IT
- Ustawienie Reverse DNS (PTR) dla dedykowanego adresu IP
- Uruchomienie sklepu PrestaShop na serwerze z użyciem autoinstalatora skryptów
- Uruchomienie CMS WordPress na serwerze z użyciem autoinstalatora skryptów
- Repozytoria Git i SVN
- Kod autoryzujący w Panelu Klienta
- Określanie liczby plików na serwerze
- Jak wymusić szyfrowanie SSL dla strony internetowej na serwerze CloudHosting?
- Czym jest certyfikat SSL i jak go uruchomić?
- Web Application Firewall
- mod_rewrite
- Katalogi zabezpieczone hasłem
- Harmonogramy zadań (CRON)
- Zmiana wersji PHP na serwerze
- Ustawienia serwera
- Konfiguracja Memcached w popularnych systemach CMS
- Obciążenie baz danych
- Bazy danych Redis i Memcached - podstawowa konfiguracja
- phpPgAdmin
- phpMyAdmin
- Zarządzanie bazą danych
- Zarządzanie użytkownikami baz danych
- Dodawanie bazy danych na serwerze
- Co to są bazy danych?
- Jak dodać obsługę nowej domeny na serwerze?
- Umowa powierzenia przetwarzania danych osobowych dla serwera
- Jak umieścić kilka stron na jednym serwerze?
- Jak przywrócić CloudHosting z backupu?
- Utrata hasła do serwera CloudHosting
- Co to jest SSH i do czego służy?
- Własne strony błędów (np. 404)
- Konta FTP
- Jak wgrać pliki na serwer?
- WinSCP – konfiguracja programu do połaczeń sFTP
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting?
- Wizytówka internetowa
- Zmiana rodzaju serwera
- Zarządzanie hostingiem
- Czy serwer posiada własny adres IP?
- Jak mogę zamówić serwer WWW?
- Co to jest serwer WWW?
- Show all articles ( 94 ) Collapse Articles
-
-
-
- Konfiguracja WordPress'a za pomocą modyfikacji wp-config.php
- Zabezpieczenie formularza w WordPress’ie za pomocą ochrony reCaptcha
- Jak zablokować plik xmlrpc.php w WordPressie?
- Diagnostyka zapytań do bazy danych w WordPressie
- WP-CLI na serwerach CloudHosting WordPress
- Composer na serwerach CloudHosting WordPress
- Technologia Node.js na serwerach CloudHosting WordPress
- Dodatkowe Usługi IT dla serwerów CloudHosting WordPress
- Jak skorzystać z cache Redis w aplikacji WordPress?
- Co to jest cache Redis?
- Odzyskiwanie hasła do instalacji WordPress dla zaawansowanych
- Jak skorzystać z cache Memcached w aplikacji WordPress?
- Co to jest cache Memcached?
- Ustawienia Web Application Firewall na serwerze CloudHosting WordPress
- Logowanie do Administracji WordPress’a
- Dodawanie instalacji WordPress
- Show all articles ( 1 ) Collapse Articles
-
- Usługi dodatkowe dla serwera CloudHosting WordPress
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla CloudHosting WordPress?
- Jak zmienić domenę strony opartej na WordPress?
- Jak przywrócić CloudHosting WordPress z backupu?
- Jak dodać obsługę nowej domeny na serwerze CloudHosting WordPress?
- Wgrywanie plików przez sFTP na serwer CloudHosting WordPress
- Utrata hasła do serwera CloudHosting WordPress
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting WordPress?
- Zmiana rodzaju serwera CloudHosting WordPress
- Zarządzanie usługą CloudHosting WordPress
- Co to jest CloudHosting WordPress i jak mogę go zamówić?
- Konfiguracja WordPress'a za pomocą modyfikacji wp-config.php
- Zabezpieczenie formularza w WordPress’ie za pomocą ochrony reCaptcha
- Jak zablokować plik xmlrpc.php w WordPressie?
- Diagnostyka zapytań do bazy danych w WordPressie
- Usługi dodatkowe dla serwera CloudHosting WordPress
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla CloudHosting WordPress?
- Jak zmienić domenę strony opartej na WordPress?
- WP-CLI na serwerach CloudHosting WordPress
- Composer na serwerach CloudHosting WordPress
- Technologia Node.js na serwerach CloudHosting WordPress
- Dodatkowe Usługi IT dla serwerów CloudHosting WordPress
- Jak przywrócić CloudHosting WordPress z backupu?
- Jak skorzystać z cache Redis w aplikacji WordPress?
- Co to jest cache Redis?
- Odzyskiwanie hasła do instalacji WordPress dla zaawansowanych
- Jak skorzystać z cache Memcached w aplikacji WordPress?
- Co to jest cache Memcached?
- Ustawienia Web Application Firewall na serwerze CloudHosting WordPress
- Logowanie do Administracji WordPress’a
- Dodawanie instalacji WordPress
- Jak dodać obsługę nowej domeny na serwerze CloudHosting WordPress?
- Wgrywanie plików przez sFTP na serwer CloudHosting WordPress
- Utrata hasła do serwera CloudHosting WordPress
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting WordPress?
- Zmiana rodzaju serwera CloudHosting WordPress
- Zarządzanie usługą CloudHosting WordPress
- Co to jest CloudHosting WordPress i jak mogę go zamówić?
- Show all articles ( 12 ) Collapse Articles
-
-
-
- Zabezpieczenie formularza w PrestaShop za pomocą ochrony reCaptcha
- Aktualizacja aplikacji PrestaShop na serwerze CloudHosting e-Sklep
- Technologia Node.js na serwerach CloudHosting e-Sklep
- Dodatkowe Usługi IT dla serwerów CloudHosting e-Sklep
- Co to jest cache Redis i jak z niego skorzystać?
- Zaawansowana konfiguracja SMTP w PrestaShop
- Odzyskiwanie hasła do instalacji PrestaShop dla zaawansowanych
- Co to jest cache Memcached i jak z niego skorzystać?
- Ustawienia Web Application Firewall na serwerze CloudHosting e-Sklep
- Logowanie do Administracji PrestaShop
- Tworzenie dodatkowego sklepu internetowego
-
- Usługi dodatkowe dla serwera CloudHosting e-Sklep
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla CloudHosting e-Sklep?
- Jak przywrócić CloudHosting e-Sklep z backupu?
- Jak dodać obsługę nowej domeny na serwerze CloudHosting e-Sklep?
- Wgrywanie plików przez sFTP na serwery CloudHosting e-Sklep
- Utrata hasła do serwera CloudHosting e-Sklep
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting e-Sklep?
- Zmiana rodzaju serwera e-Sklep Internetowy
- Jakie oprogramowanie obsługuje e-Sklep Internetowy?
- Co to jest e-Sklep Internetowy i jak mogę go zamówić?
- Zabezpieczenie formularza w PrestaShop za pomocą ochrony reCaptcha
- Usługi dodatkowe dla serwera CloudHosting e-Sklep
- Aktualizacja aplikacji PrestaShop na serwerze CloudHosting e-Sklep
- Czym jest Serwer pocztowy L, XL i XXL i jak go zamówić dla CloudHosting e-Sklep?
- Technologia Node.js na serwerach CloudHosting e-Sklep
- Dodatkowe Usługi IT dla serwerów CloudHosting e-Sklep
- Jak przywrócić CloudHosting e-Sklep z backupu?
- Co to jest cache Redis i jak z niego skorzystać?
- Zaawansowana konfiguracja SMTP w PrestaShop
- Odzyskiwanie hasła do instalacji PrestaShop dla zaawansowanych
- Co to jest cache Memcached i jak z niego skorzystać?
- Ustawienia Web Application Firewall na serwerze CloudHosting e-Sklep
- Logowanie do Administracji PrestaShop
- Tworzenie dodatkowego sklepu internetowego
- Jak dodać obsługę nowej domeny na serwerze CloudHosting e-Sklep?
- Wgrywanie plików przez sFTP na serwery CloudHosting e-Sklep
- Utrata hasła do serwera CloudHosting e-Sklep
- Jak włączyć Dedykowany adres IP lokalizowany geograficznie dla serwera CloudHosting e-Sklep?
- Zmiana rodzaju serwera e-Sklep Internetowy
- Jakie oprogramowanie obsługuje e-Sklep Internetowy?
- Co to jest e-Sklep Internetowy i jak mogę go zamówić?
- Show all articles ( 6 ) Collapse Articles
-
-
-
- Jak sprawdzić, czy adres IP nie jest blokowany na serwerze VPS z systemem Linux?
- Jak sprawdzić port połączenia SSH w systemie Linux?
- Konfiguracja firewalla w systemie Windows Server Standard 2012 dla usługi RDP
- Reverse DNS dla serwera VPS
- VPS z Windows Server
- Zmiana hasła konta root na serwerze VPS z systemem Linux
- Jak na serwerze VPS z systemem Linux zainstalować LAMP – Linux, Apache, MySQL i PHP?
- Zmiana parametrów serwera VPS
- Zmiana dystrybucji systemu operacyjnego Linux na serwerze VPS
- Panel Zarządzania serwerem VPS z systemem Linux
- Logowanie do serwera VPS z systemem Linux
- Co to jest serwer VPS i jak go zamówić?
-
- Resetowanie hasła dostępu do DirectAdmin
- Jak w DirectAdmin zainstalować certyfikat SSL?
- Tworzenie baz danych w DirectAdmin
- Jak utworzyć, przeglądać i przywracać kopie zapasowe (backup) w DirectAdmin?
- Jak założyć konto pocztowe w DirectAdmin?
- Jak założyć konto Użytkownika w DirectAdmin?
- Jak utworzyć pakiet Resellera w DirectAdmin?
- Czym jest i jak zalogować się do DirectAdmin?
- Jak sprawdzić, czy adres IP nie jest blokowany na serwerze VPS z systemem Linux?
- Jak sprawdzić port połączenia SSH w systemie Linux?
- Konfiguracja firewalla w systemie Windows Server Standard 2012 dla usługi RDP
- Reverse DNS dla serwera VPS
- VPS z Windows Server
- Resetowanie hasła dostępu do DirectAdmin
- Jak w DirectAdmin zainstalować certyfikat SSL?
- Tworzenie baz danych w DirectAdmin
- Jak utworzyć, przeglądać i przywracać kopie zapasowe (backup) w DirectAdmin?
- Jak założyć konto pocztowe w DirectAdmin?
- Jak założyć konto Użytkownika w DirectAdmin?
- Jak utworzyć pakiet Resellera w DirectAdmin?
- Czym jest i jak zalogować się do DirectAdmin?
- Zmiana hasła konta root na serwerze VPS z systemem Linux
- Jak na serwerze VPS z systemem Linux zainstalować LAMP – Linux, Apache, MySQL i PHP?
- Zmiana parametrów serwera VPS
- Zmiana dystrybucji systemu operacyjnego Linux na serwerze VPS
- Panel Zarządzania serwerem VPS z systemem Linux
- Logowanie do serwera VPS z systemem Linux
- Co to jest serwer VPS i jak go zamówić?
- Show all articles ( 5 ) Collapse Articles
-
-
-
- Dodatkowe Usługi IT związane z obsługą certyfikatów SSL
- Unieważnienie działania certyfikatu w trakcie okresu jego ważności (revoke)
- Dlaczego moja strona nie jest zabezpieczona "kłódeczką"?
- Czy można przenosić certyfikat SSL między serwerami?
- Certyfikat pośredni Root CA
- Jakie są przewagi certyfikatów komercyjnych nad bezpłatnymi?
- Kto jest wystawcą mojego certyfikatu?
- Co to jest certyfikat Wildcard?
- Jak rozpoznać czy połączenie z serwerem jest szyfrowane?
- Sposoby walidacji certyfikatów SSL
- Różnice między szyfrowaniem RSA i ECDSA
- Korzyści ze stosowania certyfikatu SSL
- Co to jest certyfikat SSL i do czego służy?
- Jak wymusić szyfrowanie SSL dla strony internetowej na serwerze?
-
- Czy można zamówić certyfikat SSL dla domen IDN (z polską literą)?
- Na jaki okres można zamówić certyfikat SSL?
- Co to jest walidacja certyfikatu SSL i jak przebiega?
- Jaki jest czas wystawienia certyfikatu SSL?
- Klucz prywatny i klucz publiczny
- Wymagania techniczne przy instalacji certyfikatu SSL
- Jak zamówić certyfikat SSL?
- Dodatkowe Usługi IT związane z obsługą certyfikatów SSL
- Na jaki okres można odnowić certyfikat SSL?
- Na czym polega odnowienie certyfikatu SSL?
- Czy można zamówić certyfikat SSL dla domen IDN (z polską literą)?
- Na jaki okres można zamówić certyfikat SSL?
- Co to jest walidacja certyfikatu SSL i jak przebiega?
- Jaki jest czas wystawienia certyfikatu SSL?
- Klucz prywatny i klucz publiczny
- Wymagania techniczne przy instalacji certyfikatu SSL
- Jak zamówić certyfikat SSL?
- Unieważnienie działania certyfikatu w trakcie okresu jego ważności (revoke)
- Dlaczego moja strona nie jest zabezpieczona "kłódeczką"?
- Czy można przenosić certyfikat SSL między serwerami?
- Certyfikat pośredni Root CA
- Jakie są przewagi certyfikatów komercyjnych nad bezpłatnymi?
- Kto jest wystawcą mojego certyfikatu?
- Co to jest certyfikat Wildcard?
- Jak rozpoznać czy połączenie z serwerem jest szyfrowane?
- Sposoby walidacji certyfikatów SSL
- Różnice między szyfrowaniem RSA i ECDSA
- Korzyści ze stosowania certyfikatu SSL
- Co to jest certyfikat SSL i do czego służy?
- Jak wymusić szyfrowanie SSL dla strony internetowej na serwerze?
- Show all articles ( 8 ) Collapse Articles
-
-
-
- Moje subskrypcje
- Czy jest obowiązek odnawiania ważności usług?
- Jak przyspieszyć wznowienie usługi opłaconej po terminie?
- Czy można dokonać zmianę daty terminu płatności za usługę?
- Jak wygenerować duplikat faktury VAT?
- Jak zmienić płatnika usługi (przeniesienie usługi między Panelami Klienta)?
- Jak zrezygnować z wysyłki papierowej proformy?
- Jak wypłacić środki zgromadzone w Programie Partnerskim?
- Jak rozliczyć płatność za zamówioną dodatkową usługę?
- Chcę otrzymać wydrukowaną (papierową) fakturę VAT
- Czy można wystawić fakturę VAT na dane Abonenta domeny?
- Jak sprawdzić historię moich płatności?
- Jak rozliczyć płatność on-line (karta, szybki przelew)?
- W jaki sposób można dokonać płatności przelewem?
- Co to jest konto nadpłat?
- Czy dane do faktury muszą być takie jak dane właściciela usługi?
- Jak zmienić dane do faktury?
- Jaki jest czas księgowania wpłat?
- Gdzie znajdę aktualny cennik usług?
- Co zawiera przypomnienie o wygasaniu usług?
- Kiedy otrzymam przypomnienie o wygasaniu usług?
- Kiedy otrzymam fakturę za opłaconą usługę?
- Show all articles ( 7 ) Collapse Articles
- Konto Zaliczkowe w CloudHosting Panel
- Konto Voucher
- Moje subskrypcje
- Konto Zaliczkowe w Panelu Klienta
- Czy jest obowiązek odnawiania ważności usług?
- Jak przyspieszyć wznowienie usługi opłaconej po terminie?
- Czy można dokonać zmianę daty terminu płatności za usługę?
- Jak wygenerować duplikat faktury VAT?
- Jak zmienić płatnika usługi (przeniesienie usługi między Panelami Klienta)?
- Jak zrezygnować z wysyłki papierowej proformy?
- Jak wypłacić środki zgromadzone w Programie Partnerskim?
- Jak rozliczyć płatność za zamówioną dodatkową usługę?
- Chcę otrzymać wydrukowaną (papierową) fakturę VAT
- Czy można wystawić fakturę VAT na dane Abonenta domeny?
- Jak sprawdzić historię moich płatności?
- Jak rozliczyć płatność on-line (karta, szybki przelew)?
- W jaki sposób można dokonać płatności przelewem?
- Co to jest konto nadpłat?
- Czy dane do faktury muszą być takie jak dane właściciela usługi?
- Jak zmienić dane do faktury?
- Jaki jest czas księgowania wpłat?
- Gdzie znajdę aktualny cennik usług?
- Co zawiera przypomnienie o wygasaniu usług?
- Kiedy otrzymam przypomnienie o wygasaniu usług?
- Kiedy otrzymam fakturę za opłaconą usługę?
- Show all articles ( 10 ) Collapse Articles
-
-
- Pomoc Premium
- Moje subskrypcje
- Karty kredytowe i płatnicze
- Konta Zaliczkowe
- Moje usługi
- Dodatkowe Usługi IT związane z obsługą Panelu Klienta
- Jak zmienić kontaktowy adres e-mail w Panelu Klienta?
- Jak odzyskać dostęp do Panelu Klienta, jeżeli adres e-mail jest nieaktualny?
- Jak odzyskać hasło do Panelu Klienta?
- Komunikaty techniczne
- Kod autoryzujący
- Umowa powierzenia przetwarzania danych osobowych
- Przenoszenie usług
- Zarządzanie usługami
- Moje dane
- Program Partnerski i Benefity
- Show all articles ( 1 ) Collapse Articles
-
- Eksport kontaktów z Cloud Mail do pliku vCard
- Import kontaktów do Cloud Mail
- Zapisywanie wiadomości e‑mail w formie pliku .eml
- Cloud Mail na urządzeniach z systemem Android
- Opis podstawowych funkcji organizera (Kalendarz, Zadania)
- Ustawienia filtrowania wiadomości
- Zmiana hasła do skrzynki e‑mail za pomocą Cloud Mail
- Jak zarządzać folderami na skrzynce e‑mail?
- Dodawanie podpisu do wysyłanych wiadomości e‑mail
- Zarządzanie Tożsamościami
- Jak utworzyć przekierowanie e‑mail?
- Jak utworzyć autoresponder do konta e‑mail?
- Tworzenie i wysyłanie nowej wiadomości
- Podstawowe ustawienia Cloud Mail (Preferencje)
- Zasady logowania do Cloud Mail
-
- Dodatki do stron tworzonych w Kreatorze
- Zarządzanie ustawieniami strony
- Moduły i umieszczanie zaawansowanych treści na stronie
- Ustawienia wyglądu elementów strony
- Dodawanie i edycja stron i podstron
- Pierwsze uruchomienie strony w Kreatorze mini, midi, maxi
- Czym jest Kreator mini, midi, maxi i jak się do niego zalogować?
-
- Dodatki do stron tworzonych w Kreatorze
- Zarządzanie ustawieniami strony
- Moduły i umieszczanie zaawansowanych treści na stronie
- Ustawienia wyglądu elementów strony
- Dodawanie i edycja stron i podstron
- Pierwsze uruchomienie strony w Kreatorze mini, midi, maxi
- Czym jest Kreator mini, midi, maxi i jak się do niego zalogować?
- Jak tworzyć i zmieniać ustawienia formularzy?
- Jak zarządzać newsami (aktualnościami)?
- Jak zarządzać sondami (pytaniami w ankietach)?
- Jak zarządzać kalendarzem?
- Jak zapisać i opublikować wprowadzone zmiany?
- Strona błędu 404 i zaślepka (blackdown)
- Ustawienia
- Podstrony
- Jak zarządzać sekcjami?
- Jak zarządzać modułami?
- Jak zarządzać szablonami?
- Czym jest Kreator WWW i jak się do niego zalogować?
- Show all articles ( 4 ) Collapse Articles
-
- Jak tworzyć i zmieniać ustawienia formularzy?
- Jak zarządzać newsami (aktualnościami)?
- Jak zarządzać sondami (pytaniami w ankietach)?
- Jak zarządzać kalendarzem?
- Jak zapisać i opublikować wprowadzone zmiany?
- Strona błędu 404 i zaślepka (blackdown)
- Ustawienia
- Podstrony
- Jak zarządzać sekcjami?
- Jak zarządzać modułami?
- Jak zarządzać szablonami?
- Czym jest Kreator WWW i jak się do niego zalogować?
- Pomoc Premium
- Eksport kontaktów z Cloud Mail do pliku vCard
- Jak skonfigurować zabezpieczenie 2FA dla CloudHosting Panel?
- How to log in to the CloudHosting Panel?
- Powiadomienia monitora zajętości
- Moje subskrypcje
- Karty kredytowe i płatnicze
- Konta Zaliczkowe
- Opis poszczególnych funkcji CloudHosting Panelu
- Jak zalogować się do CloudHosting Panel?
- Jak ustalić właściwy CloudHosting Panel?
- Import kontaktów do Cloud Mail
- Moje usługi
- Dodatkowe Usługi IT związane z obsługą Panelu Klienta
- Zapisywanie wiadomości e‑mail w formie pliku .eml
- Cloud Mail na urządzeniach z systemem Android
- Opis podstawowych funkcji organizera (Kalendarz, Zadania)
- Ustawienia filtrowania wiadomości
- Zmiana hasła do skrzynki e‑mail za pomocą Cloud Mail
- Jak zarządzać folderami na skrzynce e‑mail?
- Dodawanie podpisu do wysyłanych wiadomości e‑mail
- Zarządzanie Tożsamościami
- Jak utworzyć przekierowanie e‑mail?
- Jak utworzyć autoresponder do konta e‑mail?
- Tworzenie i wysyłanie nowej wiadomości
- Podstawowe ustawienia Cloud Mail (Preferencje)
- Zasady logowania do Cloud Mail
- Dodatki do stron tworzonych w Kreatorze
- Zarządzanie ustawieniami strony
- Moduły i umieszczanie zaawansowanych treści na stronie
- Ustawienia wyglądu elementów strony
- Dodawanie i edycja stron i podstron
- Pierwsze uruchomienie strony w Kreatorze mini, midi, maxi
- Czym jest Kreator mini, midi, maxi i jak się do niego zalogować?
- Jak tworzyć i zmieniać ustawienia formularzy?
- Jak zarządzać newsami (aktualnościami)?
- Jak zarządzać sondami (pytaniami w ankietach)?
- Jak zarządzać kalendarzem?
- Jak zapisać i opublikować wprowadzone zmiany?
- Strona błędu 404 i zaślepka (blackdown)
- Ustawienia
- Podstrony
- Jak zarządzać sekcjami?
- Jak zarządzać modułami?
- Jak zarządzać szablonami?
- Czym jest Kreator WWW i jak się do niego zalogować?
- Jak zmienić kontaktowy adres e-mail w Panelu Klienta?
- Jak odzyskać dostęp do Panelu Klienta, jeżeli adres e-mail jest nieaktualny?
- Jak odzyskać hasło do Panelu Klienta?
- Komunikaty techniczne
- Kod autoryzujący
- Umowa powierzenia przetwarzania danych osobowych
- Przenoszenie usług
- Zarządzanie usługami
- Moje dane
- Program Partnerski i Benefity
- Show all articles ( 41 ) Collapse Articles
-
-
-
- Articles coming soon
-
- Articles coming soon
-
- Articles coming soon
-
- Articles coming soon
-
- Articles coming soon
-
-
-
- Tworzenie infrastruktury wysokiej dostępności (High availability - HA)
- Dodatkowa pojemność cache
- Ustawianie indywidualnych nagłówków i czasów cache-control
- Intrusion Prevention System (IPS) dla usługi CDN nazwa.pl
- Kompresja gzip i brotli
- Web Application Firewall (WAF) dla usługi CDN nazwa.pl
- Konwersja obrazów do formatu webp i automatyczna zmiana ich wielkości
- Reverse DNS dla dedykowanego adresu IP usługi CDN nazwa.pl
- Dedykowany adres IP lokalizowany geograficznie dla usługi CDN nazwa.pl
- Weryfikacja adresu domeny głównej
- Weryfikacja poprawności odpowiedzi z oryginalnego serwera na zapytania o domenę główną
- Wdrożenie CDN nazwa.pl z zabezpieczeniem WAF
- Jak zweryfikować adres IP oryginalnego serwera?
- Tworzenie infrastruktury wysokiej dostępności (High availability - HA)
- Certyfikaty SSL dla domen korzystających z CDN nazwa.pl
- Konfiguracja domeny korzystającej z DNS Anycast do pracy z CDN nazwa.pl
- Dodawanie domen do usługi CDN nazwa.pl
- Zamówienie usługi CDN nazwa.pl
- Charakterystyka usługi CDN nazwa.pl
- Dodatkowa pojemność cache
- Ustawianie indywidualnych nagłówków i czasów cache-control
- Intrusion Prevention System (IPS) dla usługi CDN nazwa.pl
- Kompresja gzip i brotli
- Web Application Firewall (WAF) dla usługi CDN nazwa.pl
- Konwersja obrazów do formatu webp i automatyczna zmiana ich wielkości
- Reverse DNS dla dedykowanego adresu IP usługi CDN nazwa.pl
- Dedykowany adres IP lokalizowany geograficznie dla usługi CDN nazwa.pl
- Analiza logów usługi CDN nazwa.pl
- Komunikat błędu CDN zamiast oczekiwanej strony WWW
- Nagłówki CDN nazwa.pl
- Konfiguracja domeny niekorzystającej z DNS Anycast do pracy z CDN nazwa.pl
- Wymagania podstawowe przy korzystaniu z usługi CDN nazwa.pl
- Ustawienia dotyczące płatności za usługę CDN nazwa.pl
- Czyszczenie cache na żądanie
- Statystyki CDN nazwa.pl
- Pierwsze uruchomienie usługi CDN nazwa.pl
- Show all articles ( 12 ) Collapse Articles
-
-
- Jak przenieść pocztę z dhosting.pl do nazwa.pl?
- Jak przenieść pocztę z zenbox.pl do nazwa.pl?
- Jak przenieść pocztę z kei.pl do nazwa.pl?
- Jak przenieść pocztę z ovh.pl do nazwa.pl?
- Jak przenieść pocztę z lh.pl do nazwa.pl?
- Jak przenieść pocztę z home.pl do nazwa.pl?
- Jak przenieść pocztę z cyberfolks.pl do nazwa.pl?
- Na czym polega dogranie brakujących wiadomości e-mail na skrzynkę?
- Jakie wymagania musi spełnić serwer poczty e-mail, aby można było korzystać z aplikacji Mail Backup?
- Jakie ograniczenia dotyczące połączeń IMAP4 pojawiają się w popularnych serwisach oferujących pocztę e-mail?
- Czy mogę przenieść usługę Mail Backup na inny komputer?
- Czy usługa Mail Backup ma limit dotyczący liczby i rozmiaru backupowanych kont e-mail?
- Czy możliwe jest odzyskanie hasła szyfrowania kopii zapasowych Mail Backup w przypadku jego utraty?
- Jak sprawdzić statystyki wykorzystania usługi Mail Backup?
- Dlaczego aplikacja Mail Backup zgłasza błąd przy połączeniu z moim serwerem poczty e-mail?
-
- Okresowe wstrzymanie działania programu Mail Backup
- Ustawienia szybkości połączenia i limitów prędkości aplikacji Mail Backup
- Hasło szyfrowania kopii zapasowych w aplikacji Mail Backup
- Przywracanie zawartości z kopii zapasowej do nowego konta e-mail
- Przywracanie zawartości z kopii zapasowej do oryginalnego konta e-mail
- Zarządzanie utworzonymi kopiami kont e-mail
- Harmonogram wykonywania kopii zapasowych poczty
- Tworzenie kopii zapasowej Poczty Interia (interia.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty Gmail (gmail.com) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty Onet (onet.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty o2 (o2.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej WP Poczty (wp.pl) z użyciem Mail Backup
- Konfiguracja kopii zapasowej kont e-mail w popularnych serwisach
- Uniwersalna konfiguracja kopii zapasowej konta e-mail (IMAP4)
- Jak przenieść pocztę z dhosting.pl do nazwa.pl?
- Jak przenieść pocztę z zenbox.pl do nazwa.pl?
- Jak przenieść pocztę z kei.pl do nazwa.pl?
- Jak przenieść pocztę z ovh.pl do nazwa.pl?
- Jak przenieść pocztę z lh.pl do nazwa.pl?
- Jak przenieść pocztę z home.pl do nazwa.pl?
- Jak przenieść pocztę z cyberfolks.pl do nazwa.pl?
- Na czym polega dogranie brakujących wiadomości e-mail na skrzynkę?
- Jakie wymagania musi spełnić serwer poczty e-mail, aby można było korzystać z aplikacji Mail Backup?
- Jakie ograniczenia dotyczące połączeń IMAP4 pojawiają się w popularnych serwisach oferujących pocztę e-mail?
- Czy mogę przenieść usługę Mail Backup na inny komputer?
- Czy usługa Mail Backup ma limit dotyczący liczby i rozmiaru backupowanych kont e-mail?
- Czy możliwe jest odzyskanie hasła szyfrowania kopii zapasowych Mail Backup w przypadku jego utraty?
- Jak sprawdzić statystyki wykorzystania usługi Mail Backup?
- Dlaczego aplikacja Mail Backup zgłasza błąd przy połączeniu z moim serwerem poczty e-mail?
- Rezygnacja z usługi Mail Backup
- Konfiguracja Konta Zaliczkowego i Subskrypcji dla usługi Mail Backup Pay-Per-Use
- Zasady rozliczeń za korzystanie z usługi Mail Backup
- Okresowe wstrzymanie działania programu Mail Backup
- Ustawienia szybkości połączenia i limitów prędkości aplikacji Mail Backup
- Hasło szyfrowania kopii zapasowych w aplikacji Mail Backup
- Przywracanie zawartości z kopii zapasowej do nowego konta e-mail
- Przywracanie zawartości z kopii zapasowej do oryginalnego konta e-mail
- Zarządzanie utworzonymi kopiami kont e-mail
- Harmonogram wykonywania kopii zapasowych poczty
- Tworzenie kopii zapasowej Poczty Interia (interia.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty Gmail (gmail.com) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty Onet (onet.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej Poczty o2 (o2.pl) z użyciem Mail Backup
- Tworzenie kopii zapasowej WP Poczty (wp.pl) z użyciem Mail Backup
- Konfiguracja kopii zapasowej kont e-mail w popularnych serwisach
- Uniwersalna konfiguracja kopii zapasowej konta e-mail (IMAP4)
- Instalacja i uruchomienie aplikacji Mail Backup
- Zamówienie i aktywacja usługi Mail Backup
- Show all articles ( 19 ) Collapse Articles
-
-
-
- Reinstalacja oprogramowania usługi SaaS Mantis
- Zmiana hasła administratora do usługi SaaS Mantis
- Zarządzanie projektami w aplikacji Mantis
- Możliwości wykorzystania usługi SaaS Mantis w firmie
- Dodawanie nowego użytkownika usługi SaaS Mantis
- Logowanie do panelu administracyjnego usługi SaaS Mantis
- Zamówienie i aktywacja usługi SaaS Mantis
-
- Jak wykonać kopię bazy danych z serwera SaaS MariaDB?
- Reinstalacja oprogramowania usługi SaaS MariaDB
- Zmiana hasła administratora na serwerze MariaDB
- Dostęp do serwera MariaDB z PHP
- Dostęp do serwera MariaDB z aplikacji zewnętrznej
- Brak limitów na serwerze MariaDB
- Zarządzanie uprawnieniami użytkownika bazy danych na serwerze MariaDB
- Dodawanie nowego użytkownika na serwerze MariaDB
- Dodawanie bazy danych na serwerze MariaDB
- Nawiązywanie połączenia z bazą danych na serwerze MariaDB
- Zamówienie i aktywacja usługi SaaS MariaDB
-
- Reinstalacja oprogramowania usługi SaaS Nextcloud
- Zarządzanie plikami w aplikacji Nextcloud
- Możliwości wykorzystania usługi SaaS Nextcloud w firmie
- Dodawanie nowego użytkownika usługi SaaS Nextcloud
- Logowanie do panelu administracyjnego usługi SaaS Nextcloud
- Zamówienie i aktywacja usługi SaaS Nextcloud
-
- Reinstalacja oprogramowania usługi SaaS PostgreSQL
- Zmiana hasła administratora na serwerze PostgreSQL
- Dostęp do serwera PostgreSQL z aplikacji zewnętrznej
- Brak limitów na serwerze PostgreSQL
- Zarządzanie uprawnieniami użytkownika bazy danych na serwerze PostgreSQL
- Dodawanie nowego użytkownika na serwerze PostgreSQL
- Dodawanie bazy danych na serwerze PostgreSQL
- Nawiązywanie połączenia z bazą danych na serwerze PostgreSQL
- Zamówienie i aktywacja usługi SaaS PostgreSQL
-
- Pobieranie certyfikatu SSL do połączenia z OpenSearch
- Reinstalacja oprogramowania usługi SaaS OpenSearch
- Zmiana hasła administratora do usługi SaaS OpenSearch
- Dodawanie pulpitu nawigacyjnego w OpenSearch
- Możliwości wykorzystania usługi SaaS OpenSearch
- Dodawanie nowego użytkownika usługi SaaS OpenSearch
- Logowanie do OpenSearch Dashboards
- Zamówienie i aktywacja usługi SaaS OpenSearch
-
- Reinstalacja oprogramowania usługi SaaS Mattermost
- Zmiana hasła administratora do usługi SaaS Mattermost
- BigBlueButton w SaaS Mattermost
- Zarządzanie komunikacją w aplikacji Mattermost
- Możliwości wykorzystania usługi SaaS Mattermost w firmie
- Konfiguracja SMTP w Mattermost
- Dodawanie nowego użytkownika usługi SaaS Mattermost
- Logowanie do panelu administracyjnego usługi SaaS Mattermost
- Zamówienie i aktywacja usługi SaaS Mattermost
-
- Reinstalacja oprogramowania usługi SaaS osTicket
- Zmiana hasła administratora do usługi SaaS osTicket
- Zarządzanie zgłoszeniami w aplikacji osTicket
- Możliwość wykorzystania usługi SaaS osTicket
- Dodawanie nowego użytkownika usługi SaaS osTicket
- Logowanie do panelu administracyjnego usługi SaaS osTicket
- Zamówienie i aktywacja usługi SaaS osTicket
- Jak wykonać kopię bazy danych z serwera SaaS MariaDB?
- Reinstalacja oprogramowania usługi SaaS Mattermost
- Zmiana hasła administratora do usługi SaaS Mattermost
- BigBlueButton w SaaS Mattermost
- Zarządzanie komunikacją w aplikacji Mattermost
- Możliwości wykorzystania usługi SaaS Mattermost w firmie
- Konfiguracja SMTP w Mattermost
- Dodawanie nowego użytkownika usługi SaaS Mattermost
- Logowanie do panelu administracyjnego usługi SaaS Mattermost
- Zamówienie i aktywacja usługi SaaS Mattermost
- Reinstalacja oprogramowania usługi SaaS osTicket
- Zmiana hasła administratora do usługi SaaS osTicket
- Zarządzanie zgłoszeniami w aplikacji osTicket
- Możliwość wykorzystania usługi SaaS osTicket
- Dodawanie nowego użytkownika usługi SaaS osTicket
- Logowanie do panelu administracyjnego usługi SaaS osTicket
- Zamówienie i aktywacja usługi SaaS osTicket
- Pobieranie certyfikatu SSL do połączenia z OpenSearch
- Reinstalacja oprogramowania usługi SaaS OpenSearch
- Zmiana hasła administratora do usługi SaaS OpenSearch
- Dodawanie pulpitu nawigacyjnego w OpenSearch
- Możliwości wykorzystania usługi SaaS OpenSearch
- Dodawanie nowego użytkownika usługi SaaS OpenSearch
- Logowanie do OpenSearch Dashboards
- Zamówienie i aktywacja usługi SaaS OpenSearch
- Reinstalacja oprogramowania usługi SaaS Cloud Mail
- Możliwości wykorzystania usługi SaaS Cloud Mail w firmie
- Logowanie do konta e-mail na usłudze SaaS Cloud Mail
- Zarządzanie pocztą e-mail w Cloud Mail
- Zamówienie i aktywacja usługi SaaS Cloud Mail
- Reinstalacja oprogramowania usługi SaaS SQL Express
- Dostęp do serwera SQL Express z aplikacji zewnętrznej
- Brak limitów na serwerze SQL Express
- Nawiązywanie połączenia z bazą danych na serwerze SQL Express
- Zamówienie i aktywacja usługi SaaS SQL Express
- Reinstalacja oprogramowania usługi SaaS Mantis
- Zmiana hasła administratora do usługi SaaS Mantis
- Zarządzanie projektami w aplikacji Mantis
- Możliwości wykorzystania usługi SaaS Mantis w firmie
- Dodawanie nowego użytkownika usługi SaaS Mantis
- Logowanie do panelu administracyjnego usługi SaaS Mantis
- Zamówienie i aktywacja usługi SaaS Mantis
- Reinstalacja oprogramowania usługi SaaS dla Redis
- Zmiana hasła administratora na serwerze Redis
- Dostęp do serwera Redis z aplikacji zewnętrznej
- Brak limitów na serwerze Redis
- Nawiązanie połączenia z bazą danych na serwerze Redis
- Zamówienie i aktywacja usługi SaaS dla Redis
- Reinstalacja oprogramowania usługi SaaS MongoDB
- Zmiana hasła administratora na serwerze MongoDB
- Dostęp do serwera MongoDB z aplikacji zewnętrznej
- Brak limitów na serwerze MongoDB
- Nawiązywanie połączenia z bazą danych na serwerze MongoDB
- Zamówienie i aktywacja usługi SaaS MongoDB
- Reinstalacja oprogramowania usługi SaaS PostgreSQL
- Zmiana hasła administratora na serwerze PostgreSQL
- Dostęp do serwera PostgreSQL z aplikacji zewnętrznej
- Brak limitów na serwerze PostgreSQL
- Zarządzanie uprawnieniami użytkownika bazy danych na serwerze PostgreSQL
- Dodawanie nowego użytkownika na serwerze PostgreSQL
- Dodawanie bazy danych na serwerze PostgreSQL
- Nawiązywanie połączenia z bazą danych na serwerze PostgreSQL
- Zamówienie i aktywacja usługi SaaS PostgreSQL
- Reinstalacja oprogramowania usługi SaaS Nextcloud
- Zarządzanie plikami w aplikacji Nextcloud
- Możliwości wykorzystania usługi SaaS Nextcloud w firmie
- Dodawanie nowego użytkownika usługi SaaS Nextcloud
- Logowanie do panelu administracyjnego usługi SaaS Nextcloud
- Zamówienie i aktywacja usługi SaaS Nextcloud
- Reinstalacja oprogramowania usługi SaaS MariaDB
- Zmiana hasła administratora na serwerze MariaDB
- Dostęp do serwera MariaDB z PHP
- Dostęp do serwera MariaDB z aplikacji zewnętrznej
- Brak limitów na serwerze MariaDB
- Zarządzanie uprawnieniami użytkownika bazy danych na serwerze MariaDB
- Dodawanie nowego użytkownika na serwerze MariaDB
- Dodawanie bazy danych na serwerze MariaDB
- Nawiązywanie połączenia z bazą danych na serwerze MariaDB
- Zamówienie i aktywacja usługi SaaS MariaDB
- Ustalenie hasła do SaaS Panel
- Zarządzanie usługą za pomocą SaaS Panel
- Show all articles ( 66 ) Collapse Articles
-
-
- Uruchom pierwszą aplikację Hello World, korzystając z Kubernetes w nazwa.pl
- Uruchom WordPress, korzystając z SaaS Kubernetes i SaaS MariaDB
- Zarządzanie mechanizmem Hostpath Storage
- Zarządzanie mechanizmem Ingress
- Chroniony dostęp do obrazów Kubernetes w repozytoriach prywatnych
- Przenoszenie Podów między Namespace’em w Kubernetes
- Praca z wybranym Namespace w Kubernetes
- Źródło obrazu przy tworzeniu Poda. Docker Hub
- Tworzenie i usuwanie Namespace’ów w Kubernetes
-
- Weryfikacja poprawności pracy zasobu w Kubernetes
- Praca z kubectl bezpośrednio z CLI systemu Windows
- Zarządzanie Kubernetes za pomocą narzędzia K9sCLI
- Usuwanie wybranego zasobu w Kubernetes
- Tworzenie nowego zasobu w Kubernetes
- Jak sprawdzić zasoby systemowe i komponenty uruchomione w Kubernetes
- Jak sprawdzić podstawowe informacje o klastrze Kubernetes
- Podstawowe informacje o Node i Podach Kubernetes
- Połączenie z Kubernetes
- Kubernetes Dashboard
- Uruchom pierwszą aplikację Hello World, korzystając z Kubernetes w nazwa.pl
- Uruchom WordPress, korzystając z SaaS Kubernetes i SaaS MariaDB
- Zarządzanie mechanizmem Hostpath Storage
- Zarządzanie mechanizmem Ingress
- Chroniony dostęp do obrazów Kubernetes w repozytoriach prywatnych
- Weryfikacja poprawności pracy zasobu w Kubernetes
- Przenoszenie Podów między Namespace’em w Kubernetes
- Praca z wybranym Namespace w Kubernetes
- Praca z kubectl bezpośrednio z CLI systemu Windows
- Źródło obrazu przy tworzeniu Poda. Docker Hub
- Zarządzanie Kubernetes za pomocą narzędzia K9sCLI
- Tworzenie i usuwanie Namespace’ów w Kubernetes
- Usuwanie wybranego zasobu w Kubernetes
- Tworzenie nowego zasobu w Kubernetes
- Jak sprawdzić zasoby systemowe i komponenty uruchomione w Kubernetes
- Jak sprawdzić podstawowe informacje o klastrze Kubernetes
- Podstawowe informacje o Node i Podach Kubernetes
- Połączenie z Kubernetes
- Kubernetes Dashboard
- Zmiana hasła do usługi SaaS Kubernetes
- Zamówienie i aktywacja usługi SaaS Kubernetes
- Show all articles ( 6 ) Collapse Articles
-
-
- Logi w Mailer Panel
- Czym są opcje kontaktów?
- Lista wszystkich odbiorców
- Wypisanie się z listy odbiorców i czarna lista kontaktów
- Historia grup odbiorców
- Dobre praktyki związane z wysyłką mailingów
- Kreator AI – przygotuj mailing przy wsparciu sztucznej inteligencji
- Poznaj edytor mailingów w Mailer Panel
- Jak dodać listę klientów z WooCommerce do Mailer Panel?
- Multi SMTP Smarthost podnosi poziom doręczeń mailingów. Sprawdź, jak jest to realizowane
- Jak zaplanować wysyłkę mailingu na określony dzień i godzinę?
- Jak wysłać mailing natychmiast?
- Jak wysłać testową wiadomość?
- Jak wysłać mailing korzystając z szablonu?
- Import szablonu wiadomości
- Edycja istniejącego szablonu wiadomości
- Tworzenie nowego szablonu wiadomości
- Jak zaimportować kontakty z pliku?
- Jak zaimportować kontakty za pomocą formularza?
- Jak dodać nowy kontakt do wybranej grupy odbiorców?
- Jak dodać lub usunąć grupę odbiorców?
- Grupy odbiorców
- Ustawienia wysyłki mailingów
- Czym jest i jak zalogować się do Mailer Panel?
- Konfiguracja domeny do pracy z usługą Email Marketing
- Zamówienie i aktywacja usługi Email Marketing
- Show all articles ( 11 ) Collapse Articles
- Logi w Mailer Panel
- Czym są opcje kontaktów?
- Lista wszystkich odbiorców
- Wypisanie się z listy odbiorców i czarna lista kontaktów
- Historia grup odbiorców
- Dobre praktyki związane z wysyłką mailingów
- Kreator AI – przygotuj mailing przy wsparciu sztucznej inteligencji
- Poznaj edytor mailingów w Mailer Panel
- Jak dodać listę klientów z WooCommerce do Mailer Panel?
- Multi SMTP Smarthost podnosi poziom doręczeń mailingów. Sprawdź, jak jest to realizowane
- Jak zaplanować wysyłkę mailingu na określony dzień i godzinę?
- Jak wysłać mailing natychmiast?
- Jak wysłać testową wiadomość?
- Jak wysłać mailing korzystając z szablonu?
- Import szablonu wiadomości
- Edycja istniejącego szablonu wiadomości
- Tworzenie nowego szablonu wiadomości
- Jak zaimportować kontakty z pliku?
- Jak zaimportować kontakty za pomocą formularza?
- Jak dodać nowy kontakt do wybranej grupy odbiorców?
- Jak dodać lub usunąć grupę odbiorców?
- Grupy odbiorców
- Ustawienia wysyłki mailingów
- Czym jest i jak zalogować się do Mailer Panel?
- Konfiguracja domeny do pracy z usługą Email Marketing
- Zamówienie i aktywacja usługi Email Marketing
- Show all articles ( 11 ) Collapse Articles
-
Obsługa LSCache plugins
- Pomoc
- CloudHosting
- Zarządzanie hostingiem
- Obsługa LSCache plugins
Obsługa LSCache plugins na serwerach CloudHosting umożliwia zapisywanie w pamięci węzłów CDN nazwa.pl wykonanego wcześniej kodu PHP Twojej strony WWW. LSCache to jeden z najpopularniejszych mechanizmów do zarządzania pamięcią podręczną strony. Jest on uniwersalny, więc mimo że został stworzony dla serwerów Litespeed, można z niego korzystać także na innych rodzajach serwerów WWW. Pozwala w sposób automatyczny zapisywać, przechowywać i rewalidować zawartość cache. W nazwa.pl obsługa ta realizowana jest po stronie węzłów CDN nazwa.pl. Dzięki temu dane, które mają być wysłane do przeglądarki użytkownika, zlokalizowane są dużo bliżej, niż gdyby ich przesyłanie miało odbywać się z oryginalnego serwera. Pamięć podręczna dla wykonanego kodu PHP na hostingu w nazwa.pl działa z CDN nazwa.pl dzięki autorskiemu mechanizmowi komunikacji pomiędzy serwerem WWW i poszczególnymi serwerami sieci Content Delivery Network.
Wybierz interesujący Cię temat:
- Obsługa LSCache plugins dla WordPressa
- Obsługa LSCache plugins dla PrestaShop
- Obsługa LSCache plugins dla Joomla
- Obsługa LSCache plugins dla Drupal
- Obsługa LSCache plugins dla MediaWiki
- Obsługa LSCache plugins dla OpenCart
- Korzystanie z Obsługi LSCache plugins dla innych stron WWW
- Zasady postępowania z plikami oznaczonymi jako Private
Obsługa LSCache plugins dla WordPressa
Zastosowanie Obsługi LSCache plugins na serwerach CloudHosting umożliwi przechowywanie w węzłach sieci CDN nazwa.pl statycznych wersji wykonanego wcześniej kodu PHP. Pozwala to na zoptymalizowanie szybkości działania aplikacji WordPress.
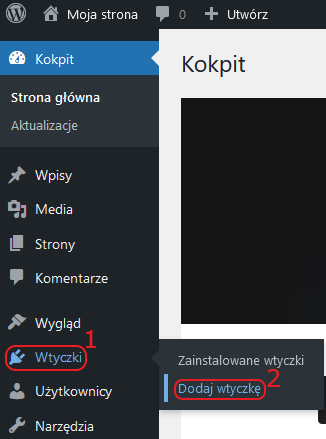
Aby rozpocząć korzystanie z LSCache plugins, aktywuj usługę na swoim serwerze CloudHosting, a następnie zaloguj się do kokpitu aplikacji WordPress. Po zalogowaniu z menu WordPressa wybierz Wtyczki (1) i kliknij opcję Dodaj wtyczkę (2).

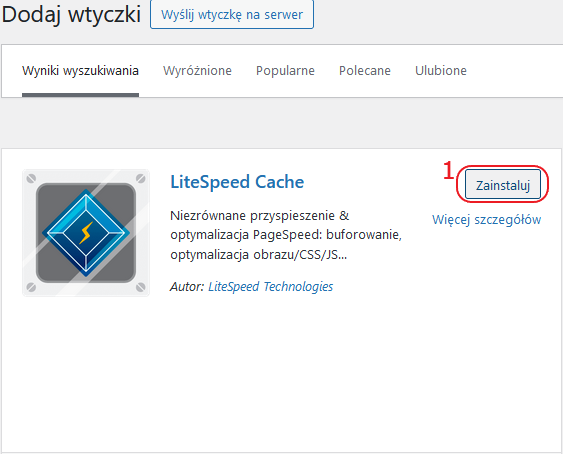
Wybór wtyczki do Obsługi LSCache należy do Ciebie. Poniższy przykład oparto na wtyczce LiteSpeed Cache. Po wyszukaniu wtyczki kliknij przycisk Zainstaluj (1).

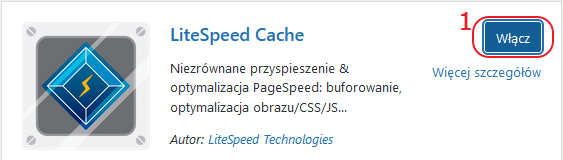
Jako podsumowanie instalacji pojawi się przycisk Włącz (1) tam, gdzie znajduje się przycisk Zainstaluj na powyższym przykładzie. Kliknij go.

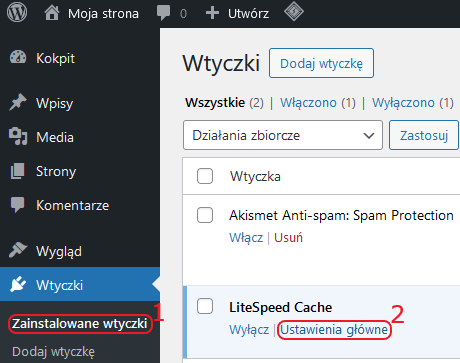
Następnie przejdź do konfiguracji wtyczki. W tym celu z menu WordPressa wybierz zakładkę Wtyczki -> Zainstalowane wtyczki (1) i kliknij Ustawienia główne (2) przy wtyczce LiteSpeed Cache.

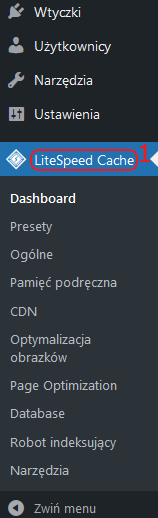
Poniżej zakładki Ustawienia pojawi się LiteSpeed Cache (1). Po kliknięciu zakładki będziesz mieć możliwość wykonania dodatkowej konfiguracji wtyczki.

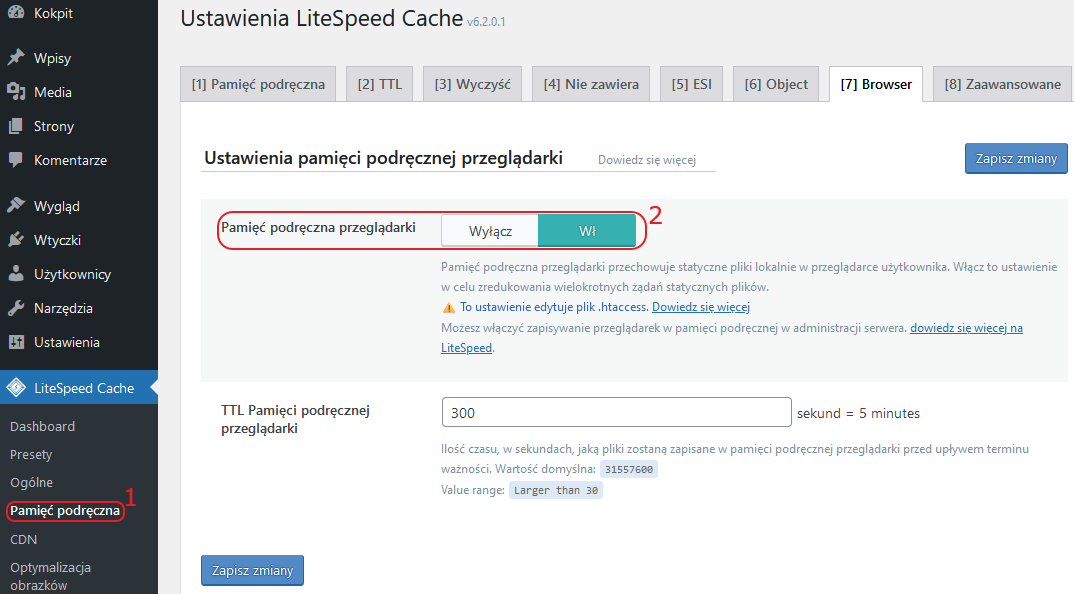
WAŻNE! Aby LSCache plugins prawidłowo zapisywało wykonany kod PHP na węzłach CDN nazwa.pl, w konfiguracji wtyczki LiteSpeed Cache włącz ustawienie pamięci podręcznej przeglądarki. W tym celu, po przejściu do ustawień LiteSpeed Cache, wybierz zakładkę Pamięć podręczna (1). Włącz opcję Pamięć podręczna przeglądarki (2) i Zapisz zmiany.

Obsługa LSCache plugins dla PrestaShop
Zastosowanie Obsługi LSCache plugins w aplikacji PrestaShop wymaga zainstalowania modułu LiteSpeed Cache. Zalecamy pobranie paczki instalacyjnej modułu z oficjalnej strony producenta.
Po pobraniu modułu zaloguj się do panelu administracyjnego PrestaShop. W menu, w sekcji ULEPSZENIA przejdź do zakładki Moduły i wybierz Menedżer modułów (1). Następnie kliknij przycisk Załaduj moduł (2) i w oknie, które się pojawi, wybierz z dysku pobrane archiwum z modułem. Zostanie on automatycznie zainstalowany.

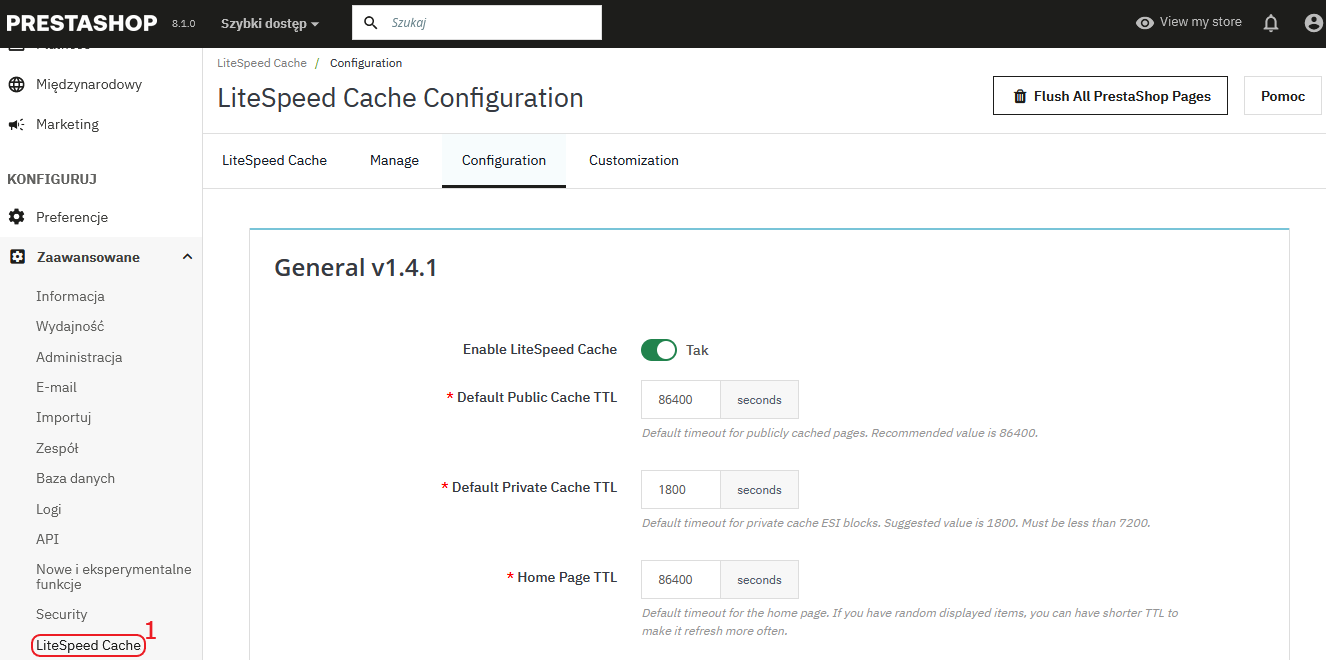
W menu aplikacji, w sekcji KONFIGURUJ, w zakładce Zaawansowane pojawi się opcja LiteSpeed Cache (1). Po jej wybraniu możesz skonfigurować moduł do pracy z Obsługą LSCache plugins w nazwa.pl według własnych oczekiwań.

Obsługa LSCache plugins dla Joomla
Zastosowanie Obsługi LSCache plugins w CMS Joomla wymaga zainstalowania modułu LiteSpeed Cache. Zalecamy pobranie paczek instalacyjnych modułu z oficjalnej strony producenta.
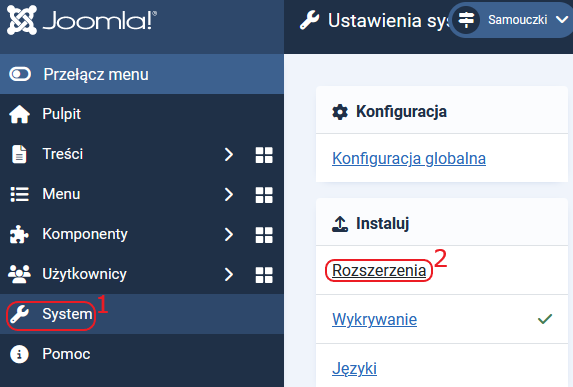
Po pobraniu modułu zaloguj się do panelu administracyjnego Joomla. W menu po lewej stronie kliknij zakładkę System (1), a następnie w sekcji Instaluj kliknij odnośnik Rozszerzenia (2).

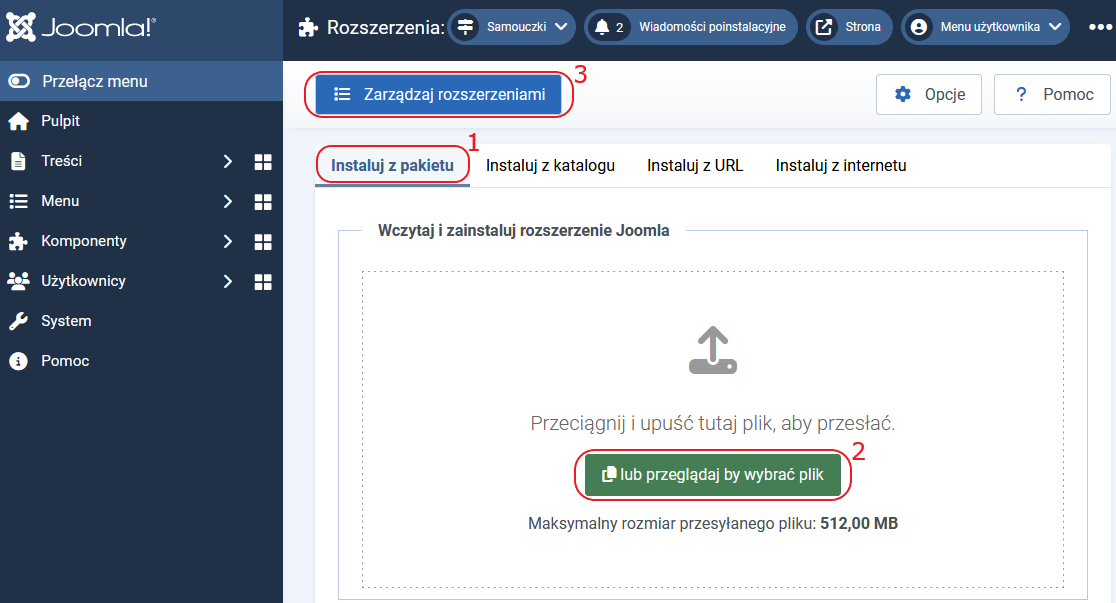
Na następnej stronie, w zakładce Instaluj z pakietu (1) dodaj kolejno z dysku paczki z pobranym modułem (2). Zostaną one automatycznie zainstalowane. Następnie kliknij powyżej przycisk Zarządzaj rozszerzeniami (3).

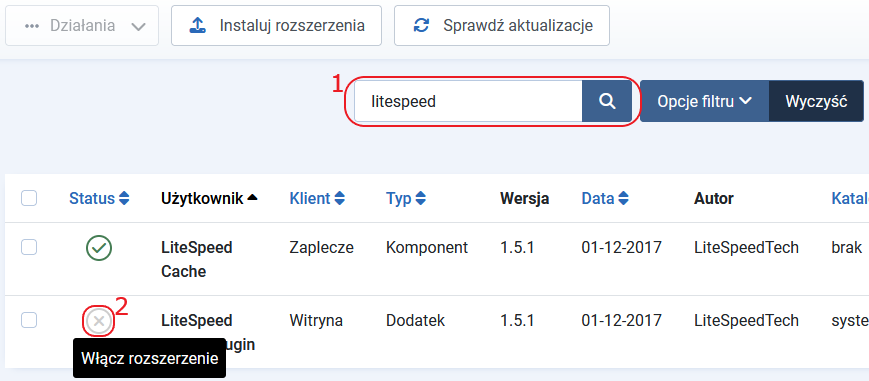
Korzystając z wyszukiwarki, odnajdź rozszerzenia o nazwie LiteSpeed (1). Jeśli będą one wyłączone, kliknij przycisk Włącz rozszerzenie (2).

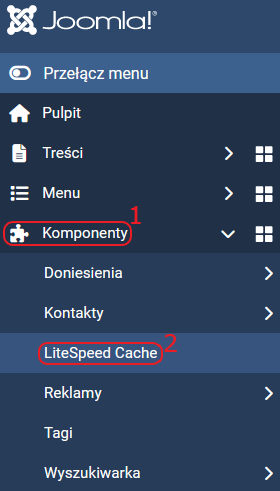
Aby zarządzać ustawieniami i konfiguracją LiteSpeed Cache, w menu aplikacji Joomla wybierz zakładkę Komponenty (1), a następnie kliknij opcję LiteSpeed Cache (2).

WAŻNE! Aby moduł działał prawidłowo z Twoją aplikacją Joomla, po jego zainstalowaniu i włączeniu umieść poniższą regułę w pliku .htaccess znajdującym się w katalogu strony:
<IfModule LiteSpeed>
CacheLookup on
</IfModule>
Po zapisaniu powyższej reguły w pliku .htaccess możesz przejść do konfiguracji modułu w panelu administracyjnym Joomla według własnych oczekiwań.
Obsługa LSCache plugins dla Drupal
Zastosowanie Obsługi LSCache plugins w CMS Drupal wymaga zainstalowania modułu LiteSpeed Cache. Zalecamy pobranie paczki instalacyjnej modułu z oficjalnej strony producenta.
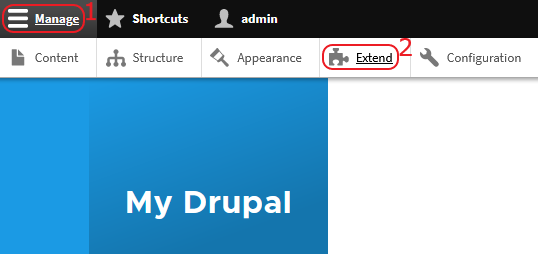
Po pobraniu modułu zaloguj się do panelu administracyjnego Drupal. W lewym górnym rogu kliknij przycisk Manage (1), a następnie wybierz opcję Extend (2).

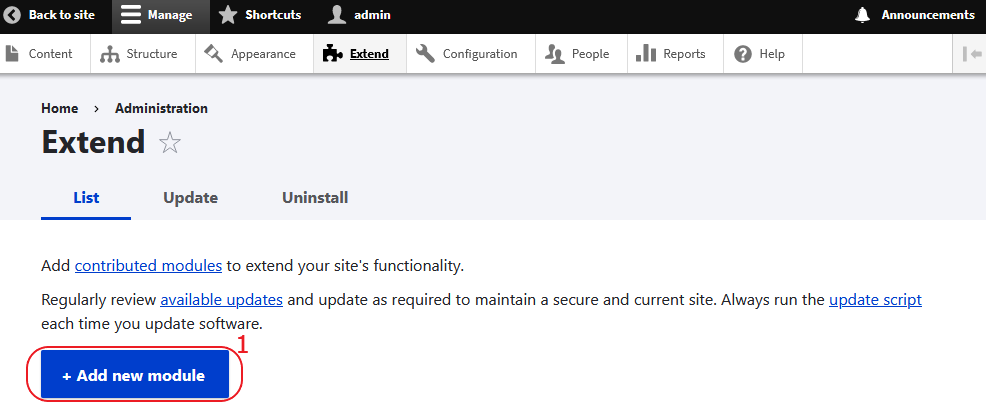
Na wyświetlonej stronie kliknij przycisk + Add new module (1).

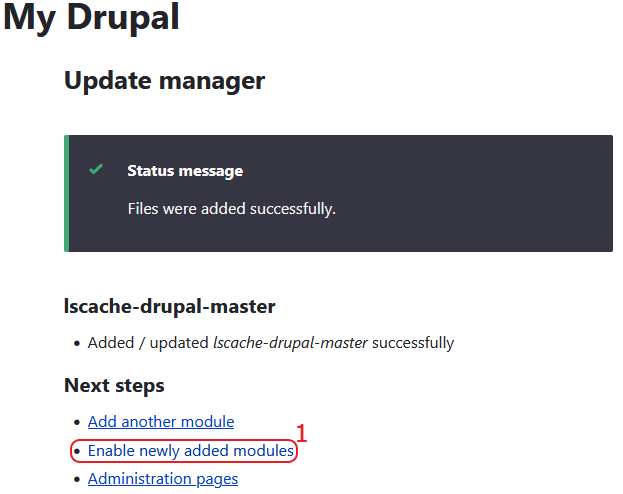
Na następnej stronie kliknij przycisk widoczny przy opcji Upload a module or theme archive i wybierz z dysku pobraną wcześniej paczkę z modułem. Następnie kliknij przycisk Continue. Po zainstalowaniu wtyczki kliknij odnośnik Enable newly added modules.

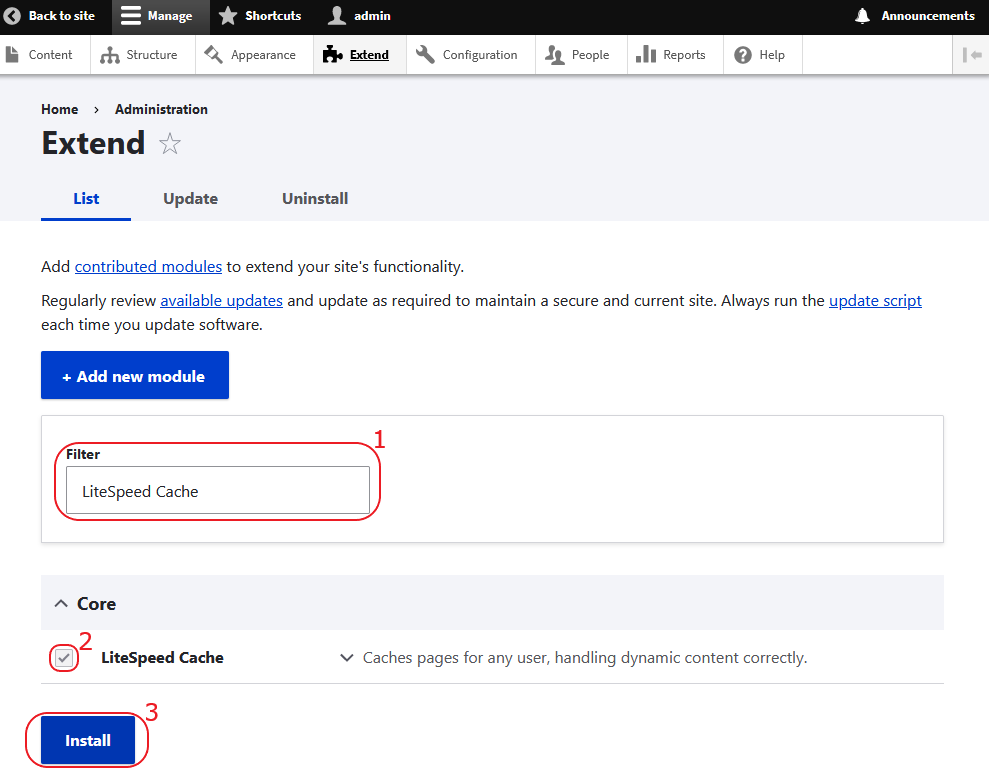
Zostaniesz przeniesiony do listy zainstalowanych modułów. Korzystając z wyszukiwarki (1), odnajdź moduł LiteSpeed Cache, a następnie zaznacz widoczny przy nim checkbox (2) i kliknij poniżej przycisk Install (3).

Po włączeniu modułu wyszukaj go ponownie na liście. Widoczny będzie przy nim przycisk Configure (1). Kliknij go, aby skonfigurować moduł.

WAŻNE! Aby moduł działał prawidłowo z Twoją aplikacją Drupal, po jego zainstalowaniu i włączeniu umieść poniższą regułę w pliku .htaccess znajdującym się w katalogu strony:
<IfModule LiteSpeed>
CacheLookup on
</IfModule>
Po zapisaniu powyższej reguły w pliku .htaccess możesz przejść do konfiguracji modułu w panelu administracyjnym Drupal według własnych oczekiwań.
Obsługa LSCache plugins dla MediaWiki
Zastosowanie Obsługi LSCache plugins w aplikacji MediaWiki wymaga zainstalowania modułu LiteSpeed Cache. Zalecamy pobranie paczki instalacyjnej modułu z oficjalnej strony producenta.
Po pobraniu modułu rozpakuj archiwum, zaloguj się do serwera przez FTP i skopiuj katalog o nazwie LiteSpeedCache do folderu /extensions, znajdującego się w katalogu Twojej aplikacji MediaWiki (Sprawdź: Jak wgrać pliki na serwer?)
Po skopiowaniu katalogu wróć do głównego katalogu aplikacji MediaWiki i odnajdź plik o nazwie LocalSettings.php. Otwórz go do edycji i na końcu jego zawartości umieść poniższy wpis:
Zapisz zmianę w pliku i zaloguj się do panelu administracyjnego MediaWiki.
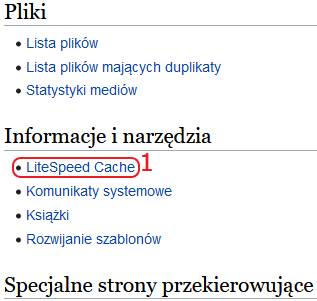
Po zalogowaniu w menu po lewej stronie wybierz zakładkę Strony specjalne, a następnie w sekcji Informacje i narzędzia kliknij odnośnik LiteSpeed Cache (1).

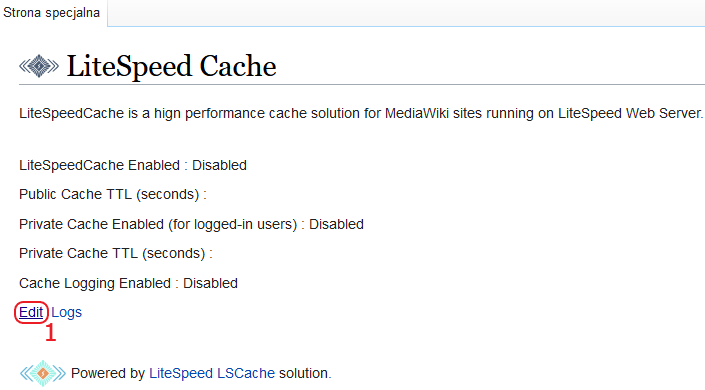
Wyświetlona zostanie strona zawierająca informacje na temat wtyczki LiteSpeed Cache. Kliknij odnośnik Edit (1), aby skonfigurować wtyczkę.

Obsługa LSCache plugins dla OpenCart
Zastosowanie Obsługi LSCache plugins w aplikacji OpenCart wymaga zainstalowania rozszerzenia LiteSpeed Cache. Zalecamy pobranie paczki instalacyjnej rozszerzenia z oficjalnej strony producenta.
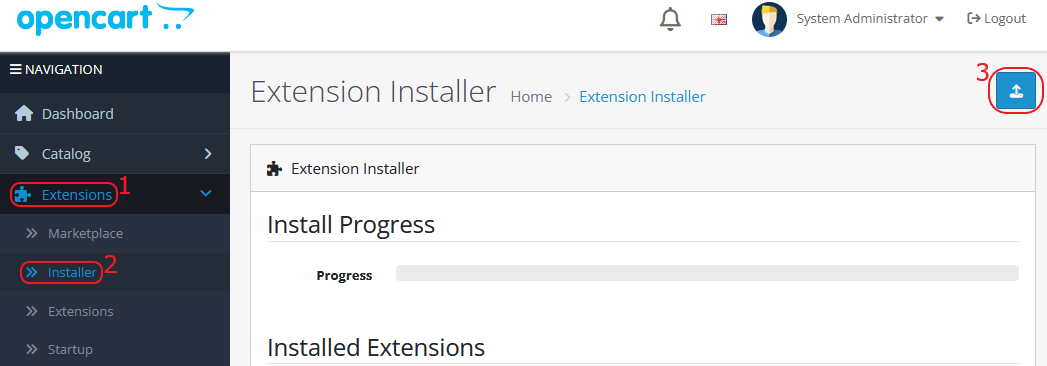
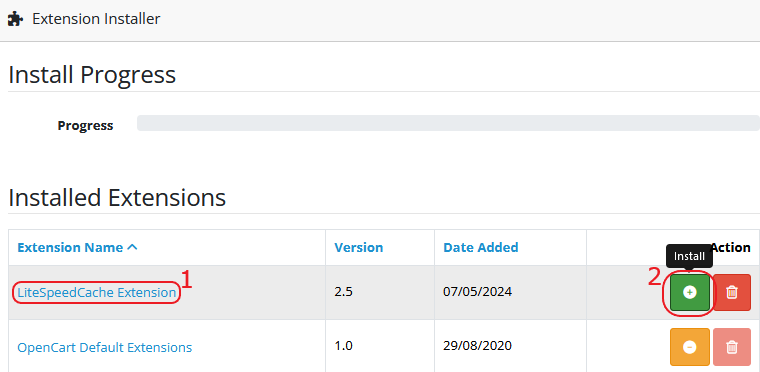
Po pobraniu rozszerzenia zaloguj się do panelu administracyjnego aplikacji OpenCart. Po zalogowaniu w menu wybierz zakładkę Extensions (1), a następnie opcję Installer (2) i kliknij przycisk Upload (3) w prawym górnym rogu. W nowym okienku wybierz z dysku pobrane archiwum z wtyczką i dodaj je.

Po dodaniu odnajdź na liście wtyczkę LiteSpeedCache Extension (1) i po jej prawej stronie kliknij zielony przycisk Install (2).

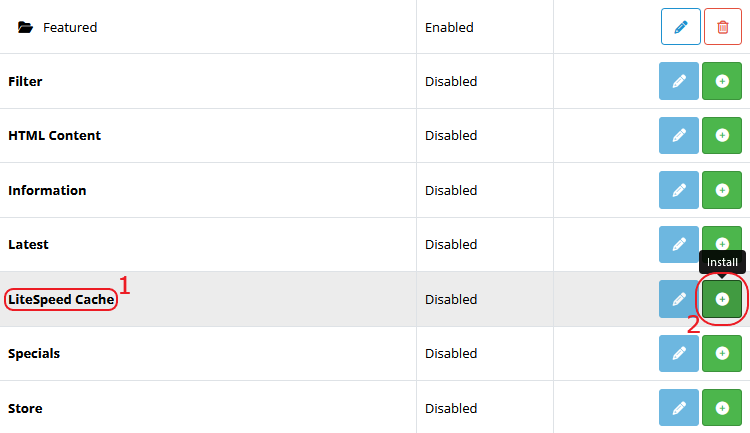
Następnie w menu po lewej stronie, w zakładce Extensions wybierz opcję Extensions (1). Korzystając z filtrowania typów rozszerzeń, wybierz Modules (2).

Odnajdź na liście moduł LiteSpeed Cache (1) i po jego prawie stronie kliknij przycisk Install (2).

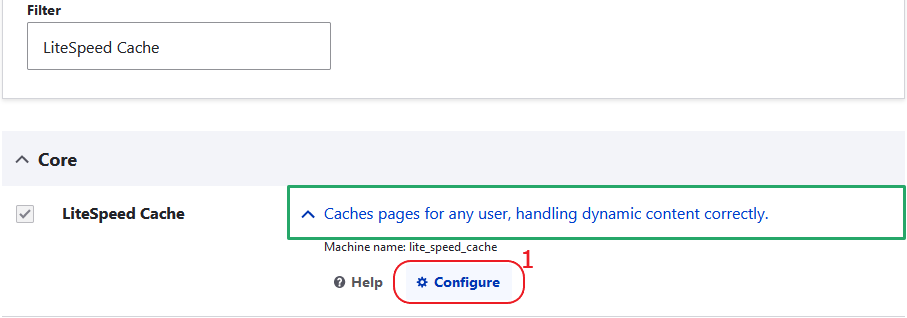
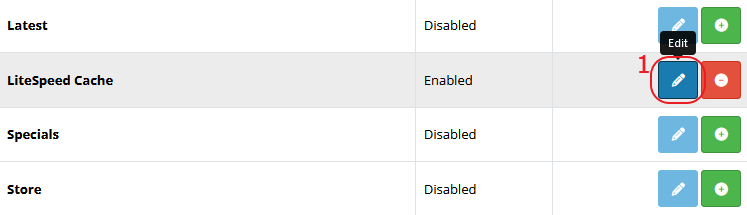
Po zainstalowaniu wtyczki kliknij przycisk Edit (1) po prawej stronie nazwy wtyczki, aby skonfigurować ustawienia LiteSpeed Cache.

Korzystanie z Obsługi LSCache plugins dla innych stron WWW
W przypadku stron WWW utworzonych przy pomocy innych aplikacji, niż opisane powyżej, lub budowanych samodzielnie w oparciu o kod PHP, zarządzanie cache’owaniem ich treści dzięki Obsłudze LSCache plugins możliwe jest za pomocą odpowiednich wpisów w pliku .htaccess lub bezpośrednio treści skryptów PHP strony.
Ustawienia .htaccess
Podobnie, jak w przypadku konfiguracji buforowania konkretnych plików na węzłach CDN nazwa.pl, zarządzanie cache’owaniem przez usługę Obsługa LSCache plugins możesz skonfigurować w pliku .htaccess. W tym celu w pliku .htaccess, znajdującym się w katalogu Twojej strony, umieść poniższy wpis:
Header set Cache-Control "max-age=300, public"
</filesMatch>
Pamiętaj, że jeśli deklarowana wartość max-age wyniesie mniej niż 300, musisz dodatkowo umieścić w nim wpis:
Header set Cache-Control "must-revalidate"
</filesMatch>
Wpisy w kodzie PHP strony
Zarządzanie cache’owaniem przez usługę Obsługa LSCache plugins realizować można również poprzez odpowiednie wpisy w skryptach PHP. W pierwszej kolejności aktywuj cache poprzez wpis w pliku .htaccess swojej witryny:
CacheLookup on
Spowoduje on włączenie funkcji rewrite, a także rozpoczęcie cache’owania kodu za pomocą logiki obsługującej technologię LSCache. Umożliwi to decydowanie o zawartości cache na podstawie URL.
Treść buforowaną, dzięki powyższej regule, możesz usunąć z pamięci węzłów CDN poprzez wyczyszczenie cache z poziomu CloudHosting Panel serwera z użyciem mod_expires z Apache, aktywując w .htaccess:
ExpiresByType text/html "access plus 1 seconds)
Bezpośrednio w skryptach strony możesz zasymulować działanie wtyczki LSCache, dodając nagłówki i tagi określonym skryptom:
header('X-LiteSpeed-Cache-Control: max-age=300');
header('X-LiteSpeed-Tag: tag1');
?>
Plik z powyższym kodem ustawi charakterystyczne dla LSCache i Litespeed nagłówki i zapisze wykonany kod PHP na węzłach jako statyczną zawartość, oznaczając go tagiem „tag1”. Tagi muszą być nadawane przez skrypt. Mogą to być na przykład kody ID strony czy data jej modyfikacji.
Usunięcie określonej witryny, zapisanej w pamięci z użyciem określonego tagu, np. tag1, możesz wykonać w skrypcie PHP:
header('X-LiteSpeed-Purge: tag1')
?>
Można także wykonać usunięcie z pamięci węzłów CDN wielu stron, korzystając z jednego wywołania PHP:
header('X-LiteSpeed-Purge: tag1, tag2, tagN');.
?>
W przypadku wyżej przedstawionych konfiguracji w skryptach zawartość plików pozostaje w cache do momentu osiągnięcia max-age lub wykonania kodu z dyspozycją usunięcia danych.
Zasady postępowania z plikami oznaczonymi jako Private
Buforowanie wykonanego kodu PHP za pomocą usługi Obsługa LSCache plugins odbywa się na poziomie węzłów CDN nazwa.pl, nie na poziomie serwera. Z tego względu z cache’owania wyłączone są wszystkie zasoby, które oznaczone są na serwerze jako PRIVATE. Reguły CDN mają zatem decydujące znaczenie.
Ustawienie zasobu lub pliku jako PRIVATE realizowane jest przez sam skrypt w nagłówkach wysyłanych do przeglądarki. Po ustawieniu nagłówka danego skryptu z oznaczeniem PRIVATE nie będzie on podlegał zapisywaniu w formie wykonanego kodu PHP na węzłach CDN.
Aby wyłączyć cache’owanie na węzłach CDN nazwa.pl z aktywną Obsługą LSCache plugins, na początku tego skryptu PHP dopisz:
Przykładowa treść skryptu z oznaczeniem PRIVATE:
header('Cache-Control: private');
// Dalsza część kodu skryptu
// ...
?>